Podstawy#
Edytory#
Dokument (X)HTML jest zwykłym plikiem tekstowym, w którym znajdują się polecenia (X)HTML. Wynika stąd, że dokument taki można utworzyć za pomocą najprostszego edytora tekstów - jak Notatnik w Windows - ręcznie wpisując znaczniki. Metoda taka, choć skuteczna, byłaby jednak zbyt uciążliwa. Dlatego na rynku pojawiło się już wiele wyspecjalizowanych edytorów, które wydatnie ułatwiają konstruowanie dokumentu, wspomagając wprowadzanie poleceń. Są to zazwyczaj programy komercyjne, aczkolwiek znajdziemy też sporo programów całkowicie bezpłatnych (freeware).
Do tworzenia stron wykorzystuj odpowiednie oprogramowanie. Dzięki temu przyspieszysz pracę unikając niepotrzebnych błędów składniowych. Większość doświadczonych webmasterów-profesjonalistów używa tekstowych edytorów (X)HTML i Tobie też radzę jak najszybciej zaopatrzyć się w taki. Im wcześniej to zrobisz, tym lepiej dla Ciebie.
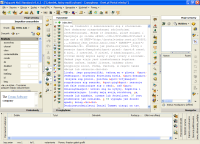
W chwili obecnej (koniec 20011 roku) mamy do dyspozycji wiele polskich (lub spolszczonych) programów, które doskonale nadają się do tworzenia stron. Jeśli nie wiesz, który edytor (X)HTML będzie dla Ciebie odpowiedni, aktualne opisy i porównania wraz z plikami do ściągnięcia znajdziesz np. w serwisie Onet.pl, magazynie Chip lub dowolnym wortalu internetowym poświęconym oprogramowaniu np. Dobre Programy.
Windows#
- Notepad++ (darmowy)
- Edytor open source z podświetlaniem składni, podpowiedziami, zwijanie bloków kodu; obsługuje makra. Oparty na tym samym komponencie co, np. Notepad2 - Scintilla. Obsługuje ponad 30 języków programowania (m.in. HTML, CSS, PHP, CSS, JavaScript). Świetny edytor do szybkiej edycji, sam z niego korzystam. Szerszy opis programu znajduje się w osobnej sekcji.
- Pajączek NxG (płatny)
 Najbardziej znany polski edytor HTML rozwijany od lat. Występuje w wersji profesjonalnej i standardowej, w odmianie osobistej (do użytku niekomercyjnego) lub komercyjnej. Oferuje szerokie wsparcie dla najnowszych technologii internetowych, z których warto wymienić takie jak HTML, XHTML, XML, PHP, JavaScript, VBScript, Perl, MathML, SVG, SMIL, P3P, ASP i inne. Wsparcie to dotyczy nie tylko ułatwionej edycji plików źródłowych w tych językach - program oferuje bowiem kontekstową dokumentację dla wybranego polecenia języka, przeglądanie za pomocą serwera czy funkcję dynamicznego kodu, która uwalnia od konieczności pamiętania poleceń języka. Za starych czasów często z niego korzystałem.
Najbardziej znany polski edytor HTML rozwijany od lat. Występuje w wersji profesjonalnej i standardowej, w odmianie osobistej (do użytku niekomercyjnego) lub komercyjnej. Oferuje szerokie wsparcie dla najnowszych technologii internetowych, z których warto wymienić takie jak HTML, XHTML, XML, PHP, JavaScript, VBScript, Perl, MathML, SVG, SMIL, P3P, ASP i inne. Wsparcie to dotyczy nie tylko ułatwionej edycji plików źródłowych w tych językach - program oferuje bowiem kontekstową dokumentację dla wybranego polecenia języka, przeglądanie za pomocą serwera czy funkcję dynamicznego kodu, która uwalnia od konieczności pamiętania poleceń języka. Za starych czasów często z niego korzystałem.- Zajączek (darmowy)
- Zajączek niegdyś jeden z najpopularniejszych polskich edytorów HTML. Program może znacząco przyspieszyć pracę profesjonalnych webmasterów a przed początkującymi otworzyć możliwości jakie oferują technologie WWW. Dzięki pracy z programem wykorzystanie PHP, JS, VBS, CSS, XML, SQL stanie się prostsze, a szablony i kreatory przyspieszą pracę nad większymi serwisami. Ponadto Zajączek zawiera narzędzia konwersji programów napisanych w Pascalu do JavaScriptu oraz funkcje tworzenia animowanych gifów. W tworzeniu stron WWW przyda się również walidator kodu HTML, pozwalający na szybkie odnalezienie i naprawienie błędów w kodzie. Posiada zintegrowanego klienta FTP.
