Selektory#
Pseudoelement pierwszej litery#
::first-letter { /* deklaracje */ }Pseudoelement ::first-letter reprezentuje pierwszą literę w elemencie, jeśli nie jest ona poprzedzona inną zawartością (np. obrazami lub tabelami z typem wyświetlania inline) w swojej linii. Za jego pomocą można uzyskać "inicjały" i "rozciąganie wysokości pierwszej litery na kilka wierszy tekstu", które zaliczane są do typograficznych efektów.
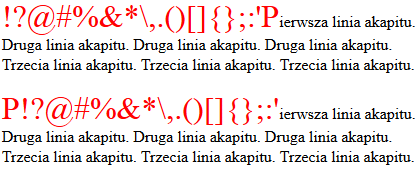
Znaki interpunkcyjne (tzn. znaki zdefiniowane przez standard Unicode w klasach interpunkcyjnych takich jak "open" (Ps), "close" (Pe), "initial" (Pi), "final" (Pf) i "other" (Po)), które poprzedzają lub następują po pierwszej literze powinny zostać uwzględnione przez pseudoelement ::first-letter. Zachowanie to przedstawia poniższa grafika, gdzie przed i po pierwszej literze "P" dodałem kilka znaków interpunkcyjnych:

Rysunek. Obsługa znaków interpunkcyjnych w pseudoelemencie pierwszej litery
Pseudoelement ::first-letter ma także zastosowanie, gdy pierwsza litera jest w rzeczywistości cyfrą, np. "6" w zdaniu "67 milionów dolarów to dużo pieniędzy".
W niektórych przypadkach pseudoelement ::first-letter powinien obejmować więcej niż tylko pierwszy nieinterpunkcyjny znak w linii. Dla przykładu, kombinacje znaków muszą być utrzymywane w oparciu o ich bazowy charakter. Dodatkowo, niektóre języki mogą wprowadzać specyficzne reguły odnośnie kombinacji pewnych znaków. Definicja aplikacji klienckiej dla ::first-letter powinna zawierać co najmniej domyślny klaster grafu, jak zdefiniowano w dokumencie "Unicode Standard Annex #29 - Text Boundaries", i może wprowadzać kolejne zachowania. Tak dzieje się chociażby w przypadku języka niemieckiego, gdzie kombinacja liter "ij" pojawiająca się na początku elementu jest uwzględniana przez pseudoelement ::first-letter.
Jeśli litery składające się na pierwszą literę nie znajdują się w tym samym elemencie, jak dla "'T" w zapisie <p>'<em>T..., to aplikacja kliencka może utworzyć pseudoelement ::first-letter na bazie jednego z tych elementów, obu elementów lub w ogóle nie utworzyć pseudoelementu.
Analogicznie, jeśli pierwsza litera (lub pierwsze litery) bloku nie znajdują się na początku linii (np. ze względu na zmianę kolejności słów w tekstach dwukierunkowych), to aplikacja kliencka nie musi tworzyć pseudoelementu (lub pseudoelementów).
Poniższy przykład CSS i HTML ilustruje możliwą interakcję nachodzących na siebie pseudoelementów. Pierwsza litera każdego elementu p będzie zielona z rozmiarem fontu "24pt". Reszta pierwszej sformatowanej linii będzie niebieska, podczas gdy reszta akapitu będzie czerwona:
<!DOCTYPE html>
<html>
<head>
<style>
p {color: red; font-size: 12pt; width: 200px;}
p::first-letter {color: green; font-size: 200%;}
p::first-line {color: blue;}
</style>
</head>
<body>
<p>Trochę tekstu, który mieści się w dwóch wierszach.</p>
</body>
</html>Przy założeniu, że przełamanie wiersza nastąpi przed słowem "się", sekwencja fikcyjnych znaczników dla tego fragmentu może wyglądać następująco:
<p>
<p:first-line>
<p:first-letter>
T
</p:first-letter>rochę tekstu, który mieści
</p:first-line>
się w dwóch wierszach.
</p>Należy zauważyć, że element ::first-letter znajduje się wewnątrz elementu ::first-line. Właściwości ustawione dla ::first-line są dziedziczone przez ::first-letter, ale są jednocześnie nadpisywane przez identyczne właściwości, które są ustawione bezpośrednio dla ::first-letter.
Pierwsza listera musi znajdować się w pierwszej sformatowanej linii. W następującym fragmencie HTML:
<p><br>Pierwsza...</p>pierwsza linia elementu p nie zawiera żadnej litery i pseudoelement ::first-letter niczego nie dopasuje (zakładający, że stosowany jest domyślny styl do elementu br). W szczególności nie dopasuje litery "P" w wyrazie "Pierwsza".
Zastosowanie w CSS#
Pseudoelement ::first-letter ma zastosowanie do kontenerów o blokowym charakterze wyświetlania, jak np. elementów z typem wyświetlania: block, inline-block, list-item, table-caption lub table-cell.
Przyszłe wersje specyfikacji mogę zezwolić na stosowanie tego pseudoelementu dla kolejnych typów wyświetlania.
Pseudoelementu ::first-letter można używać ze wszystkimi takimi elementami, które zawierają tekst lub które mają potomka o tym samym przepływie, który zawiera tekst. Aplikacje klienckie powinny działać tak, jak gdyby fikcyjny znacznik otwierający pseudoelementu ::first-letter znajdował się bezpośrednio przed pierwszym tekstem elementu, nawet jeśli tekst ten znajduje się dopiero w elemencie potomnym.
W poniższym fragmencie HTML:
<div>
<p>Pierwszy tekst.</p>
</div>sekwencja fikcyjnych znaczników jest następująca:
<div>
<p><div:first-letter><p:first-letter>P</p:first-letter></div:first-letter>ierwszy tekst.</p>
</div>Pierwsza litera w elementach o typie wyświetlania table-cell lub inline-block nie może być pierwszą literą swego przodka. W następującej strukturze:
<div>
<p style="display: inline-block;">Witam<br>Żegnam</p>
itakdalej
</div>pierwszą literą dla elementu div nie jest litera "W". W rzeczywistości element div nie posiada pierwszej litery.
Jeśli element jest pozycją listy (właściwość display: list-item) to pseudoelement ::first-letter ma zastosowanie do pierwszej litery w polu głównym za punktorem. Aplikacje klienckie mogą zignorować ::first-letter w przypadku pozycji list z właściwością list-style-position: inside. Jeśli element ma wygenerowaną zawartość przy użyciu pseudoelementów ::before lub ::after, to pseudoelement ::first-letter ma zastosowanie do pierwszej litery tego elementu uwzględniając tę zawartość.
Dla przykładu, po zastosowaniu reguły p::before {content: "Uwaga: "}, selektor p::first-letter pasuje do litery "U" ze słowa "Uwaga".
Pseudoelement ::first-letter jest bardzo podobny do elementów z liniowym charakterem wyświetlania, jeśli ich właściwość float jest ustawiona na none; w pozostałych przypadkach jest podobna do elementów pływających. Jedynymi właściwościami CSS stosowanymi do pseudoelementu są: właściwości fontów, właściwości kolorów, właściwości teł, właściwości marginesów, właściwości obramowań, właściwości dopełnień, word-spacing, letter-spacing, text-decoration, word-spacing (gdy dotyczy), float, vertical-align (tylko, jeśli float ma wartość none), text-transform, line-height. Tak czy inaczej aplikacje klienckie mogą aplikować kolejne właściwości.
Aby móc poprawnie prezentować inicjały i "wysokie litery", aplikacje klienckie mogą dobierać wysokość linii (właściwość line-height), szerokość i wysokość na podstawie kształtu litery, choć w przypadku normalnych elementów nie jest to możliwe.
Poniższy przykład CSS i HTML ilustruje możliwy sposób renderowania inicjału. Należy zauważyć, że właściwość line-height oddziedziczona przez pseudoelement ::first-letter wynosi 1.1. Jednak aplikacja kliencka w tym przypadku inaczej obliczyła wysokość pierwszej litery, dzięki czemu nie ma niepotrzebnej przerwy między dwoma pierwszymi liniami. Ponadto fikcyjny znacznik otwierający pierwszej litery znajduje się wewnątrz elementu span, dzięki czemu nie jest ona pogrubiona jak tekst w elemencie span:
<!DOCTYPE html>
<html>
<head>
<style>
p {line-height: 1.1;}
p::first-letter {font-size: 3em; font-weight: normal;}
span {font-weight: bold;}
</style>
</head>
<body>
<p><span>Het hemelsche</span> gerecht heeft zich ten lange lesten<br>
Erbarremt over my en mijn benaeuwde vesten<br>
En arme burgery, en op mijn volcx gebed<br>
En dagelix geschrey de bange stad ontzet.
</p>
</body>
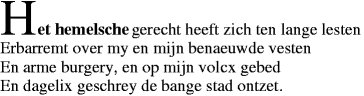
</html>Rzeczywisty efekt powyższego przykładu powinien być następujący:

