Formularze#
Pole wyboru pliku#
<form action="..." enctype="multipart/form-data"> <input type="file" name="nazwa"> </form>
gdzie jako "nazwa" należy wpisać krótką nazwę danego pola. Zostanie ona później wysłana wraz z formularzem.
Polecenie umożliwia wprowadzenie pola wyboru pliku (tzw. selektora pliku). Pole to składa się z następujących kontrolek:
- pola tekstowego - w którym umieszczona zostaje ścieżka dostępu wskazana przez użytkownika. W starszych przeglądarkach można było wpisywać ścieżkę bezpośrednio do tego pola.
- przycisku - po naciśnięciu którego, można przeszukiwać zasoby lokalnego komputera użytkownika w specjalnym oknie wyboru. Możliwość taka eliminuje mozolne wpisywanie ścieżki dostępu z klawiatury. Przycisk posiada charakterystyczny opis zależny od stosowanej przeglądarki (np.
Przeglądaj...,Wybierz...,Wybierz plik).
Kolejność wyświetlania powyższych pól może być odmienna w poszczególnych browserach. Zazwyczaj najpierw występuje pole tekstowe, zaraz za nim jest przycisk (chociaż w przypadku Google Chrome jest na odwrót). Także wygląd poszczególnych kontrolek może być różny.
Selektor pliku posiada następujące specyficzne atrybuty:
size- określa widoczną długość pola wyboru pliku. Oczywiście użytkownik będzie mógł wpisać do takiego pola dowolną liczbę znaków. Domyślna wartość zależy od stosowanej przeglądarki.disabled- blokada pola wyboru pliku. Zablokowane pole w ogóle nie jest przesyłane z danymi formularza.
Dla bezpieczeństwa większość przeglądarek uniemożliwia dostarczanie domyślnej wartości tej kontrolki za pomocą atrybutu value. Taka możliwość wiązałaby się z poważnym zagrożeniem dla użytkownika: odpowiednio spreparowana strona WWW mogłaby pobrać zawierające hasła pliki systemowe, a także prywatne pliki użytkownika. Nie da się również sprawdzić wielkości pliku przed wysłaniem go i możliwość zmiany wyglądu za pomocą CSS jest bardzo ograniczona.
Pole wyboru pliku zostało wprowadzone w celu przesyłania wybranego pliku w załączniku do listu (formularza). Wówczas dla elementu form należy dodatkowo zadeklarować odpowiednią wartość atrybutu enctype="multipart/form-data". W praktyce interpretacja polecenia silnie zależy od stosowanej przeglądarki. Jeżeli atrybut enctype nie zostanie podany, albo wpiszemy enctype="text/plain" (forma odszyfrowana), z formularzem zostanie przesłana jedynie ścieżka dostępu, wprowadzona do selektora plików.
Wysyłanie plików w załączniku jest bezproblemowo obsługiwane m.in. przez PHP (należy wtedy dla znacznika form konieczne podać atrybut enctype="multipart/form-data").
Poniżej zaprezentowano kilka przykładów z użyciem specyficznych atrybutów.
Selektor plików bez specyficznych ustawień:
<form action="...">
<div>
<input type="file" name="plik" />
</div>
</form>Efekt:
Określenie widocznej długości (size):
<form action="...">
<div>
<input type="file" size="40" name="plik" />
</div>
</form>Efekt:
Wyłączenie pola (disabled):
<form action="...">
<div>
<input type="file" disabled="disabled" name="plik" />
</div>
</form>Efekt:
Filtrowanie wybieranych plików#
<form action="..." enctype="multipart/form-data" accept="lista typów"> <input type="file" name="nazwa"> </form>
lub
<form action="..." enctype="multipart/form-data"> <input type="file" name="nazwa" accept="lista typów"> </form>
gdzie "lista typów" jest typem MIME dla danego rodzaju plików. W przypadku deklaracji kilku plików, każdy typ należy oddzielić od siebie przecinkiem.
Zazwyczaj oczekujemy od użytkowników wysłania poprzez formularz konkretnych typów plików - np. obrazków, muzyki czy filmów. Możemy oczywiście poinformować w widocznym miejscu, że np. należy wybrać tylko pliki JPG czy Mp3, jednak taka informacja może zostać przeoczona. Ponadto, jeśli oczekujemy określonych typów plików, nie ma sensu, żeby czytelnik przeglądając swoje zasoby lokalne musiał się przedzierać przez inne pliki, które akurat znajdują się u niego w tym samym katalogu, co pożądane obrazki.
Dzięki regułom filtracji istnieje możliwość określenia (dla całego formularza lub dla każdego selektora pliku osobno) jakie typy są dopuszczalne. Tworzenie listy według rozszerzeń pliku jest niewystarczające, ponieważ to samo rozszerzenie pliku na różnych systemach operacyjnych może oznaczać zupełnie inny typ. Dlatego w zastępstwie korzysta się z typów MIME, których rejestracją zajmuje się organizacja IANA (Internet Assigned Numbers Authority).
Atrybut accept nie jest wystarczającym zabezpieczeniem przed przesyłaniem niechcianych bądź niebezpiecznych typów plików za pomocą formularza, ponieważ przeglądarki i tak zwykle dają możliwość usunięcia filtru i wybrania dowolnego pliku! Przy odbieraniu danych np. za pomocą PHP, należy nałożyć dodatkowe zabezpieczenia bezpośrednio w skrypcie.
Aby pozwolić użytkownikowi na wysłanie tylko obrazków PNG, JPG lub GIF należy podać:
<!-- Dla całego formularza -->
<form action="..." enctype="multipart/form-data" accept="image/png,image/jpeg,image/gif">
<div>
<input type="file" name="nazwa" />
</div>
</form>
<!-- Dla pojedynczej kontrolki -->
<form action="..." enctype="multipart/form-data">
<div>
<input type="file" name="nazwa" accept="image/png,image/jpeg,image/gif" />
</div>
</form>Efekt:
Przypominam, że lista typów nie może zawierać znaków spacji! Separatorem elementów listy jest tylko sam znak przecinka.
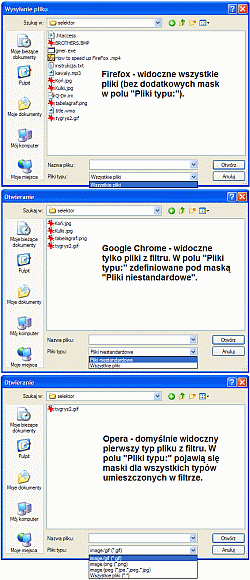
Obsługa filtracji wybieranych plików w najpopularniejszych przeglądarkach jest różna. Mozilla Firefox całkowicie nie wspiera atrybutu accept. Odmienna interpretacja znajduje się w Operze, Internet Explorerze oraz Google Chrome. Screeny z wiodących przeglądarek znajdują się poniżej (dla deklaracji input type="file"):

Rysunek. Pole wyboru plików - obsługa kolejno w przeglądarkach: Firefox 5.0.1, Google Chrome 11 oraz Opera 11.50
Więcej informacji na temat typów MIME umieściłem w osobnym dziale.