Informacje techniczne#
Głównym celem serwisu jest systematyczne dostarczanie informacji ściśle powiązanych z technologiami webowymi (ze szczególnym naciskiem na środowisko przeglądarek internetowych). Wiedza ta pochodzi z różnorodnych źródeł (WWW, książki, prezentacje, wykłady, itd.) i jest weryfikowana przeze mnie osobiście. Projekt w zasadzie jest jednoosobowy, dlatego też ilość nowego materiału oraz częstość aktualizacji nie jest oszałamiająca i prawdopodobnie jeszcze przez długi czas to się nie zmieni.
Treść dla czytelnika dostarczana jest całkowicie w sposób statyczny, bez wsparcia językami skryptowymi po stronie serwera. Nie znaczy to wcale, że wszystko robione jest ręcznie - wręcz przeciwnie - dynamiczny charakter osiągam poprzez zastosowanie autorskiego generatora stron statycznych oraz oskryptowanie własnego środowiska pracy (Notepad++, Firefox, Windows), co automatyzuje wiele powtarzanych czynności. Dzięki temu mam całkowitą kontrolę nad tworzonym kodem i przy okazji poszerzam swoją wiedzę w nowych obszarach.
Staram się wprowadzać tylko te rozwiązania, które faktycznie pomagają w szybkim dotarciu do dużego zbioru informacji oraz pomagają w analizie/przyswajaniu nowej wiedzy. Zbędnych ozdobników nie ma i nie będzie - szybkość i lekkość wczytywania stron (na miarę serwerowych możliwości i moich umiejętności) wciąż pozostaje priorytetem.
Hosting i domena#
Po nieprzyjemnych perturbacjach z darmową ofertą 000webhost wreszcie postanowiłem zmigrować na coś bardziej pewnego i żywotnego. Potrzeb nie mam wygórowanych, ma być prosto i szybko (najlepiej na dyskach SSD), wystarczy hosting współdzielony, ale bez przesadnych ograniczeń, z obsługą HTTP/2 i darmowym certyfikatem SSL, no i oczywiście w przystępnej cenie. Dokładna analiza aktualnej oferty na rynku wyłoniła dwóch faworytów:
Hostovita.pl (reflink) - nieco tańszy (szczególnie w dłuższym okresie), oferuje mniejszą liczbę technologii, ale za to ma rozbudowany cPanel, włącznie z dostępem po SSH (na żądanie). System Linux Red Hat, serwer WWW to Apache z modułem Nginx, wszystko z
.htaccessdziała bez problemu. Rozwiązanie współdzielone ma następujące parametry. Po tygodniowych testach ostatecznie wybrałem tę ofertę.Od 01.08.2023 roku firma Hostovita znajduje się na liście wspierających ten serwis.
- MyDevil.net - nieco droższy od poprzednika, oferuje więcej technologii, ale za to ma uboższy panel webowy (większość rzeczy robi się samodzielnie przez konsolę, ewentualnie z wykorzystaniem dedykowanego narzędzia
devil). System FreeBSD, serwer WWW to Nginx z własną nakładka dla obsługi plików.htaccess, ale w moim przypadku nie wszystkie polecenia działały prawidłowo. Oferta raczej kierowana jest do bardziej doświadczonych osób, dla których znajomość shellowych poleceń nie stanowi żadnego problemu.
Po dłuższym użytkowaniu stwierdzam, że dokonałem słusznego wyboru. Całość sprawuje się nienagannie, a i support zrobił na mnie ogromne wrażenie (niemalże natychmiastowa odpowiedź o każdej porze). Na chwilę obecną nie mam powodów by uciec do konkurencji.
W przypadku nowej domeny miałem większy ból głowy. Chciałem coś krótkiego, najlepiej 6-znakowego, no ale wszystko co związane z webem jest pozajmowane. Spośród wielu nazw zdecydowałem się na najkrótszą z nich, czyli webref.pl (w OVH). Stosowanie przedrostka "www" jest opcjonalne, istnieje też wersja szyfrowana, prawidłowe adresy wyglądają następująco:
- http://webref.pl
- http://www.webref.pl
- https://webref.pl
- https://www.webref.pl
Preferuję pierwszy zapis i taki ustawiam jako domyślny w narzędziach Google. W przypadku wersji szyfrowanej nie zauważyłem jakiś zysków wydajnościowych (mimo zastosowania HTTP/2), w dodatku usługa stat4you leci po starym protokole i powoduje przełamanie zielonej kłódki w przeglądarkach internetowych, co zmniejsza "atrakcyjność" całego rozwiązania. Strona nie wymienia z czytelnikami żadnych newralgicznych danych i z tej perspektywy szyfrowanie ruchu jest zbędne. Ten wariant przydaje mi się tylko i wyłącznie do testów.
