Tester kodu WWW#
W czasie nauki programowania istotna jest nie tylko prezentacja gotowego kodu, ale i możliwości jego szybkiego uruchomienia z możliwością drobnych modyfikacji. Aby ułatwić to zadanie sobie i innym postanowiłem utworzyć proste narzędzie działające wprost w przeglądarce internetowej. Wystarczy w lewym boksie wprowadzić podstawowe polecenia (X)HTML, CSS, JavaScript a w drugim podziwiać efekty działania. Testowanie kodu jeszcze nigdy nie było tak proste i przyjemne.
Oczywiście celem tego projektu nie jest zastąpienie wyspecjalizowanych narzędzi do tworzenia i debugowania kodu webowego, jak chociażby wbudowanych w przeglądarki narzędzi deweloperskich, Firebuga czy JSFiddlera (i jego odpowiedników). Motywowałem się raczej chęcią utworzenia własnego środowiska do testowania umieszczonych na stronie przykładów, działającego w sposób jednolity (niezależnie od stosowanej przeglądarki) czy też stanu połączenia internetowego. Mając całkowitą kontrolę nad narzędziem mogę w każdej chwili wprowadzić jakieś ciekawe usprawnienia, na czym szczególnie mi zależało.
Na dzień dzisiejszy tester występuje w dwóch odmianach:
- Wersja 2 (v2) - przeznaczona do testowania kodu w aktualnych przeglądarkach (ciągle rozwijana).
- Wersja 1 (v1) - przeznaczona do testowania kodu w wyjątkowo starych przeglądarkach (rozwój wstrzymany).
Wszystkie przykłady umieszczone na stronie pozwalają na bezpośrednie uruchomienie w wybranym testerze (wystarczy skorzystać z interaktywnych przycisków).
Uwaga na skrótu klawiszowe#
Już na samym początku pragnę nadmienić, że wszelkie skróty klawiszowe ustawione dla testera mogą nie działać prawidłowo. Wynika to głównie z używanego po stronie użytkownika środowiska, które bez problemu może takie skróty przesłonić. Winowajcy należy upatrywać w samym systemie operacyjnym, przeglądarce internetowej czy każdym innym programie lub nawet w jego pluginie! Próbowałem ustawić jakieś sensowne kombinacje, które nie powinny sprawić większych problemów (szczególnie w systemach z rodziny Windows).
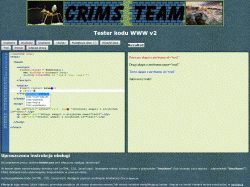
Wersja v2#
Najnowszy wariant tworzony z myślą o aktualnych przeglądarkach. Tym razem postanowiłem sięgnąć po gotowy i znany CodeMirror, czyli edytor tekstu zaimplementowany w czystym JS, z którego korzystają same przeglądarki internetowe (np. Firefox czy Chrome). Opcji jest multum, najważniejsze to po prostu kolorowanie składni (dostępne wiele motywów), numeracja wierszy, standardowe operacje tekstowe znane z klasycznych edytorów tekstowych, no i oczywiście obsługa rozszerzeń. Poniżej zamieszczam zrzut z przykładowym kodem (strona lewa) i wynikiem jego uruchomienia (strona prawa):
W ramach poszerzenia funkcjonalności postanowiłem zintegrować następujące dodatki:
xml.js,css.js,javascript.js,htmlmixed.js- odpowiadają za parsowanie i formatowanie XML-a, CSS-a, JS-a, HTML-a (także w trybie mieszanym, który ustawiłem jako domyślny).show-hint.js,xml-hint.js,html-hint.js,javascript-hint.js,css-hint.js- odpowiadają za uzupełnianie składni dla XML-a, HTML-a, CSS-a i JS-a (włącznie z poleceniami DOM). Mechanizm podpowiadania przywołujemy samodzielnie kombinacją klawiszyCtrl+Space.foldcode.js,foldgutter.js,brace-fold.js,xml-fold.js,markdown-fold.js,comment-fold.js- odpowiadają za zwijanie i rozwijanie kodu (znaczników, bloków tworzonych przez nawiasy klamrowe oraz komentarzy wielowierszowych), z jednoczesnym zasygnalizowaniem takiej możliwości na pionowej rynnie (tej z numeracją wierszy) przy użyciu własnego wskaźnika (domyślnie strzałka w dół dla zwijania i strzałka w prawo dla rozwijania).matchbrackets.js- odpowiada za podświetlenie pary nawiasów (otwierającego i