- CoreEditor (płatny)
- Polski edytor, porównywalny z Pajączkiem, lecz nieco tańszy, obsługuje także XHTML. Edytor jest następcą bezpłatnego EdHTML-a, lecz przepisany został całkowicie od nowa. Bardzo dobrze spisuje się jako edytor dla osób programujących w Pascalu, Asemblerze, Delphi, C, Java itd. Niemniej największy nacisk położony został na wsparcie dla takich technologii jak xHTML, CSS, PHP, JavaScript i MySQL.
- kED (darmowy)
- Polski edytor, szybki i konfigurowalny, obsługujący XHTML. Edycja wielu dokumentów jednocześnie, rozbudowana edycja tabel (w tym oczyszczanie tabel zapisanych przez MS-Word). Możliwość wyboru dodatkowych zewnętrznych przeglądarek. Wbudowany prosty mechanizm sprawdzania struktury dokumentu - "rysuje" on sprawdzany dokument w postaci drzewa, dzięki czemu łatwiej zobaczyć, czy wszystkie znaczniki są prawidłowo podomykane.
- EdHTML (darmowy)
- Polski edytor, jego następcą jest CoreEditor. Uniwersalny edytor do HTMLa. Wspiera również XHTML, CSS, JavaScript i PHP. Bardzo dobrze koloruje składnię, pozwala na proste testowanie stron we wbudowanych przeglądarkach, pozwala także na testowanie skryptów PHP nie wychodząc z programu. Program zawiera wiele wbudowanych narzędzi, np. kompresor HTML, konwerter polskich znaków itp. Dzięki szablonom i rozbudowanej pomocy pomaga początkującym webmasterom.
- HateML Pro (darmowy)
- Polski edytor przeznaczony zarówno dla początkujących jak i zaawansowanych webmasterów. Wspomaga tworzenie stron z użyciem XHTML, PHP, CSS, SQL (m.in. MySQL, Oracle, MSSQL7, MSSQL2000, Interbase6), JavaScript i VBScript. Posiada wbudowany inspektor tagów, parser HTML i PHP oraz prosty edytor WYSIWYG. Program został również wyposażony w narzędzia mające na celu optymalizację kodu - m.in. narzędzie HTMLTidy służące do sprawdzania poprawności kodu, narzędzie kompresujące kod, oraz możliwość bezpośredniego wysłania kodu do narzędzia Validator W3C. Ułatwieniem dla programistów piszących w PHP jest możliwość bezpośredniego uruchamiania kodu PHP z poziomu programu (bez konieczności uruchamiania serwera).
- Ager Web Edytor (darmowy)
- Polski edytor, oprócz HTML i CSS, wspiera również programowanie w językach JavaScript i PHP. Posiada generatory do automatycznego podłączenia pluginów takich jak: Media Player, QuickTime, Flash, RealMedia, a także kreatory znaczników HTML, deklaracji CSS oraz skryptów JavaScript. Obsługuje makrokody i encje HTML.
- ezHTML (darmowy)
- Edytor Znaczników HTML, polski edytor, dostęp do wszystkich możliwości języka HTML dają zakładki - pomieszczone na nich zostały wszystkie istotne znaczniki. Można także skorzystać z listy znaczników zawierającej wszystkie tagi standardu HTML 4.0. Wiele czynności automatyzują "czarodzieje" i inne kreatory. Warto także zwrócić uwagę na konfigurowalny interfejs (pasek użytkownika, na który można przenieść najczęściej używane polecenia), edytor kolorujący znaczniki oraz inne drobne ułatwienia (np. powtórne wstawienie ostatnio użytego znacznika, podpowiedzi składniowe, automatyczne zamykanie znaczników).