Tak na wszelki wypadek obie oferty opłaciłem z kilkuletnim wyprzedzeniem. Jeśli chodzi o zaplecze stricte serwerowe to w najbliższym czasie nie planuję żadnych istotnych zmian. Mam tylko cichą nadzieję, że aktualne rozwiązanie wytrzyma te kilka dobrych lat.
Utrata starej domeny crimsteam.site90.net#
Pierwsze upublicznienie serwisu miało miejsce w połowie 2007 roku na darmowej i nieistniejącej już ofercie YoYo. Rok później przesiadłem się na usługę 000webhost, również darmową, która podczepiła mi do konta domenę crimsteam.site90.net. Do nauki nie potrzebowałem niczego innego i stan taki trwał aż do maja 2017 roku. W tym czasie właściciele 000webhost całkowicie zmienili swoją ofertę, dotyczyło to samego wyglądu i funkcjonowania strony, jak również migracji na nowe serwery.
Po przeniesieniu mojego konta okazało się, że w procesie tym utraciłem swoją dotychczasową domenę crimsteam.site90.net, w zamian dostając mało strawną domenę zawierającą ID własnego konta, którą szybko zamieniłem na webref.000webhostapp.com. Powód zaistniałej sytuacji był bardzo prozaiczny, po kontakcie z administracją dowiedziałem się, że w nowym podejściu zastosowano szersze filtry dla nazw domen, które to nie były wstanie przepuścić nazwy zawierającej słowo "steam", co w moim przypadku miało tragiczne konsekwencje. Po licznych zapewnieniach dodania poprzedniej domeny do wyjątków przez kilka kolejnych miesięcy nic w tej sprawie nie drgnęło. Nie mogąc czekać w nieskończoność w końcu zrezygnowałem z tej usługi i przesiadłem się na płatne rozwiązania.
Ogólnie rzecz biorąc wielkich pretensji mieć nie mogę, w dłuższej perspektywie czasu większość darmowych hostingów upada, ewentualnie zmienia/ogranicza swoja ofertę. Szkoda tylko utraconego czasu i wypozycjonowanych do tej pory treści, bez możliwości przekierowania ze starego adresu wszystko to przepadło i trzeba zaczynać od nowa. Samo podejście do sprawy przez administratorów wspomnianej usługi też pozostawia wiele do życzenia, zwodzenie klienta (nawet darmowego) nie powinno mieć miejsca.
Obsługiwane przeglądarki#
Praca nad projektem rozpoczęła się jeszcze w 2006 roku (pierwsza przecierka z plikami lokalnymi). Bazowy szkielet opracowałem przy użyciu XHTML-a w wersji 1.1 oraz CSS 2.1, a następnie zoptymalizowałem pod wiodące w owym czasie przeglądarki (Firefox, Opera, Chrome, Safari), ze szczególnym uwzględnieniem Internet Explorera zaczynając od wersji 6. Niezależnie od stosowanego programu całość powinna prezentować się niemalże identycznie.
Dla przeglądarek obsługujących XHTML-a pliki wysyłane są z typem MIME application/xhtml+xml. Tam gdzie istnieje konieczność zaprezentowania poleceń HTML-a stosuję typ text/html. Przeglądarki bez wsparcia "X" nie mają problemów z wyświetlaniem treści.
Na dzień dzisiejszy (końcówka 2017 roku) techniki webowe ewoluowały niesamowicie. Starsze przeglądarki wreszcie straciły na znaczeniu (ach ten nieszczęsny przypadek IE6), nowsze programy zaimplementowały najważniejsze nowinki z HTML5/CSS3/ECMAScript i innych webowych API w sposób bardziej spójny, co w zauważalny sposób ułatwia i przyspiesza tworzenie kodu. Pomimo tych wszystkich dobrodziejstw, przynajmniej w chwili obecnej, nie planuję utworzenia/przepisania szkieletu z użyciem uproszczonej składni HTML5. Istotą serwisu jest w zasadzie treść, dlatego też dopóki jest ona dostarczana poprawnie to nie ma sensu tracić energii na nic niewnoszące zmiany.
