Kolory#
Wstęp#
Pierwsze wersje HTML-a wprowadziły polecenia, które odpowiadały za wizualny aspekt strony. Były to m.in. atrybuty umożliwiające ustawianie koloru dla niektórych znaczników. Przykładem mogą być deklaracje:
<body bgcolor="kolor">...</body>- kolor tła całej strony<body text="kolor">...</body>- kolor tekstu całej strony<body link="kolor" vlink="kolor" alink="kolor">...</body>- kolor odsyłaczy<table rodzaj="kolor">...</table>- kolor obramowania tabeli<font color="kolor">...</font>- kolor czcionki
W miejscu "kolor" należy wpisać konkretną wartość odpowiadającą barwie, o jaką nam chodzi. Stosując (X)HTML możemy to zrobić na dwa sposoby:
W praktyce najczęściej stosuje się zapisz szesnastkowy (inaczej heksadecymalny lub HEX), który pozwala zdefiniować dowolną wartość.
Na dzień dzisiejszy unika się podawania koloru wprost w kodzie xHTML. Lepiej w tym celu wykorzystać CSS, gdzie aspektami wizualnymi będziemy zarządzać w zewnętrznym pliku. Niemniej jednak, warto znać sposoby określania koloru w samym języku (X)HTML.
Arkusze stylów pozwalają deklarować kolory na więcej sposobów (RGB, HEX RGB, HSL, nazwane). Dodatkowo można określać poziom przezroczystość - kanał alfa.
Nazwa koloru#
Jako wartość podajemy angielską nazwę koloru, który chcemy wykorzystać (np. white, green, blue). Wielkość znaków w nazwach nie ma znaczenia.
W przypadku kolorów nazwanych należy zachować ostrożność. Sama specyfikacja HTML 4.01 podaje tylko 16 nazw, chociaż przeglądarki potrafią rozpoznać większą ich ilość. Nigdy nie będzie gwarancji, że w danym systemie, dla danej przeglądarki, nazwane kolory będą interpretowane identycznie (prócz 16 podstawowych), lepiej zawsze stosować wartości heksadecymalne.
System kolorów RGB#
Posługiwanie się odpowiednią przestrzenią barw wymaga zrozumienia podstawowych pojęć z zakresu fizyki. Nie jest to wiedza tajemna, warto odświeżyć pamięć.
Każdą barwę można przedstawić za pomocą widma fal elektromagnetycznych z zakresu 380 do 780 nm (tj. światło widzialne). Nie jest to wygodny sposób prezentacji i późniejszego przetwarzania, dlatego opracowano matematyczne modele w postaci trójwymiarowych przestrzeni barw. Dzięki tym modelom barwę można opisać nie tylko przez podanie jej widma, ale przez modele w różnym stopniu zbliżone do ludzkiej percepcji barwy, związanej z fizjologią oka ludzkiego. Najważniejsze przestrzenie barw ujęto w normach międzynarodowych. Stosuje się je w różnych dziedzinach przemysłu: farbiarskim, tekstylnym, spożywczym, informatycznym, fotografii itd.
W języku (X)HTML wykorzystujemy model przestrzeni RGB. Jego nazwa powstała ze złożenia pierwszych liter angielskich nazw barw: R – red (czerwonej), G – green (zielonej) i B – blue (niebieskiej), z których model ten się składa. Jest to model wynikający z właściwości odbiorczych ludzkiego oka, w którym wrażenie widzenia dowolnej barwy można wywołać przez zmieszanie w ustalonych proporcjach trzech wiązek światła o barwie czerwonej, zielonej i niebieskiej (zob. promieniowanie elektromagnetyczne).
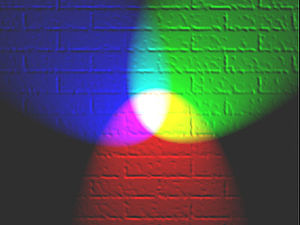
Z połączenia barw RGB w dowolnych kombinacjach ilościowych można otrzymać szeroki zakres barw pochodnych, np. z połączenia barwy zielonej i czerwonej powstaje barwa żółta. Do przestrzeni RGB ma zastosowanie synteza addytywna, w której wartości najniższe oznaczają barwę czarną, najwyższe zaś białą. Model RGB jest jednak modelem teoretycznym a jego odwzorowanie zależy od urządzenia (device dependent), co oznacza, że w każdym urządzeniu każda ze składowych RGB może posiadać nieco inną charakterystykę widmową, a co za tym idzie, każde z urządzeń może posiadać własny zakres barw możliwych do uzyskania.

Rysunek. Model przestrzeni barw RGB - addytywne mieszanie barw
Model RGB miał pierwotnie zastosowanie do techniki analogowej, obecnie ma również do cyfrowej. Jest szeroko wykorzystywany w urządzeniach analizujących obraz (np. aparaty cyfrowe, skanery) oraz w urządzeniach wyświetlających obraz (np. telewizory, monitory komputerowe).