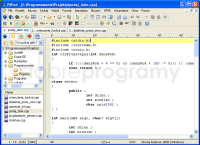
- PSPad (darmowy)
 Szybki i lekki edytor produkcji czeskiej, jednak radzący sobie z kodowaniem polskich znaków lepiej niż niejeden rodzimy program. Oczywiście posiada polską wersję językową. Uwaga: zaraz po instalacji należy w ustawieniach programu usunąć skróty klawiaturowe kolidujące z kombinacjami służącymi do uzyskania polskich znaków diakrytycznych (np. Alt+L)! Wspiera m.in. następujące języki: (X)HTML, XML, CSS, JavaScript, PHP, C/C++, Java, Pascal, Perl, Python, RSS, SQL (MySQL, Interbase, MSSQL, Oracle, Sybase), Visual Basic, Assembler. Pozwala korzystać z szablonów dokumentów. Ma wbudowany podgląd dokumentów za pomocą Internet Explorera i Mozilli. Integruje się z zewnętrznymi programami, między innymi edytorem CSS. Obsługuje mechanizm wtyczek. Zawiera narzędzie do kompresji i dekompresji kodu HTML oraz rozbudowany eksplorator kodu z listą funkcji i elementów zawartych w edytowanym dokumencie. Posiada zaimplementowaną funkcję dopasowywania nawiasów, podpowiedzi oraz kreatory znaczników i funkcji, które można samodzielnie tworzyć i modyfikować. Obsługuje makrokody. Zawiera wbudowane narzędzie do porównywania plików oraz wyszukiwania i zamiany w wielu plikach jednocześnie. Przydatną funkcją jest także próbnik kolorów ekranu, tabela znaków ASCII oraz sprawdzanie pisowni.
Szybki i lekki edytor produkcji czeskiej, jednak radzący sobie z kodowaniem polskich znaków lepiej niż niejeden rodzimy program. Oczywiście posiada polską wersję językową. Uwaga: zaraz po instalacji należy w ustawieniach programu usunąć skróty klawiaturowe kolidujące z kombinacjami służącymi do uzyskania polskich znaków diakrytycznych (np. Alt+L)! Wspiera m.in. następujące języki: (X)HTML, XML, CSS, JavaScript, PHP, C/C++, Java, Pascal, Perl, Python, RSS, SQL (MySQL, Interbase, MSSQL, Oracle, Sybase), Visual Basic, Assembler. Pozwala korzystać z szablonów dokumentów. Ma wbudowany podgląd dokumentów za pomocą Internet Explorera i Mozilli. Integruje się z zewnętrznymi programami, między innymi edytorem CSS. Obsługuje mechanizm wtyczek. Zawiera narzędzie do kompresji i dekompresji kodu HTML oraz rozbudowany eksplorator kodu z listą funkcji i elementów zawartych w edytowanym dokumencie. Posiada zaimplementowaną funkcję dopasowywania nawiasów, podpowiedzi oraz kreatory znaczników i funkcji, które można samodzielnie tworzyć i modyfikować. Obsługuje makrokody. Zawiera wbudowane narzędzie do porównywania plików oraz wyszukiwania i zamiany w wielu plikach jednocześnie. Przydatną funkcją jest także próbnik kolorów ekranu, tabela znaków ASCII oraz sprawdzanie pisowni.- Notepad2 (darmowy)
- Prosty edytor z inteligentnym podświetlaniem składni i wyjątkowo dobrym wsparciem dla Unicode'u. Niestety nie obsługuje kodowania ISO i nie ma edycji kilku plików na raz (w kartach). Jego zaletą jest duża szybkość przy działaniach na dużych plikach (wyszukiwanie, replace itp).
- FOXEdit (darmowy)
- Polski prosty edytor z podświetlaniem składni i obsługą ISO oraz Unicode'u. Posiada możliwość edycji wzorców kodu. Darmowy do zastosowań niekomercyjnych. Jego wada to brak możliwości ustawienia kolorowania dla rozszerzeń plików innych niż wpisane w program.