Zgodnie z powyższymi uwagami wsparcie dla poszczególnych przeglądarek wygląda następująco:
- Grupa I # (aktualne i stabilne wydania: Firefox, Chrome, Edge, IE11) - najnowsze i najciekawsze rzeczy wprowadzam tylko pod aktualny soft. Może się czasami zdarzyć, że jakaś opcja nie będzie działać prawidłowo także i w tej grupie (dotyczy głównie rodziny IE). Chwilowo nie mam dostępu do przeglądarki Edge, no ale z drugiej strony chodzą słuchy, że nowe dziecko MS to nic innego jak inżynieria wsteczna (reverse engineering) względem Chrome, dlatego też nie powinno być większych problemów z działaniem witryny.
- Grupa II # (IE8) - obsługa wynika tylko i wyłącznie ze względu na nieśmiertelnego Windowsa XP. Co jakiś czas (w sytuacji wyjątkowej nudy) staram się wprowadzić część identycznie działających rozwiązań z Grupy I, ale ostatnimi czasy odbywa się to sporadycznie.
- Grupa III # (IE7/IE6) - obsługa wynika tylko i wyłącznie z uwagi na opracowane w przeszłości dziwne haki i obejścia. Całość ogranicza się jedynie do prawidłowego dostarczenia treści (bez rozjeżdżania layoutu) i zapewnienia dynamicznego zachowania w minimalnym zakresie (chodzi głównie o możliwość nawigacji).
Gruntowna przebudowa serwisu, a tym samym porzucenie wsparcia dla starych przeglądarek, wykonana zostanie dopiero po opracowaniu kluczowych dla mnie specyfikacji i zagadnień. Część planowanych zmian wymieniłem w podrozdziale "Plany na przyszłość".
Obsługiwane rozdzielczość#
Pierwotny szablon przystosowany został dla najpopularniejszej rozdzielczość w chwili jego tworzenia, którą było 1024x768 pikseli. Obecnie (pomijając urządzenia mobilne) najpopularniejszą rozdzielczością jest 1366x768 pikseli. Dzięki zapytaniom medialnym (Media Queries) rozszerzyłem nieco Menu lewe oraz treść przewodnią dla urządzeń z rozdzielczością większą niż 1256 pikseli, co pozwala na lepsze wykorzystanie wolnej przestrzeni przy większych ekranach.
Powyższy manewr jest jedynie protezą, w dłuższej perspektywie planuję utworzyć responsywny szablon (spełniający założenia RWD), który dopasuje mi się do szerokiej gamy urządzeń (smartfony, tablety czy monitory i telewizory wysokiej rozdzielczości).
Skrypty JavaScript#
W kod strony wszczepiłem kilka ciekawych mechanizmów napisanych w czystym JavaScripcie. Na chwilę obecną wszystkie one, prócz Lightboxa i AddThis, są mojego autorstwa. By skorzystać z pełnej funkcjonalności proponuję pozostawić włączony JavaScript, ewentualnie dodać moją domenę do wyjątków. Przy wyłączonej obsłudze skryptów treść witryny wciąż dostarczana jest prawidłowo, ale czytelnik pozbawia się wygodnych usprawnień.
Po przesiadce na nowy generator stron statycznych część z prezentowanych poniżej skryptów lub zawartych w nich mechanizmów ulegała znacznemu uproszczeniu, a niektóre zostały całkowicie usunięte. Opisy tych rozwiązań pozostawiam, ale dla łatwiejszej orientacji postanowiłem oznaczyć je w następujący sposób:
- opis * - rozwiązanie uproszczono tak, że część strukturalna (tj. kod HTML) jest tworzona generatorem, a kod po stronie JS-a odpowiada tylko za zachowanie.
- opis ! - rozwiązanie w całości zostało przeniesione do generatora i nie występuje po stronie JS-a.
