Formatowanie treści#
Komentarze#
Podobnie jak w innych językach , także i w wypadu (X)HTML-a mamy możliwość stosowania komentarzy w kodzie, które stają się pomocne przy wyjaśnianiu funkcji kodu (ich treść jest ignorowana przez przeglądarki). Ponadto komentarze stosujemy do wstawiania skryptów, stylów oraz omijania niedoróbek niektórych przeglądarek. Z tego powodu wyróżniamy dwa typy komentarzy:
- komentarze standardowe
- komentarze warunkowe (ukryte, odkryte)
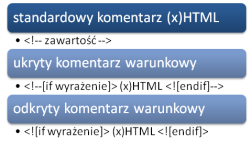
Zapis składniowy każdego z nich przedstawia poniższa grafika:
W języku (X)HTML nie ma podziału na komentarze jedno- i wielowierszowe, jest tylko jeden format zapisu pokrywający oba warianty.
Komentarz standardowy#
<!-- Treść komentarza -->
Polecenie pozwala wstawiać do dokumentu komentarz autora. Treść komentarza nie będzie wyświetlana na ekranie, ale stanowi dodatkową informację dla samego autora lub osoby czytającej, gdy zajrzy do źródła dokumentu.
Deklaracja komentarza rozpoczyna się <!-- i kończy się -->. Już teraz nadmienię, że w porównaniu z innymi językami taka forma jest dość egzotyczna. Dodatkowo dla (X)HTML-a wersja liniowa komentarza nie istnieje, komentarz musi mieć początek i koniec.
Biała spacja nie jest dozwolona między otwierającym delimiterem deklaracji znacznika ("<!") a otwierającym delimiterem komentarza ("--"), ale jest dozwolona między zamykającym delimiterem komentarza ("--") i zamykającym delimiterem deklaracji znacznika (">"). Poniższe przykłady powinny nieco przybliżyć zawiłą regułkę:
<!-- poprawny komentarz HTML -->
<!-- poprawny komentarz HTML (ale nie XHTML z MIME application/xhtml+xml) -- >Nie wolno wewnątrz komentarza umieszczać podwójnych myślników (--) - chyba, że robisz to w odpowiedni sposób i stosujesz HTML (MIME text/html), ale o tym później. Odpadają więc długie szlaczki oddzielające części kodu na Twojej stronie. Używaj "==" jeśli musisz. W zasadzie są to komentarze języka SGML, z którego wywodzi się HTML i XHTML. Wystrzegaj się poniższego zapisu:
<!--------- Pamiętać o wprowadzeniu zmian --------->Często zdarza się, że autor dla swojej wygody chciałby umieścić na stronie pewien tekst, który nie będzie widoczny dla normalnych użytkowników. Dzięki temu mógłby zaznaczyć ważne elementy strony lub wprowadzić inne informacje (np. prawa autorskie, opis poszczególnej linijki kodu), które nie muszą być wyświetlane na ekranie, ponieważ mogłyby spowodować zaciemnienie właściwej treści. Do tego celu możemy wykorzystać komentarz standardowy. Oczywiście wewnątrz komentarza zwykłe znaczniki nie są interpretowane (chociaż można je tam wpisać).
W HTML-u możemy umieszczać komentarze przed elementem html, lecz w XML (XHTML z application/xhtml+xml) tak być nie powinno.
Przykład zastosowania komentarza standardowego:
<!-- Pamiętać by uaktualnić poniższą treść -->
<p>Jeśli koniecznie zależy Ci na stosowaniu przeglądarki Internet Explorer, zaktualizuj program
do najnowszej wersji oznaczonej numerem 7.</p>Komentarz może być wieloliniowy tzn., że może ciągnąć się przez wiele linijek, przykładowo:
<!-- Treść zawarta w ramach
tego komentarza
zostanie zignorowana
przez przeglądarkę -->Częstym zastosowaniem komentarza jest również objęcie nim bloku kodu (razem ze znacznikami), który zdecydowaliśmy się chwilowo usunąć ze strony, ale zamierzamy go jeszcze kiedyś (niedługo) wykorzystać. Zaletą takiego sposobu, w stosunku do zwyczajnego usunięcia tekstu z kodu źródłowego strony, jest to, że za jakiś czas możemy ponownie wstawić taki fragment, usuwając tylko znaki komentarza - nie musimy wtedy wpisywać całego kodu od początku:
<!-- <p>
Przykładowe <b>usunięcie</b>
znacznika wraz z jego zawartością
za pomocą komentarza
</p> -->Bardzo przydatne okazuje się oznaczenie bloków znaczników tak, by było widać który znacznik co zamyka. W edytorach kolorujących składnię, zwijających i numerujących linijki kodu problem wydaje się błahy. Spróbuj jednak zajrzeć do źródła strony, gdzie znajdują się cztery zamykające </div> obok siebie. Masz fart, jeśli Twój edytor potrafi zwijać części kodu, pozostawiając widoczną pierwszą linijkę z identyfikatorem i ostatnią. Najlepiej zacznij tak oznaczać swoje sekcje strony, a będzie Ci lżej, zobacz:
<div id="header">
...
