Źródła stylów#
Styl użytkownika#
Do tej pory zaprezentowałem polecenia umożliwiające wstawianie stylów, które stosowane są głównie przez osoby odpowiedzialne za rozwój danego projektu (strony internetowej lub aplikacji). Wiadomym jest, że ludzie mają różne gusta, dlatego ciężko utworzyć style odpowiadające całej grupie odbiorców. Jedni preferują białe tło i czarny tekst, z kolei inni preferują ciemniejsze tło i białą treść, nie wspominając o pozostałych elementach designu.
Na szczęście istnieją sposoby przeznaczone do wygodnej zmiany aspektów prezentacyjnych w interfejsach (w tym dokumentów). Generowanie wyglądu odbywa się po stronie użytkownika, który tak naprawdę pełni rolę "pana i władcy", tzn. przy użyciu CSS (i innych języków) może on dowolnie modyfikować to, co zobaczy na swoim ekranie monitora.
Style użytkownika (reader style sheets) w większość przypadków mają najwyższy priorytet spośród wszystkich stosowanych reguł CSS, dlatego też nadpisanie poleceń pochodzących z pozostałych źródeł nie stanowi żadnego problemu.
W tym miejscu postaram się zaprezentować te najpopularniejsze rozwiązania. Gwoździem programu będzie przeglądarka Firefox, która (choć nie bez wad) oferuje największe możliwości jeśli chodzi o szeroko pojętą personalizację. Pozostałe przeglądarki, jeśli w ogóle się pojawią, będą stanowiły jedynie wypełniacz. Omawiane sposoby w ten czy inny sposób będzie można zastosować w dowolnym programie, którego wygląd bazuje na technologiach rozwijanych przez W3C i WHATWG.
Wbudowane opcje#
Przeglądarki internetowe zazwyczaj udostępniają jakąś minimalną formę modyfikacji wyglądu wczytywanych stron. Jest ona kierowana do wszystkich osób, nawet tych, którzy o tworzeniu stron WWW nigdy nie słyszeli. W związku z tym nie należy spodziewać się żadnych fajerwerków, zmiana parametrów czcionki i kolorów to maksimum na jakie można sobie pozwolić.
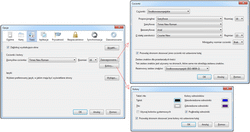
W przypadku Firefoksa wystarczy kliknąć Narzędzia >> Opcje >> Treść. Przyciski Zaawansowane... i Kolory... otwierają okna z bardziej szczegółowymi parametrami.
Podobny mechanizm (choć o mniejszych możliwościach) można znaleźć w przeglądarkach Internet Explorer lub Google Chrome.
Prawdziwe przeglądarki pozwalają użytkownikowi na modyfikację wyglądu stron przy użyciu arkuszy CSS. Wystarczy utworzyć swój własny plik CSS i odpowiednio go zaaplikować. Oczywiście w każdym z tych programów całość odbywa się na różne sposoby.
W profilu Firefoksa (ale nie katalogu instalacyjnym) znajduje się dedykowany katalog chrome # (w przypadku braku należy go utworzyć), do którego wgrywa się specjalne pliki modyfikujące aspekty wizualne programu. Tworzymy taki plik, nadajemy mu określoną nazwę, i na koniec umieszczamy we wspomnianym katalogu. Mamy następujące możliwości:
userContent.css- modyfikacja wyglądu każdej strony przy użyciu CSS.userChrome.css- modyfikacja wyglądu interfejsu programu przy użyciu CSS (więcej).
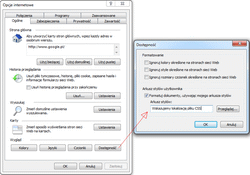
W przypadku IE bezpośrednio wskazujemy swój własny arkusz CSS poprzez Narzędzia >> Opcje internetowe >> Ogólne >> Dostępność. Poniższa grafika wyręcza mnie z tworzenia dokładniejszego opisu:
Tym razem jest lepiej, w zasadzie to tworzymy zewnętrzny arkusz stylów, w którym umieszczamy dowolne polecenia CSS. Możliwości formatujące są ogromne, ale sam mechanizm ma pewne wady. Plik ze stylami będzie podczepiamy do wszystkich stron, bez możliwości wygodnej edycji, włączania lub wyłączania. Zamiast posługiwać się półśrodkami lepiej po prostu wgrać odpowiednie rozszerzenie.