Wszystkie te zabiegi doprowadziły do znacznej optymalizacji strony, głównie poprzez redukcję wykonywanego kodu JavaScript (szczegóły)
Menu rozwijane *#
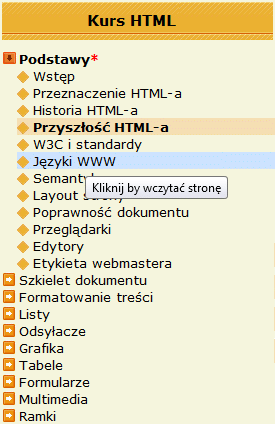
Pierwszy mechanizm odpowiada za obsługę Menu lewego (pionowego) #. Pozwala ono w efektowny sposób zwijać i rozwijać poszczególne gałęzie menu. W celu zachowania orientacji aktualnie wczytane strony lub rozwinięte gałęzie zostały odpowiednio wyróżnione. Takie rozwiązanie ułatwia nawigację po obszernych zbiorach informacji.

Rysunek. Menu lewe w sekcji HTML
W przeszłości do generacji menu pionowego używałem skryptu Sławomira Kokłowskiego (po lekkich modyfikacjach), ale w nowym generatorze stosuję już własne, bardziej zoptymalizowane rozwiązanie.
Bez obsługi JavaScript wszystkie pozycje menu będą stale rozwinięte.
Efekt graficzny *#
W ramach zaoszczędzenie transferu duże grafiki umieszczane są w postaci miniaturek. Kliknięcie lewym przyciskiem myszy na obrazie zaowocuje wyświetleniem pełnowymiarowego zdjęcia wraz z podpisem. Po ponownym kliknięciu grafika zostaje zamknięta. Całość wygląda następująco:
Zdjęcia posiadające wersję pełnowymiarową mają wokół siebie czarną ramkę. Po najechaniu kursorem myszki na miniaturkę ramka staje się czerwona (sygnalizacja, że dane zdjęcie ma większy odpowiednik). Dzięki temu w łatwy sposób można zorientować się, który element jest klikalny.
Grafikę można otwierać w nowej karcie za pomocą środkowego przycisku myszki lub prawego (opcja "Otwórz odnośnik w nowej karcie" z menu kontekstowego). Wszystko zależy od osobistych ustawień przeglądarki każdego czytelnika.
Prezentowany efekt uzyskałem stosując znany skrypt Lightbox w wersji 1.0. Nowa odsłona oznaczona numerem 2.0 (GitHub) jest zbyt cukierkowa, rozprasza animacjami, i dodatkowo zależy od jQuery (którego nie używam), dlatego też w moim projekcie nie znalazła zastosowania. Oczywiście skrypt został nieco podrasowany i zintegrowany z nowym generatorem, tak żeby w pełni spełniał moje założenia.
Bez obsługi JavaScript grafikę otwiera się jak każdy inny odsyłacz (w aktualnej lub nowej karcie).
Interaktywne przyciski dla prezentowanego kodu *#
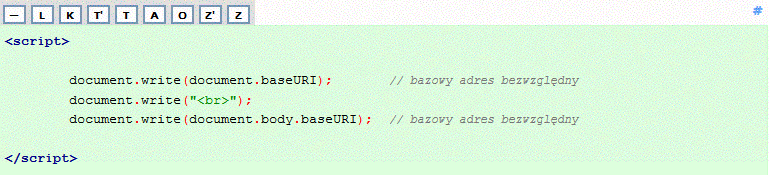
Ten mechanizm utworzyłem samodzielnie. Przy prezentacji poszczególnych przykładów zauważyłem, że wygodnie byłoby wykonywać na nich określone czynności. Z biegiem czasu dodałem kilka nowych pomysłów, poprawiając przy okazji działanie między różnymi przeglądarkami. Całość prezentuje się jak na poniższym zrzucie:

Rysunek. Funkcjonalne przyciski w prezentowanym kodzie
Niektóre z przycisków mają podwójny stan wyrażany poprzez inny znak/literę lub za pomocą zmiany koloru znaku z czarnego na szary (co oznaczyłem poniżej znakiem gwiazdki). Poszczególne przyciski odpowiadają za następujące funkcje:
- [-]/[+] - zwija lub rozwija dany fragment kodu do jednej linijki. Może być to przydatne przy bardzo długich przykładach, których analiza nas nie interesuje, a nie mamy ochoty przewijać strony na sam koniec przykładu.
- [L]/[L*] - włącza lub wyłącza listing (numerację wierszy) w danym fragmencie kodu. Może być to przydatne przy wyjaśnianiu bardzo długich przykładów, gdzie zachodzi potrzeba odwoływania się do konkretnej linii w kodzie.
