Grafika#
Przezroczystość#
Wspomniałem już przy omawianiu niektórych formatów graficznych, że część z nich obsługuje różne formy przezroczystości (od całkowitej po stopniowaną). Jest to bardzo ciekawa właściwość, która pozwala znacznie upiększyć strony internetowe oraz zwiększyć ich użyteczność.
Przezroczyste elementy na dobre rozpowszechniły się wśród użytkowników razem z premierą systemu Windows Vista. Interfejs graficzny Windows Aero z częściowo półprzezroczystymi oknami i przyciskami nawigacyjnymi przypadł do gustu wielu odbiorcom. Coraz większe grono programistów zaczęło wprowadzać przezrocza do swoich produktów. Podobnie zaczęli postępować webdesignerzy stron internetowych.
Zdarza się, że niektórym obszarom obrazków wstawianych na stronie chcemy nadać przezroczystość. Możemy to uzyskać przy użyciu formatów GIF, oraz jego następcy PNG (opracowanym przez W3C). Ten drugi format jest zdecydowanie lepszy, oferuje dodatkowy kanał alfa pozwalający określić stopień przezroczystości. Możemy definiować wartości w zakresie 0-255 (gdzie 0 oznacza całkowitą przezroczystość, 255 oznacza całkowitą nieprzezroczystość). Wszystko co pomiędzy definiuje półprzezroczystość.
Parametry przezroczystości ustawiamy w programach graficznych. Powiedzmy, że chcemy wstawić na stronę pewien obrazek o nieregularnych kształtach. Obszary, które mają być niewidoczne, należy narysować innym kolorem, a następnie w programie graficznym (najczęściej przy zapisie) ustawić ten kolor jako przezroczysty (transparent).
Przykład z wykorzystaniem obrazka w formacie GIF:
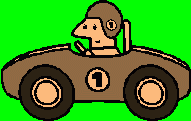
<img src="../../pliki/html/grafika/przezroczystosc/car1.gif" alt="Samochód 1" width="191" height="121" />
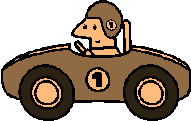
<img src="../../pliki/html/grafika/przezroczystosc/car2.gif" alt="Samochód 2" width="191" height="121" />Efekt:


Jak widać, pierwsze zdjęcie nie posiada przezroczystości. W drugiej ilustracji ustawiłem przezroczystość dla koloru zielonego.
Podobny efekt można uzyskać, rysując "niewidoczne" części kolorem tła strony WWW. Jednak jeśli zmienimy kolor tła na stronie, będzie trzeba zmienić również wszystkie takie obrazki. Natomiast jeżeli ustalimy przezroczystość na obrazku, zawsze będzie ona niewidoczna.
Na dzień dzisiejszy żadna z popularnych przeglądarek nie ma problemów z obsługą przezroczystości w formacie GIF, natomiast z formatem PNG bywało gorzej. Dotyczy to głównie przeglądarki Microsoftu - Internet Explorer 6, wśród wielu swoich niedoróbek, posiada także problemy z obsługą przezroczystości w tym formacie. Zachowanie tej przeglądarki po zetknięciu się z przezroczystością zazwyczaj jest nie do przewidzenia. W większości przypadków zamiast stworzyć przezroczysty obszar zamaluje go na czarno, niebiesko, lub w kolorze, który jest w palecie określony jako przezroczysty. Obecnie podstarzałe produkty Microsoftu powoli, ale sukcesywnie wymierają na rynku, dlatego swobodne stosowanie PNG nie jest tak uciążliwe, jak było to jeszcze kilka lat temu. Osoby, które muszą wspierać stare wersje IE i chcące zamieścić w nich przezrocza, mogą zastosować specjalny filtr (obsługiwany tylko w IE).