Rysunek. Formatowanie pierwszej litery z jednoczesnym ustawieniem wysokości linii
Z moich testów wynika, że żadna aktualna przeglądarka nie jest zgodna z powyższym opisem; zwiększony odstęp między pierwszą a drugą linią występuje.
W kolejnym przykładzie pierwsza litera będzie miała wysokość podobną do wysokości dwóch pierwszych linii:
<!DOCTYPE html>
<html>
<head>
<style>
p {font-size: 12pt; line-height: 1.2; width: 150px;}
p::first-letter {font-size: 200%; font-weight: bold; float: left;}
span {text-transform: uppercase;}
</style>
</head>
<body>
<p><span>Kilka pierwszych</span> słów artykułu w tygodniku The Economist.</p>
</body>
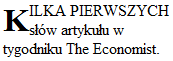
</html>Rzeczywisty efekt powyższego przykładu powinien być następujący:

Rysunek. Pierwsza litera z wysokością dwóch pierwszych linii
Sekwencja fikcyjnych znaczników ma postać:
<p>
<span>
<p::first-letter>
K
</p::first-letter>ilka pierwszych
</span>
słów artykułu w tygodniku The Economist.
</p>Należy zauważyć, że znaczniki pseudoelementu ::first-letter otaczają zawartość (tzn. pierwszą literę), podczas gdy znacznik otwierający pseudoelementu ::first-line jest umieszczany bezpośrednio za znacznikiem otwierającym elementu blokowego.
W celu uzyskania tradycyjnego formatowania liter z wysokością na kilka linii, aplikacje klienckie mogą aproksymować rozmiary fontów, aby np. wyrównać linie bazowe pisma. W trakcie formatowania pod uwagę może zostać wzięty także obrys glifów.