zamykającego) jeśli kursor znajdzie się przy jednym z nich, co pozwala szybko zlokalizować taką parę w gąszczu zagnieżdżeń.matchtags.js- odpowiada za podświetlenie pary znaczników (otwierającego i zamykającego) jeśli kursor znajdzie się przy/w jednym z nich, co pozwala szybko zlokalizować taką parę w gąszczu zagnieżdżeń.closebrackets.js- odpowiada za automatyczne zamykanie nawiasów i cudzysłowów, ale pozwala też zdefiniować dowolną parę w postaci tekstu.show-invisibles.js- odpowiada za ostylowanie znaków spacji i końca linii. Domyślnie są to kropki dla spacji oraz odwróconeLdla nowych linii. Style ustawiane są bezpośrednio w kodzie JS wtyczki za pomocą elementu<style>dodawanego do elementu<head>. W ramach poprawy czytelności kodu pozostawiłem włączoną jedynie opcję wyróżniania spacji.trailingspace.js- odpowiada za ostylowanie białych znaków na końcach linii, co pozwala usuwać takie zbędne kwiatki na bieżąco (już w czasie pisania kodu). Zmodyfikowałem kod w taki sposób, aby reagował jedynie na znaki spacji. W razie potrzeby można skorzystać z przycisku[Trim], który usunie jedynym kliknięciem nadmiarowe białe znaki z całego kodu.active-line.js- odpowiada za ostylowanie aktualnej linii, w której znajduje się kursor.match-highlighter.js- odpowiada za ostylowanie wszystkich wystąpień aktualnie zaznaczonego tekstu, co może być przydatne w celu wizualnego odnalezienia wszystkich wystąpień danego słowa.palette.js- odpowiada za wyświetlenie wizualnego markera zaraz za wartością każdego koloru (obejmuje nazwę, zapis szesnastkowy, RGB i RGBA), co przyspiesza dobieranie odpowiedniej barwy bez korzystania z zewnętrznych narzędzi. Zmodyfikowałem oryginalny kod dostosowując go do aktualnych wydań CodeMirrora.
Tester wyposażyłem także w kilka użytecznych przycisków:
- [Uruchom1] - uruchamia kod za pomocą metod
document.open(),document.write()idocument.close()w dokumencie z typem MIMEtext/htmloraz kodowaniem UTF-8. Alternatywnie można skorzystać ze skrótuCtrl+Enter. Najczęściej jest to wystarczające, ale w niektórych przypadkach może stanowić ograniczenie (np. nie pozwala na dowolną zmianę kodowania i stosuje domyślne UTF-8). Jeśli istnieje potrzeba całkowitej kontroli nad kodem to najlepiej skorzystać z przycisków[Uruchom2]lub[Uruchom3]. - [Uruchom2] - uruchamia kod za pomocą specjalnego adresu URL i danych binarnych (typ MIME
text/html). Pozwala na dowolne manipulacje w nowo tworzonym dokumencie (włącznie ze zmianą kodowania). Opcja nie działa w przeglądarkach z rodziny IE. - [Uruchom3] - uruchamia kod za pomocą specjalnego adresu URL i danych binarnych (typ MIME
application/xhtml+xml). Pozwala na dowolne manipulacje w nowo tworzonym dokumencie (włącznie ze zmianą kodowania). Opcja nie działa w przeglądarkach z rodziny IE. - [<Script>] - wprowadza gotowy element skryptu
<script type="text/javascript"></script>w miejscu, w którym aktualnie znajduje się kursor. Identyczny efekt osiągniemy przy użyciu Emmeta, któremu zdefiniowałem specjalny snippetscript:t. - [Początkowe dane (-)|(+)] - wprowadza początkowe dane pochodzące ze strony otwierającej tester (jeśli występują). Istnienie takich danych jest sygnalizowane poprzez
(+), a ich brak poprzez(-). Przydatne kiedy otworzymy sobie tester z jakimś przykładem za pomocą interaktywnych przycisków, wprowadzimy w nim kilka zmian i przeprowadzimy testy, a potem chcielibyśmy jednym kliknięciem wrócić do początkowego stanu przykładu. - [Wyczyść dane] - kasuje wszystkie dane zapamiętane przez edytor. Dotyczy to początkowych danych (jeśli występowały) oraz aktualnych danych (już po wprowadzeniu modyfikacji). Przydatne kiedy chcemy rozpocząć pracę z całkowicie czystym stanem edytora.