Rozszerzenia#
Najlepsze przeglądarki mają wbudowany system obsługi rozszerzeń. Te małe dodatki tworzone przez zapaleńców mogą rozszerzać podstawowe opcje programu na wielu płaszczyznach. Środowiskiem o największych możliwościach jest oczywiście Firefox, dlatego też jego dodatki cechują się najlepszą funkcjonalnością. Pod tym względem nawet Chrome nie jest wstanie zepchnąć Firefoksa z piedestału.
Rzeczywiste pochodzenie reguł CSS w rozszerzeniach#
Style użytkownika podczepiane przez dodatki, zgodnie ze swoją nazwą i procesem kaskady, powinny mieć pochodzenie użytkownika, ale w praktyce bywa z tym różnie. Przeglądarki mają swoje ograniczenia i nie każda z nich udostępnia wszelkie możliwe scenariusze rozwiązań. Autorzy rozszerzeń starają się zapewnić jak największą kompatybilność między różnymi przeglądarkami, dzięki czemu tworzenie i przenoszenie stylów powinno być łatwiejsze, choć z drugiej strony podejście to nie zawsze jest zgodne z obowiązującymi specyfikacjami.
Tak dzieje się chociażby w przypadku omawianego niżej Stylisha, który najpierw podczepiał arkusze CSS z pochodzeniem aplikacji klienckiej, by potem zmienić je na pochodzenie autora. Efektem tego jest to, że nasze reguły jak i reguły autorów stron traktowane są identycznie, chociaż rzeczywiste umieszczenie naszych poleceń względem poleceń autorów kolejny raz zależy od danego programu. W przypadku Firefoksa nasze arkusze CSS znajdują się za arkuszami CSS autorów, gdzie w przypadku Chrome mamy sytuację odwrotną. Co ciekawe, w Firefoksie możemy wymusić zmianę pochodzenia z użytkownika na aplikację kliencką, wystarczy wstawić w dowolnym miejscu kodu CSS komentarz /* AGENT_SHEET */. Znajomość tego typu różnic między poszczególnymi programami bywa bardzo pomocna w czasie tworzenia prywatnych arkuszy CSS.
Stylish#
Do wygodnego zarządzania własnymi arkuszami stylów zalecam rozszerzenie pod nazwą Stylish (jest wersja dla Firefoksa i Chrome). Dodatek oferuje funkcjonalne menu, z poziomu którego możemy tworzyć (lub wgrywać) dowolną liczbę stylów dla konkretnych stron, aktywować lub dezaktywować poszczególne style, jak również kasować pliki. Wersja pod Firefoksem ma tę przewagę, że pozwala jednocześnie modyfikować wygląd interfejsu programu.
Na stronie userstyles.org znajdziemy solidny wykaz gotowych stylów (darmowych), przy pomocy których zmodyfikujemy wygląd najpopularniejszych obecnie witryn. W razie problemów warto zajrzeć na oficjalne forum projektu.
Greasemonkey/Scriptish/Tampermonkey#
Przy omawianiu składni CSS wspomniałem, że w czasie analizy poleceń CSS tworzone są ich obiektowe odpowiedniki. Wszystko po to, by bardziej doświadczeni programiści mieli możliwość dynamicznej modyfikacji wyglądu dokumentów za pomocą języka JavaScript.
Podobnie jak w przypadku CSS, tutaj także podpinanie zewnętrznych plików JS do "nie swoich" stron zależy od danego programu. Oczywiście największe zalety i możliwości będą miały dedykowane rozszerzenia. Z doświadczenia wiem, że najlepiej sprawdzają się Greasemonkey i Scriptish (dla Firefoksa) oraz Tampermonkey (dla Chrome i ewentualnie nowej Opery). Dodatki te są ze sobą kompatybilne, no przynajmniej w dużej części, co ułatwia przenoszenie skryptów między konkurencyjnymi produktami.
Modyfikacja wyglądu przy użyciu JavaScriptu ma swoje wady. Po pierwsze wymaga sporej wiedzy z zakresu JS, DOM, CSS, HTML i innych specyfikacji opisujących obiekty w przeglądarkach. Dla osób początkujących sposób ten z pewnością okaże się górą nie do zdobycia.