</div><!-- id="header" -->
<div id="content">
...
<div class="entry">
<div class="head">
...
</div><!-- class="head" -->
</div><!-- class="entry" -->
...
</div><!-- id="content" -->Dobrym obyczajem stało się obejmowanie definicji stylów (lub skryptów) znakami komentarza. Chowają # one definicję przed przeglądarkami nie interpretującymi stylów (hiding style data from user agents), co zapobiega niepotrzebnemu wyświetleniu treści definicji stylów na stronie WWW. Oczywiście bez takiego manewru style będą interpretowane w nowoczesnych programach, lecz metoda taka nie jest zalecana. Przykładowo:
<head>
...
<style type="text/css">
<!--
a:link {color: yellow;}
a:visited {color: green;}
a:active {color: red;}
-->
</style>
</head>W przypadku poprawnego XHTML-a powyższy zapis będzie nieprawidłowy. XHTML jest zgodny z XML, gdzie panuje zasada , że przed etapem właściwego prasowania dokumentu, można z niego usunąć wszystkie komentarze (razem z zawartością). Oznaczałoby to, że tego typu arkusze (lub skrypty) w ogóle nie byłyby brane pod uwagę przy wyświetlaniu strony! Dlatego dla XHTML-a prawidłowy będzie następujący zapis:
<head>
...
<style type="text/css">
/* <![CDATA[ */
<!--
body {background-color: white;}
a:link {color: navy;}
a:visited {color: green;}
a:active {color: red;}
-->
/* ]]> */
</style>
</head>#Dla lepszego zobrazowania problemu umieszczania poleceń CSS wewnątrz komentarzy (w zależności od typu MIME), proponuję zapoznać się z poniższymi przykładami:
- Przykład 1 - komentarz (X)HTML w CSS, typ MIME:
application/xhtml+xml - Przykład 2 - CDATA w CSS, typ MIME:
application/xhtml+xml - Przykład 3 - komentarz (X)HTML w CSS, typ MIME:
text/html - Przykład 4 - CDATA w CSS, typ MIME:
text/html
Więcej na temat sekcji CDATA umieściłem w kursie HTML5 (dział "Szkielet dokumentu - Składnia").
Komentarz warunkowy ukryty (tylko Internet Explorer 5 lub nowszy)#
Obsługa komentarzy warunkowych została całkowicie usunięta w przeglądarce Internet Explorer 10 i późniejszych (więcej 1, więcej 2). Od tej pory traktowane są jak zwykłe komentarze.
Od wersji 5 Internet Explorer obsługuje ukryte (pozytywne) komentarze warunkowe (downlevel-hidden (positive) conditional comments). Ich składnię można wyrazić następująco:
<!--[if wyrażenie wersja_przeglądarki]>Treść komentarza<![endif]-->gdzie dla poszczególnych parametrów możemy deklarować następujące wartości:
- wyrażenie
- gte - greater-than or equal, wyższy bądź równy od...
- gt - greater-than, wyższy od...
- lte - less-than or equal, niższy bądź równy od...
- lt - less-than, niższy od...
- brak deklaracji - równy...
- wersja_przeglądarki
- numer przeglądarki, np.: IE 6, IE 7, IE 8, IE (dowolna wersja bez podawania numeru). Między wersjami możemy stosować operatory logiczne
&,|oraz!- oznaczający negację, czyli każdą inną wersję prócz wskazanej. - Treść komentarza
- za treść wstawić możemy dowolne polecenia (X)HTML, CSS, JavaScript itd.