- Kashmir Web Editor (darmowy)
- Polski prosty, darmowy (także do celów komercyjnych) edytor z podświetlaniem składni dla PHP, CSS, JS i PHP. Pozwala na konwertowanie między Windows 1250 (CP 1250), ISO 8859-2 i UTF-8. Posiada wbudowane podpowiadanie nazw funkcji i zmiennych oraz argumentów funkcji PHP. Po zaznaczeniu nazwy funkcji i wciśnięciu F1 otwierana jest pomoc z opisem tej funkcji. Możliwość wstawiania fragmentów kodu (także szablonów stron), wstawiania koloru pobranego z palety lub z dowolnego otwartego okna (także z pulpitu).
- CrimsonEditor (darmowy)
- Dobre podświetlanie składni, menedżer projektów, obsługa FTP, ale brak wbudowanego wsparcia dla kodowania poza natywnym systemowym. Wymaga instalacji mapy klawiatury ISO. Nie jest już rozwijany.
- ConTEXT (darmowy)
- Bardzo dobry program. Posiada podświetlenia składni dla większości języków programowania, ewentualnie można ściągnąć dodatkowe pakiety ze strony producenta. Ustawienia formatu: Unix, DOS, Mac, UTF-16 (obecnie nie obsługuje UTF-8). Z lewej strony okno z katalogami (można wyłączyć) i numer wiersza (trzeba włączyć w ustawieniach) i kilka innych przydatnych narzędzi.
- EditPlus (płatny)
- Bardzo rozbudowany z zachowaniem prostoty użycia edytor. Podświetlanie składni (każdego dostępnego języka), łatwe szukanie funkcji w plikach PHP i wiele innych udogodnień.
- SciTEFlash (darmowy)
- Niewielki, prosty edytor. Konfigurowalny w dosyć szerokim zakresie. Dobrze podświetla składnie HTML, CSS, PHP i wiele innych. Nieźle rozbudowana funkcja Replace umożliwiająca m.in. stosowanie wyrażeń regularnych.
- Spider Writer
- Nie licząc jego funkcji WYSIWYG, jest to bardzo dobry i rozbudowany edytor tekstowy z autouzupełnianiem i kolorowaniem składni, obsługą wszystkich poważnych języków mających zastosowanie w sieci (m.in. HTML, PHP, Perl, CSS i inne). Nie radzi sobie niestety z polskimi znakami.
- HTML-Kit (darmowy)
- Dość rozbudowany edytor dla Windows. Oferuje system wtyczek rozszerzających jego możliwości. Posiada wbudowanego klienta FTP, dzięki któremu można edytować pliki bezpośrednio na serwerze tak, jakby znajdowały się na lokalnym dysku twardym. Istnieje wtyczka, która pozwala korzystać z polskich znaków.
- WebSite PRO (darmowy)
- Zaawansowany edytor HTML. Kolorowanie składni HTML, Perl, Java, JavaScript, CSS, PHP, Ini, C++, Object Pascal. Obsługa wielu kodowań znaków. Sprawdzanie w locie poprawności znaczników. Obsługa FTP. Wymaga bezpłatnej rejestracji na stronach producenta.
- Tiger98 i TigerII Millenium (płatny)
- Polski edytor, jednak już bardzo wiekowy.
- TigerII MiniPad (darmowy)
 Niewielkich rozmiarów edytor o całkiem sporych możliwościach. Posiada kolorowanie składni popularnych języków tworzenia stron WWW (HTML/XML, CSS, PHP) oraz języków programowania (C++, Pascal). Poprawnie obsługuje kodowanie polskich znaków w różnych standardach (ISO-8859-2, Win-1250, Mazovia, AmigaPL) oraz 8-bitowe kodowanie znaków w UTF. Wbudowana paleta kolorów pozwala szybko wygenerować kod koloru. Pod przyciskami w belce narzędziowej kryją się komendy składni HTML ułatwiające generowanie podstawowych znaczników dla zaznaczonych bloków tekstu (wyśrodkowanie, pogrubienie, wyśrodkowanie, dodawanie nagłówków) a rozwijana lista zawiera kilkadziesiąt innych znaczników. Oferuje operacje na tekście takie jak zmiana wielkości liter czy usuwanie znaków narodowych oraz numerowanie linii. Zapisuje pliki w formacie DOS lub UNIX. Ma wielopoziomowe "cofnij". Język menu do wyboru: polski lub angielski. Nie wymaga instalacji.