- [K]/[K*] - usuwa lub przywraca wszystkie komentarze w danym fragmencie kodu. Jeśli ktoś chciałby wykorzystać kod bez zbędnych opisów może to zrobić jeszcze przed jego skopiowaniem.
- [T'] - otwiera dany fragment kodu z wykorzystaniem Testera kodu WWW v2. Wersja ta przeznaczona jest dla przeglądarek z Grupy I.
- [T] - otwiera dany fragment kodu z wykorzystaniem Testera kodu WWW v1. Wersja ta przeznaczona jest dla przeglądarek z Grupy II i Grupy III.
- [A] - otwiera dany fragment kodu w postaci nowego pliku. Wszystko odbywa się za pośrednictwem specjalnego adresu URL i danych binarnych (bez żadnych zależności z kodem po stronie serwera czy uruchamiania w Testerze kodu WWW). Nowy dokument ma automatycznie ustawiany typ MIME na
text/htmloraz kodowanie UTF-8. Opcja nie działa w przeglądarkach z rodziny IE. - [O] - odświeża aktualnie wczytaną stroną. Może być to przydatne do szybkiego przywrócenia pierwotnego stanu przykładów. Alternatywnie można skorzystać ze standardowych opcji przeglądarki (tj. klawisza F5, przycisku odpowiedzialnego za odświeżania lub opcji z menu kontekstowego).
- [Z'] - zaznacza cały fragment kodu i automatycznie kopiuje jego treść wprost do uruchomionego Testera kodu WWW (ale nie do schowka systemowego!). W zasadzie jest to pewna forma synchronizacji między przykładami i samym testerem, który może być cały czas otwarty w innej karcie lub oknie. Rozwiązanie wyręcza ze żmudnego kombinowania za pomocą
Ctrl+C/Ctrl+Vlub myszy, czy też ciągłego otwierania/zamykania okna testera przyciskami[T']/[T]za każdym razem, gdy chcemy uruchomić nowy przykład. - [Z] - zaznacza cały fragment kodu w celu samodzielnego skopiowania za pomocą
Ctrl+C/Ctrl+Vlub myszy. Może być to przydatne przy przenoszeniu przykładów między różnymi programami. Zaznaczenie dowolnej części kodu można wykonać samodzielnie przy użyciu myszy i/lub klawiatury. - [#] - każdy pojemnik z kodem otrzymuje dynamiczną kotwicę (prawy górny róg), którą można wykorzystać do szybkiego skopiowania adresu prowadzącego do danego przykładu i podzielenia się nim z innymi.
Opcję automatycznego kopiowania przykładów dla Testera kodu WWW zrealizowałem za pomocą magazynu danych z HTML5 (Web Storage), dlatego też dane skopiowane w ten sposób można przenosić jedynie między plikami w tej samej domenie. W razie potrzeby można skorzystać ze standardowych mechanizmów systemowych (patrz opis dla przycisku [Z]).
Dzięki zróżnicowanym rozwiązaniom wszystko można testować na wiele sposobów. Niech użytkownik samodzielnie wypróbuje każdy z nich i wybierze ten najlepszy.
Bez obsługi JavaScript interaktywne przyciski są ukrywane.
Kolorowanie składni !#
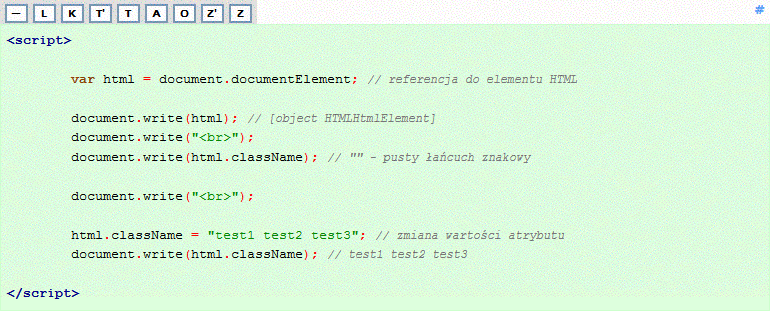
Dla urozmaicenia i poprawy czytelności kodu spora część przykładów (zielonkawe pojemniki) jest automatycznie kolorowana. Obecnie odbywa się to za pomocą skryptu Highlight.js (GitHub) uruchamianego po stronie nowego generatora. Oczywiście efekt końcowy został nieco podrasowany, tak żeby w pełni spełniał moje założenia. Przykładowy zrzut dla jednego z fragmentów kodu wygląda następująco:

Rysunek. Przykładowe kolorowanie składni JavaScript za pomocą Highlight.js
Specjalnie pomijam elementy z zapisami składniowymi (żółtawe pojemniki), ponieważ w ich przypadku, w zależności od sytuacji, formatowanie kodu wykonuję ręcznie.