- [Trim] - usuwa białe znaki na końcach linii (jeśli występowały). Linie zawierające jedynie białe znaki zostaną z nich wyczyszczone i pozostawione w kodzie jako linie puste (empty line).
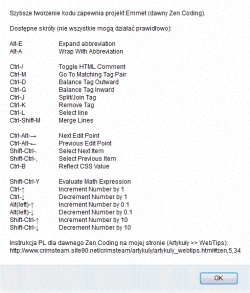
[Emmet] - wyświetla w oknie dialogowym skróty klawiszowe ustawione dla Emmeta (dawny Zen Coding). Jedno z podstawowych narzędzi do tworzenia kodu znacznikowego, którego nie mogło zabraknąć w nowym testerze.
- [Odśwież stronę] - przeładowuje stronę z testerem. Opcja wprowadzona tylko i wyłącznie ze względu na Firefoksa, w którym odświeżenie strony standardowymi sposobami (tj. przyciskiem F5, przyciskiem do odświeżania lub poleceniem z menu kontekstowego) nie usuwało wcześniejszych rezultatów wynikowych w prawym oknie testera (jeśli wystęowały).
Przypominam tylko, że CodeMirror sam w sobie zawiera wiele przydatnych poleceń. Części z nich przypisano skróty klawiszowe. Warto pamiętać o tych najważniejszych:
Ctrl+ZlubCtrl+Y- usuwa lub przywraca ostatnią modyfikację kodu. Można samodzielnie kontrolować ilość pamiętanych modyfikacji (domyślnie ustawiono 250 zmian)TablubShift+Tab- wstawia tabulator w aktualne miejsce kursora lub usuwa wszystkie poprzedzające tabulacje (ale z zachowaniem ewentualnej tabulacji wiodącej wynikającej z elementu nadrzędnego). Opcja działa także przy zaznaczeniu wielu linii.Ctrl+[lubCtrl+]- usuwa lub wstawia jeden tabulator na początku linii, w której aktualnie znajduje się kursor. Opcja działa także przy zaznaczeniu wielu linii. Jest to szczególnie przydatne w czasie hurtowego wstawiania lub usuwania pożądanej liczby wcięć, włącznie z możliwością pozbycia się wszystkich początkowych wcięć we wszystkich zaznaczonych liniach.Ctrl+LPMlubAlt+LPM- pozwala zaznaczyć tekst w trybie wielu linii lub wielu kolumn. Należy podkreślić, że dzięki kombinacjiCtrl+LPM(samo kliknięcie bez zaznaczania) można wstawić wiele kursorów w dowolnych miejscach kodu, co otwiera drogę do jednoczesnego wprowadzania tego samego tekstu w kilku miejscach za jednym zamachem (np. dla prefiksowych właściwości CSS).
Druga wersja testera to w zasadzie rozeznanie w możliwościach oferowanych przez CodeMirror. W niedalekiej przyszłości mam zamiar przebudować cały layout, wprowadzić selekty z adresami dla najpopularniejszych bibliotek oraz udostępnić jakąś formę konfiguracji (przynajmniej w podstawowym zakresie).
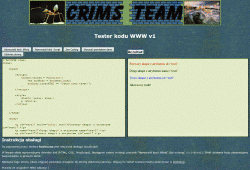
Wersja v1#
Jest to pierwsza wersja testera opracowana jeszcze w czasach IE6. Pozostawiłem ją głównie ze względu na możliwość przetestowania przykładów w wyjątkowo starych przeglądarkach, dla których większość opcji z drugiej wersji testera nie będzie działać prawidłowo (jeśli nie wszystkie).
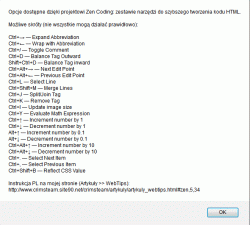
Nie ma kolorowania i podpowiadania składni, a jedyne usprawnienie to w zasadzie wszczepienie Zen Codinga, kilka dodatkowych przycisków (tj. uruchomienie kodu, wstawienie znacznika skryptu, odświeżenie i wyczyszczenie pamiętanych danych) oraz usprawnienia przy formatowaniu kodu (np. wciśnięcie Entera powoduje przejście do kolejnej linii z zachowaniem znaków tabulacji linii poprzedniej czy przechwycenie zachowania dla wciśnięcia klawiszy Tab oraz Shift+Tab).
Wersja ta nie jest już rozwijana i najprawdopodobniej zostanie całkowicie usunięta przy okazji kolejnej przebudowy serwisu.