Niewielkich rozmiarów edytor o całkiem sporych możliwościach. Posiada kolorowanie składni popularnych języków tworzenia stron WWW (HTML/XML, CSS, PHP) oraz języków programowania (C++, Pascal). Poprawnie obsługuje kodowanie polskich znaków w różnych standardach (ISO-8859-2, Win-1250, Mazovia, AmigaPL) oraz 8-bitowe kodowanie znaków w UTF. Wbudowana paleta kolorów pozwala szybko wygenerować kod koloru. Pod przyciskami w belce narzędziowej kryją się komendy składni HTML ułatwiające generowanie podstawowych znaczników dla zaznaczonych bloków tekstu (wyśrodkowanie, pogrubienie, wyśrodkowanie, dodawanie nagłówków) a rozwijana lista zawiera kilkadziesiąt innych znaczników. Oferuje operacje na tekście takie jak zmiana wielkości liter czy usuwanie znaków narodowych oraz numerowanie linii. Zapisuje pliki w formacie DOS lub UNIX. Ma wielopoziomowe "cofnij". Język menu do wyboru: polski lub angielski. Nie wymaga instalacji.- 1'st Page 2000 (darmowy)
- Jeden z najpotężniejszych programów webmasterskich.
- ACE HTML Freeware (darmowy)
- Anglojęzyczny edytor, z obsługą stron kodowych.
- HotDog (płatny)
- Silny amerykański edytor.
- CoffeeCup HTML Editor (płatny)
- Silny amerykański edytor.
- TopStyle Lite (darmowy)
- Bardzo dobry edytor przeznaczony wyłącznie do edycji CSS. W oknie programu mamy umieszczone pole podglądu arkusza z przykładowo wygenerowanymi przez program elementami. Ciekawą opcją programu jest lista właściwości z podziałem na różne wersje przeglądarek oraz na wersje CSS, tak więc jeśli w arkuszu mamy jakąś właściwość, którą wybrana w danym momencie przeglądarka nie obsługuje, taka właściwość zostanie odpowiednio wyróżniona w arkuszu. Program także (jak każdy inny dobry edytor) wyświetla drzewo użytych w arkuszu selektorów z podziałem na klasy, identyfikatory i elementy. Jeśli chodzi o emulację w środowisku Linux, jest ona możliwa po wcześniejszym zainstalowaniu przeglądarki Internet Explorer 6 w tym środowisku.
GNU/Linux#
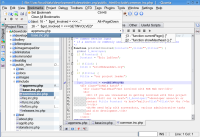
- Quanta Plus (darmowy)
 Wchodzi w skład środowiska KDE. Podświetla składnię m.in.: (X)HTML, XML, XSLT, CSS, JavaScript, Java, PHP, C/C++, C#, Python, Perl, SQL (MySQL, PostgreSQL), Assembler, ASP, JSP, Pascal. Dopasowuje i automatycznie domyka nawiasy, jak również dodaje wcięcia linii kodu. Zawiera liczne kreatory znaczników, zaawansowane autouzupełnianie, podpowiedzi i automatyczne zamykanie znaczników. Umożliwia podgląd dokumentu w kilku trybach oraz przeglądarkach (Konqueror, Firefox, Mozilla, Netscape, Opera, Lynx). Posiada edytor znaczników i atrybutów, a także zaawansowany eksplorator struktury dokumentu. Załączona jest dokumentacja dla języków HTML, CSS, JavaScript, PHP. Zawiera szablony dokumentów i skryptów. Obsługuje wtyczki oraz integruje się z innymi aplikacjami. Posiada zintegrowane narzędzie wyszukiwania i zamiany w wielu plikach jednocześnie, porównywania plików oraz edytor map odsyłaczy. Wspiera CVS. Wbudowana jest funkcja sprawdzania pisowni.