W przeszłości podobny efekt uzyskałem przy użyciu skryptu Google Code Prettify (GitHub) po lekkim dostrojeniu, ale było to rozwiązanie działające po stronie przeglądarki internetowej i niepotrzebnie ją obciążało.
Bez obsługi JavaScript kolorowanie składni wciąż działa prawidłowo.
Dynamiczne przyciski nawigacyjne *#
Kolejny mechanizm mojego autorstwa. Przyciski nawigacyjne (ich struktura) tworzone są w nowym generatorze, a kod po stronie JS-a umieszcza je zawsze w tym samym miejscu na ekranie monitora. Dzięki takiemu rozwiązaniu w każdej chwili można skorzystać z opcji, które są następujące:
- Strzałka w dół # - powoduje wyświetlenie spisu treści dla danej strony. Klikając na odnośnik przeniesieni zostaniemy pod wskazane miejsce. Zamknięcie elementu ze spisem treści następuje poprzez:
- ponowne kliknięcie w ikonę strzałki skierowanej w dół
- kliknięcie w lewą krawędź spisu treści
- kliknięcie w czerwony krzyżyk widoczny w prawym górnym rogu spisu treści
- kliknięcie w wolne pole wewnątrz spisu treści
- wybranie jakiegoś odnośnika widocznego w spisie treści
Jest to bardzo wygodny mechanizm, szczególnie przydatny w obszernych artykułach z dużą ilością nagłówków. Opcja dostępna tylko dla nowszych przeglądarek.
- Strzałka w górę # - powoduje usunięcie fragmentu
#w adresie URL i powiązanych z nim stylów (jeśli istnieje), w przeciwnym razie nastąpi przeniesienie na początek strony. - Strzałka w lewo # - powoduje przejście do strony poprzedniej dostępnej w Menu lewym (jeśli takowa istnieje).
- Strzałka w prawo # - powoduje przejście do strony następnej dostępnej w Menu lewym (jeśli takowa istnieje).
Przemieszczanie przycisków (włącznie z ewentualnie otwartym spisem treści) odbywa się samoczynnie przy przewijaniu i zmianie rozmiarów strony, ale efekt uruchamiany jest skokowo z jednosekundowym opóźnieniem. Płynniejsze zachowanie (np. przy mniejszym czasie reakcji czy nawet przy zastosowaniu pozycjonowania fixed) po prostu przeszkadza w trakcie przeglądania treści, co wynika bezpośrednio z umiejscowienia tych przycisków - znajdują się bardzo blisko właściwego tekstu. Im mniej animacji w obszarze czytanego tekstu tym większy komfort samego czytania.
Bardzo brakuje mi takiej funkcjonalności na niektórych stronach, gdzie priorytetem jest prezentacja tekstów o dużych objętościach. Przeważnie spotykamy się ze spisem treści tylko na początku strony, i przy dłuższej lekturze, kiedy istnieje potrzeba skorzystania ze spisu treści, musimy ręcznie wracać na początek strony. Myślę, że moje rozwiązanie jest o wiele wygodniejsze, ułatwia przeskakiwanie z jednego miejsca w drugie w dowolnym momencie, przez co oszczędza czas każdemu.
Bez obsługi JavaScript dynamiczne przyciski nawigacyjne są ukrywane. Warto zaznaczyć, że wszystkie dokumenty posiadają jeszcze statyczne przyciski nawigacyjne, na sztywno umieszczane na samym końcu treści, które działają niezależnie od obsługi JS-a.