Istotniejszym problemem będzie kwestia wydajności. Dynamiczna zmiana obiektów DOM (w tym wyglądu) jest dość kosztowna. W niektórych przypadkach zmiany będą dostrzegalne gołym okiem, co przy częstych odświeżaniach strony może irytować. W tej kwestii najbardziej obrywa się oczywiście Liskowi, który ze względu na stosowanie pewnych rozwiązań oferujących najlepsze możliwości, ponosi dodatkowe koszta w postaci wolniej reagującego na zmiany interfejsu. Są różne techniki usprawniające cały proces, ale nigdy nie będą tak samo wydajne, jak zwykły arkusz CSS.
Biorąc wszystkie za i przeciw, wszędzie tam, gdzie zależy nam jedynie na zmianie wyglądu (bez modyfikacji zachowania), proponowałbym aplikowanie samego CSS, bez dotykania środowiska skryptowego.
XML i CSS#
Kaskadowe arkusze stylów to bardzo elastyczny język o dużych możliwościach, w związku z czym może być stosowany nie tylko w dokumentach HTML, ale i wszystkich odmianach XML-a. Na rynku istnieje sporo programów, których interfejs bazuje na XML-u, i które pozwalają modyfikować swój wygląd za pomocą arkuszy CSS. Jednym z ostatnich tego typu narzędzi z jakim się spotkałem jest komunikator WTW.
Najlepszym przykładem połączenia XML i CSS będzie przeglądarka Firefox. Interfejs w Firefoksie bazuje na języku XUL # (XML User-interface Language, wymawiamy "zul"). XUL jest aplikacją XML, a zatem możliwe jest łączenie go z wieloma innymi językami, np. JavaScript, CSS, DTD, czy RDF. Dzięki temu jest prosty do nauki dla osób, które zajmują się programowaniem stron internetowych.
Modyfikacja interfejsu Firefoksa wygląda podobnie, jak modyfikacja wyglądu zwykłych stron. Możemy skorzystać z katalogu chrome i pliku userChrome.css, choć o wiele wygodniejszym rozwiązaniem będzie dodatek Stylish. Warto zainstalować także rozszerzenie DOM Inspector, pozwalające w wygodny sposób przeglądać strukturę obiektów DOM (dla zwykłych dokumentów jak i aplikacji XUL). W przypadku większych wymagań można napisać swoje własne rozszerzenie, ale opcja ta zainteresuje osoby pragnące nie tylko prostych zmian interfejsu, ale i ingerencji w jego zachowanie.
Jeśli zależy nam na drobnych modyfikacjach interfejsu Firefoska (np. koloru kart, ich rozmiaru czy ukrycia poszczególnych elementów) najlepiej zastosować jedynie reguły CSS, zamiast instalować alternatywne rozszerzenia. Style będą szybsze, łatwiejsze w samodzielnej rozbudowie i zajmą zdecydowanie mniej pamięci.
Walka z reklamami#
Swój własny arkusz CSS w dużym zakresie pozwala na zmianę domyślnego wyglądu ustalanego przez twórców stron WWW. Jest to niezwykle przydatne w kontekście nachalnych reklam. Wystarczy zlokalizować element odpowiedzialny za wyświetlanie reklamy, utworzyć dla niego selektor i nadać mu regułę z właściwością display: none. Bardzo proste i w większości przypadków wystarczające rozwiązanie.
Sytuacja ulega komplikacji w przypadku połączenia mobilnego. Zmiana wyświetlania elementu nie spowoduje, że treści zawarte w tych elementach nie zostaną pobrane. Wszelkie multimedia umieszczane w reklamie dalej będą marnowały nasz transfer. Do blokady niechcianych zasobów należy skorzystać z dedykowanych narzędzi, np. rozszerzenia Adblock Plus, programu Ad Muncher lub pliku Hosts.
Przydatność blokerów reklam nie podlega żadnej dyskusji, ale style CSS mogą być ich uzupełnieniem. Załóżmy, że mamy stronę ze specjalną ramką pływającą <iframe>, do której ładowane są reklamy. Nawet jeśli zablokujemy adresy wczytywane do tej ramki, to sam element dalej pozostanie widoczny (jego obramowanie, tło, marginesy itd.). Najlepiej utworzyć prostą regułę CSS ukrywającą niechcianego intruza.
W erze wszędobylskich reklam swój własny pakiet neutralizujący staje się obowiązkowy. Dobry bloker (w moim przypadku Adblock Plus i NoScript) + CSS (wybieram Stylisha) to zestaw, z którego nieprzerwanie korzystam już od wielu dobrych lat. Jeszcze żadna reklama nie dała im rady.