W plikach (X)HTML stosujemy 24-bitowy zapis kolorów (po 8 bitów na każdą z barw składowych), w którym każda z barw jest zapisana przy pomocy składowych, które przyjmują wartość z zakresu 0-255. W modelu RGB wartość 0 wszystkich składowych daje kolor czarny, natomiast 255 - kolor biały. Możliwe jest uzyskanie następującej liczby kombinacji: 256 * 256 * 256 = 16 777 216 (ponad 16 milionów).
W rzadszych przypadkach stosuje się model, w którym przypada po 12 lub 16 bitów na każdą ze składowych, co daje dużo większe możliwości przy manipulowaniu kolorem.
Szesnastkowy zapis RGB#
W zapisie dziesiętnym dla każdej składowej, kolor może być definiowany następująco: czarny (0,0,0), biały (255,255,255), zielony (0,128,0). W xHTML-u wartości dla kolorów podajemy w notacji szesnastkowej. Komputery stosują zapis HEX od dłuższego czasu, a programiści zazwyczaj albo są jej uczeni, albo sami się do niej przyzwyczajają dzięki praktyce. Ogólną składnią wykorzystywaną w zapisie koloru jest postać:
#RRGGBB
Znak ("#") informuje przeglądarkę, że stosujemy zapis heksadecymalny. Kolor definiujemy poprzez połączenie razem trzech liczb szesnastkowych w przedziale od 00 do FF (RR - nasycenie koloru czerwonego, GG - nasycenie koloru zielonego, BB - nasycenie koloru niebieskiego). Warto zwrócić uwagę na fakt, iż w zapisie nie ma żadnych spacji, przecinków czy innych separatorów oddzielających od siebie te trzy liczby. Im większa liczba, tym jaśniejszy kolor. Zasadniczo cała deklaracja musi się składać z sześciu cyfr, nawet jeśli są to same zera. W systemie HEX mamy szesnaście podstawowych cyfr: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F.
Notacja szesnastkowa z matematycznego punktu widzenia jest równoważna z notacją dziesiętną. Przykładowo wartość koloru (255,255,255) jest dokładnym odpowiednikiem #FFFFFF. Czyli każdą liczbę dziesiętną zamieniamy na zapis HEX, następnie łączymy i całość poprzedzamy znakiem "#". Najlepiej stosować kalkulator (kieszonkowy, systemowy, online), który umożliwia konwersje jednego systemu na inny.
Sposobów ręcznej konwersji jednego formatu na inny jest wiele, z biegiem czasu każdy opracuje swój własny system. Osoby kończące szkoły o profilach matematyczno-informatycznych lub elektronicznych mają opanowane techniki konwersji jednego systemu liczb do innego. Oczywiście najwygodniejsze będą narzędzia, które zrobią wszystko za nas, bez ryzyka popełnienia błędu. Z drugiej strony nie zawsze będziemy mieli do nich dostęp, dlatego wiedza teoretyczna jest bardzo ważna.
Prosty przykład deklaracji koloru dla akapitu (z użyciem CSS):
<p style="color: red;">Akapit w kolorze czerwonym (red).</p>
<p style="color: #FF0000;">Akapit w kolorze czerwonym (#FF0000).</p>Efekt:
Akapit w kolorze czerwonym (red).
Akapit w kolorze czerwonym (#FF0000).
Uwagi dotyczące korzystania z kolorów#
Mimo że kolory mogą podkreślać znaczenie informacji umieszczonej w dokumencie, czyniąc je bardziej czytelnymi, należy wziąć pod uwagę następujące wytyczne przy doborze:
- Stosowanie elementów HTML oraz ich atrybutów do określania koloru jest przestarzałe. Należy korzystać z kaskadowych arkuszy stylów.
- Nie należy używać kombinacji kolorów, które powodują problemy dla osób z zaburzeniami postrzegania kolorów (np. deuteranopia).
- Jeśli stosowane jest tło w postaci koloru lub obrazu, należy koniecznie ustawić odpowiedni (czytelny na tle) kolor tekstu.
- Rzeczywiste postrzeganie koloru może wyglądać odmiennie na każdej platformie (systemie operacyjnym, panelu LCD, CRT). Przy doborze barwy nie powinno się kierować efektem wizualnym obserwowanym wyłącznie przed jednym ekranem wyświetlającym. Złagodzeniem problemu mogą być profile kolorów ICC (wgrywane w systemie lub urządzeniu), ale przeprowadzenie procesu u wszystkich czytelników jest w praktyce nierealne.
Kolory to bardzo potężny mechanizm upiększania tworzonych stron internetowych. Dobierając odpowiednie barwy możemy nadać naszemu projektowi unikalnego charakteru (w obrębie całej Sieci). Kombinacji barw jest nieskończenie wiele. W razie trudności z doborem idealnego zestawienia, polecam zakup literatury silnie ukierunkowanej na webdesign.