Pasek społecznościowy *#
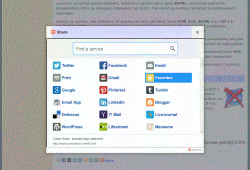
Aktualnie (w dobie tzw. Web 2.0/3.0) wyrosło wiele rozwiązań działających na podobnej zasadzie. Mój wybór padł na AddThis. Fajny wygląd, duże wsparcie, dokładnie opisane API, niczego więcej nie potrzeba. Przycisk sterujący paskiem (jego struktura) tworzony jest w nowym generatorze, a kod po stronie JS-a odpowiada za jego obsługę.
Właściwy kod paska (tj. główny plik i pozostałe zależności) pobierany i wyświetlany jest tylko i wyłącznie na żądanie czytelnika - poprzez kliknięcie na przycisk sterujący z opisem Pasek społecznościowy umieszczony na końcu każdej strony. Dzięki temu strona domyślnie wczytuje się szybciej, a opcje społecznościowe dograne zostaną tylko na żądanie.
Pasek pozwala jednym kliknięciem dodać aktualnie przeglądaną stronę do zakładek, wydrukować, przetłumaczyć, i wreszcie podzielić się treścią poprzez wysłanie e-maila lub za pośrednictwem wielu portali społecznościowych (obsługiwanych jest ok. 300 różnych usług).
Bez obsługi JavaScript pasek społecznościowy jest ukrywany. Dodatkowo (jeśli blokujesz skrypty), oprócz zezwoleń dla mojej domeny należy dodać do wyjątków domenę autora.
Kotwice do konkretnych miejsc !#
Kolejny pomysł mojego autorstwa. Wszystkie tytuły na stronie (tj. elementy <h1> do <h6>), elementy <pre> z prezentowanym kodem i kluczowe elementy z atrybutem id="" otrzymują identyfikatory wyznaczone po stronie nowego generatora. Są one eksponowane w postaci odnośników, które można kliknąć albo bezpośrednio skopiować i przekazać dalej. Adresy są tak skonstruowane, że ich kliknięcie lub wprowadzenie w pasku adresowym przeglądarki spowoduje przejście w konkretne miejsce na stronie. Elementy będące celami dla tego typu odsyłaczy otrzymają odpowiednie wyróżnienie (żółte tło), które jawnie sygnalizuje, że chodzi o to konkretne miejsce w dokumencie. Jest to szczególnie wygodne przy przeskakiwaniu między różnymi pojęciami/tematami umieszczonymi zarówno na tej samej, jak i pozostałych stronach.
Bardzo wygodna sprawa w przypadku długich tekstów, w których chcielibyśmy przekazać odsyłacz prowadzący dokładnie w dane miejsce, bez konieczności przewijania wszystkiego ręcznie (czy nawet korzystania z dynamicznego spisu treści).
Jedyny problem jaki zauważyłem to generowanie identyfikatorów dla tytułów H1-H6, które przy częstej aktualizacji treści są bardziej narażone na utratę aktualności. Początkowo używałem po prostu kolejnych numerów, dlatego dodawanie nowych tytułów powodowało, że kolejne tytuły na danej stronie automatycznie uzyskiwały wyższe numery. Na skutek tego wszystkie wygenerowane do tej pory odsyłacze umieszczone w innych dokumentach (po zmianie treści w dokumencie bazowym) mogły przenosić w inne miejsce niż powinny.
Postanowiłem rozwiązać powyższy problem. Teraz dla każdego tytułu tworzony jest unikatowy identyfikator z użyciem funkcji MD5, do której przekazujemy zawartość tytułu. Wynik tej operacji zostaje obcięty do 4 znaków, a przed nimi dodawany jest stały prefiks h_. Jest to pewne zabezpieczenie przed identyfikatorami zaczynającymi się od cyfr, co w poprzednim HTML 4.01 jest zabronione. Przykładowa wartość takiego identyfikatora może mieć następującą postać h_ewac. Dzięki temu kotwice są wystarczająco unikatowe, prawdopodobieństwo kolizji nazw w obrębie tej samej strony jest niewielkie, a nawet jeśli wystąpi to wystarczy taką kolizję wydłużyć o kolejne znaki (np. h_ewacd, h_ewacdy, itd.), jeśli kolizja nie została wygenerowana z powodu takiej samej treści w tytule, w przeciwnym razie można dodać kolejny numer (np. h_ewac_1, h_ewac_3, itd.).