Dozwolone są także łączenia warunków za pomocą znaku & lub |, określanie wersji przeglądarki poprzez użycie nawiasów oraz podawanie nazwy za pomocą tzw. wektora wersji (version vector) - zapis 4znakowy za kropką:
<!--[if (gt IE 5.5000)&(lte IE 7)]>dla IE 5.5 lub IE 6 lub IE 7<![endif]--> <!--[if (IE 5)|(IE 8)]>dla IE 5 lub IE 8<![endif]--> <!--[if !(IE 6)]>dla IE różnego od 6<![endif]-->
Możliwe jest również serwowanie treści tylko przeglądarkom innym niż IE:
<!--[if !IE]><-->Treść komentarza<!--><![endif]-->
Powyższe komentarze warunkowe pozwalają nam na serwowanie określonych poleceń w zależności od rodzaju przeglądarki. Podobny efekt uzyskać możemy poprzez zastosowanie odpowiedniego kodu JavaScript, niestety nie ma pewności czy użytkownik nie wyłączył obsługi JS.
Nietrudno zauważyć (o czym przekonasz się sam), że wiele elementów (X)HTML, a przede wszystkim właściwości CSS, nie działa lub działa nieprawidłowo w Internet Explorerze. Jakby tego było mało, są bardzo duże różnice w interpretowaniu kodu przez Internet Explorera 5, 6 i 7. Pozycja rynkowa IE (w 2009 roku ok. 70%) sprawia, że jest niemal niemożliwe porzucenie obsługi tej przeglądarki w warunkach komercyjnych.
Jak zatem tworzyć strony nowoczesne, lecz wciąż zgodne z Internet Explorerem? Wystarczy zaserwować specjalny kod za pomocą komentarzy warunkowych.
Zasada działania komentarzy warunkowych jest prosta. Jest to komentarz HTML/XHTML opatrzony specjalną składnią, działającą tylko i wyłącznie w przeglądarce Internet Explorer. Jeśli stronę czyta inna przeglądarka - zobaczy, że jest to komentarz, i nie będzie go sprawdzać, ani tym bardziej - renderować zawartości.
Komentarze warunkowe są szczególnie przydatne do dodawania arkuszy stylów i skryptów JavaScript przeznaczonych specjalnie do obchodzenia błędów i niedoróbek Internet Explorera.
Kilka przykładów obrazujących wykorzystanie komentarzy warunkowych:
<!--[if !IE]><--><p>1. Używasz inną przeglądarkę niż Internet Explorer, dlatego zobaczysz treść tego komentarza.</p><!--><![endif]-->
<!--[if IE]><p>2. Używasz dowolną wersję Internet Explorer, dlatego zobaczysz treść tego komentarza.</p><![endif]-->
<!--[if lt IE 9]><p>3. Używasz wersję Internet Explorer mniejszą niż 9 (której jeszcze nie ma), dlatego zobaczysz treść tego komentarza.</p><![endif]-->
<!--[if lt IE 7]><p>4. Używasz wersję Internet Explorer mniejszą niż 7, dlatego zobaczysz treść tego komentarza.</p><![endif]-->
<!--[if gte IE 7]><p>5. Używasz wersję Internet Explorer wyższą lub równą 7, dlatego zobaczysz treść tego komentarza.</p><![endif]-->#Dla lepszego zobrazowania działania komentarzy warunkowych, proponuję zapoznać się z poniższymi przykładami:
- Przykład 1 - komentarz warunkowy, typ MIME:
application/xhtml+xml - Przykład 2 - komentarz warunkowy i CSS, typ MIME:
application/xhtml+xml - Przykład 3 - komentarz warunkowy, typ MIME:
text/html - Przykład 4 - komentarz warunkowy i CSS, typ MIME:
text/html
Anglojęzyczne tłumaczenie specyfiki komentarzy warunkowych można zaczerpnąć z zasobów MSDN.
Użycie odkrytych komentarzy warunkowych powoduje, że strona przestaje być prawidłowym dokumentem (X)HTML, dlatego nie zalecam ich stosowania. Z tego samego powodu nie zamierzam ich opisywać. W zamian należy skorzystać z ukrytych komentarzy warunkowych.