Dzięki tym zabiegom nazwa identyfikatorów jest krótsza niż w przypadku definiowania ID identycznego z zawartością tytułu. Od tej pory mogę dowolnie dopisywać nowe treści, bez obawy o poprawność wcześniej wygenerowanych linków prowadzących w konkretne miejsca. Tak czy inaczej ryzyko zepsucia linków wciąż istnieje, np. kiedy zmienię zawartość tytułu - dodanie choćby jednego znaku powoduje, że funkcja MD5 zwraca kompletnie nową wartość.
Bez obsługi JavaScript dynamiczne kotwice wciąż działają prawidłowo.
Zewnętrzne odsyłacze !#
Wszystkie linki, które kierują poza moją witrynę (domena webref.pl), zostają oznaczone czerwoną strzałką skierowaną w prawy górny róg, dla przykładu Google.pl. Dzięki temu czytelnik może szybciej zdecydować, czy zewnętrzne odsyłacze otwierać w tym samym, czy może w nowym oknie. Obecnie cały ten proces odbywa się po stronie nowego generatora. W aktualnych przeglądarkach można to osiągnąć samym CSS-em (np. używając jednego z selektora atrybutów), ale z uwagi na wsparcie starszych programów nie używam tego sposobu.
Bez obsługi JavaScript zewnętrzne odsyłacze wciąż działają prawidłowo.
Kompatybilność ze starociami#
Za pomocą JavaScriptu staram się także zachować kompatybilność ze starszymi przeglądarkami internetowymi (Grupa II i Grupa III). Nie zawsze udaje mi się to w stu procentach, dlatego najbardziej zaawansowane opcje dostępne są tylko dla aktualnych programów (Grupa I).
Nawigacja#
Strona posiada dwa menu ułatwiające nawigowanie. Menu górne (poziome) # wyszczególnia główne sekcje serwisu, takie jak HTML, HTML5, DOM, CSS i inne. Umieszczone jest od razu pod logiem serwisu i zawiera te same elementy dla każdego dokumentu.
Każda główna sekcja posiada własne Menu pionowe umiejscowione z lewej strony. Jak wspomniałem wcześniej możliwe jest jego dynamiczne zwijanie i rozwijanie.
Uzupełnieniem nawigacji w obrębie danej strony są dynamiczne przyciski nawigacyjne. Dla osób, które wyłączają obsługę JS-a, na końcu każdej strony umieszczane są statyczne przyciski nawigacyjne #. Zapewniają one jedynie opcję przenoszenia do strony poprzedniej/następnej w obrębie sekcji. Statyczne odnośniki w całości tworzone są po stronie nowego generatora.
Obok Menu górnego (po jego prawej stronie) wprowadziłem prosty mechanizm wyszukiwania oparty na silniku Google. Umożliwia on szybkie przeszukiwanie serwisu bez konieczności opuszczania aktualnie przeglądanej strony.
Plany na przyszłość#
Mam kilka pomysłów jeszcze bardziej usprawniających funkcjonalność strony. Nim zostaną wdrożone muszę wypełnić serwis materiałami (przynajmniej tymi najważniejszymi). Potem doprecyzuję kierunek dalszego rozwoju. Tak czy inaczej głowę zaprzątają mi:
Wykupienie płatnego serwera i domeny - bez konkretnego serwera i własnej domeny niewiele zwojuję(zrobione).Nowy generator strony - obecne rozwiązanie jest zbyt toporne i utrudnia dalszy rozwój(zrobione).Nowe kolorowanie składni dla przykładów w treści - potrzeba czegoś aktualnego i bardziej konfigurowalnego, zastanawiam się między Highlight.js a samym CodeMirror(zrobione).- Nowy layout - już tylko dla aktualnych przeglądarek (Grupa I), zgodny z wytycznymi RWD i innymi dobrodziejstwami z kolejnych modułów CSS.
- Usprawnienia dla Testera kodu WWW v2 - wygodniejszy layout, możliwość konfiguracji, listy z adresami najpopularniejszych bibliotek i kolejne pomysły, które wypłyną w czasie użytkowania.
Jeśli masz coś ciekawego do zaproponowania, uwagi dotyczące aktualnych rozwiązań bądź pomysły na ich usprawnienie, to proszę o kontakt. Obecna forma nie wszystkim czytelnikom może przypaść do gustu (chociaż mnie osobiście się podoba), dlatego pozostaje otwarty na wszelkie Wasze sugestie.