Zagnieżdżanie komentarzy#
<!-- zewnętrzny <!-- komentarz wewnętrzny --> zewnętrzny -->
Komentarzy nie można zagnieżdżać (umieszczać jeden wewnątrz drugiego), nawet jeśli komentarze znajdują się w wielu linijkach!
Poniższy zapis będzie niepoprawny:
<!-- <p>
Ten fragment pokazuje przykład,
w jaki sposób nie można używać <b>komentarza (X)HTML</b>...
<!-- Ten komentarz jest niedozwolony -->
Ciąg dalszy
</p> -->Prawdopodobnie w przeglądarce MSIE, Opera i Chrome (dla HTML-a) pojawi nam się wszystko zaczynając od wyrazu "Ciąg". Jedynie w przeglądarce Firefox cała zawartość zostanie ukryta (nie dotyczy aktualnych wydań Firefoksa).
Wewnątrz jednego komentarza możemy poprawnie wyszczególnić kilka sekwencji komentowanych, ale dotyczy to tylko i wyłącznie plików wysyłanych jako text/html. Prawidłowo ujmując znaki <! są deklaracją komentarza (a nie rozpoczęciem), natomiast znak > kończy tę deklarację. W jej obrębie może znajdować się wiele komentarzy, z których każdy musi rozpoczynać się i kończyć ciągiem znaków: --. Dlatego w treści komentarza (między znakami ----) należy unikać właśnie tych znaków. Dla wcześniejszego przykładu prawidłowy będzie następujący zapis:
<!-- <p>
Ten fragment pokazuje przykład,
w jaki sposób można używać <b>komentarza HTML</b>... --
-- Ten komentarz jest poprawny --
-- Ciąg dalszy
</p> -->Są to specyficzne kombinacje wprost z języka SGML, z którego wywodzi się HTML. Dla przeglądarek zgodnych ze specyfikacjami następujące przykłady będą poprawne (nie dotyczy prawdziwego XHTML):
<!> <!-- Pusta deklaracja komentarza-->
<!--Zawartość pierwsza-- --Zawartość druga--> <!-- Dwa komentarze w jednej deklaracji -->
<!----> <!-- Pusty komentarz, bez zawartości między znakami otwierającymi(--) a zamykającymi (--) -->Zdarzają się konstrukcje, które według powyższych reguł są poprawne, ale nie obsługiwane przez parsery najpopularniejszych przeglądarek. Należy unikać następującego zapisu:
<!------>Tekst--> <!-- Pusty komentarz (----) plus zawartość drugiego komentarza (>Tekst) -->Warto wspomnieć, że między komentarzami pustymi można wstawiać jedynie białe znaki, umieszczanie tekstu jest zabronione:
<!---- Tekst ----> <!-- Niedozwolone umieszczanie znaków między komentarzami pustymi -->Najprościej ujmując, jeśli stosujemy wewnątrz komentarzy znaki ("-") ich liczba musi być wielokrotnością 4. Między każdymi czwórkami nie może pojawić się zwykły tekst, dozwolone są tylko białe znaki.
#Najlepiej samemu sprawdzić efekt zagnieżdżania komentarzy zapoznając się z poniższymi przykładami:
- Przykład 1 - zagnieżdżanie komentarzy, typ MIME:
application/xhtml+xml. Parser przeglądarki obsługującej XHTML poinformuje nas o błędnej składni, strona nie zostanie wyświetlona. - Przykład 2 - zagnieżdżanie komentarzy, typ MIME:
application/xhtml+xml. Parser przeglądarki obsługującej XHTML poinformuje nas o błędnej składni, strona nie zostanie wyświetlona. - Przykład 3 - zagnieżdżanie komentarzy, typ MIME:
text/html - Przykład 4 - zagnieżdżanie komentarzy, typ MIME:
text/html
Element comment#
<comment>Treść komentarza</comment>
Comment nie jest standardowym znacznikiem ani HTML-a, ani XHTML-a. Internet Explorer potraktuje go jako zwykły komentarz. Pozostałe przeglądarki powinny za to wyświetlić tekst znajdujący się w nim. Nie polecam tej metody, podaję ją tylko jako ciekawostkę.
Krótki przykładzik "zastosowania" niestandardowego znacznika:
<p>To <comment>nie</comment> jest MSIE.</p>