Wchodzi w skład środowiska KDE. Podświetla składnię m.in.: (X)HTML, XML, XSLT, CSS, JavaScript, Java, PHP, C/C++, C#, Python, Perl, SQL (MySQL, PostgreSQL), Assembler, ASP, JSP, Pascal. Dopasowuje i automatycznie domyka nawiasy, jak również dodaje wcięcia linii kodu. Zawiera liczne kreatory znaczników, zaawansowane autouzupełnianie, podpowiedzi i automatyczne zamykanie znaczników. Umożliwia podgląd dokumentu w kilku trybach oraz przeglądarkach (Konqueror, Firefox, Mozilla, Netscape, Opera, Lynx). Posiada edytor znaczników i atrybutów, a także zaawansowany eksplorator struktury dokumentu. Załączona jest dokumentacja dla języków HTML, CSS, JavaScript, PHP. Zawiera szablony dokumentów i skryptów. Obsługuje wtyczki oraz integruje się z innymi aplikacjami. Posiada zintegrowane narzędzie wyszukiwania i zamiany w wielu plikach jednocześnie, porównywania plików oraz edytor map odsyłaczy. Wspiera CVS. Wbudowana jest funkcja sprawdzania pisowni.- Bluefish (darmowy)
- Szybki i lekki edytor dla webmasterów-programistów. Posiada również wbudowany graficzny tryb edycji. Wspiera m.in.: HTML, PHP, C, Java, JavaScript, JSP, SQL, XML, Python, Perl, CSS, ColdFusion, Pascal. Zawiera kreatory znaczników HTML, a także specjalne dla szkieletu strony, tabel, ramek, albumów zdjęć itp. Automatyczne domyka znaczniki. Posiada wbudowane narzędzie wyszukiwania i zamiany w wielu plikach jednocześnie oraz przeglądarkę dokumentacji znaczników i funkcji. Integruje się z innymi aplikacjami. Istnieje polska wersja językowa.
- gedit (darmowy)
- Oficjalny edytor środowiska GNOME, cechujący się prostotą. Wspiera m.in.: C, C++, Java, HTML, XML, Python, Perl. Automatycznie dodaje wcięcia linii kodu oraz dopasowuje nawiasy. Obsługuje wtyczki, np.: statystyki dokumentu, integracja z zewnętrznymi aplikacjami, makrokody, lista znaczników.
- Kate (darmowy)
- Wchodzi w skład środowiska KDE. Dostępna również uproszczona wersja pod nazwą KWrite. Podświetla składnię, dopasowuje nawiasy oraz automatyczne dodaje wcięcia linii kodu. Obsługuje autouzupełnianie, a także mechanizm wtyczek. Wbudowana jest funkcja sprawdzanie pisowni oraz konwersja kodowania znaków. Bardzo mocno rozbudowana funkcja Replace umożliwiająca m.in. stosowanie wyrażeń regularnych. Udostępnia zawijanie kodu, numerowanie wierszy, przeglądarkę plików, tworzenie projektów, tworzenie zakładek w pliku. Bardzo szybki edytor (w szczególności w porównaniu do edytorów napisanych w Javie). Dwie poważne wady to brak podpowiedzi kodu oraz brak jakiejkolwiek walidacji dokumentu.
- SCREEM (darmowy)
- Site CRreation and Editing EnvironMent, zawiera eksplorator linków z możliwością sprawdzenia martwych odnośników. Udostępnia kreatory, autouzupełnianie, podpowiedzi i automatycznie zamykanie znaczników. Obsługuje szablony dokumentów (interpretuje pliki programu Dreamweaver). Wspiera CVS. Posiada wbudowany eksplorator struktury dokumentu. Integruje się z innymi aplikacjami. Zawiera narzędzie wyszukiwania i zamiany w wielu plikach jednocześnie.
MacOS X#
- Bluefish (darmowy)
- Oprócz wersji dla systemu Linux, edytor ten dostępny jest także dla MacOS X. Opis powyżej.
- Smultron (darmowy)
 Oferuje podświetlanie składni, tworzenie biblioteki snippetów, czyli często używanych bloków kodu. Posiada eksplorator funkcji występujących w edytowanym dokumencie. Obsługuje autouzupełnianie i automatyczne domykanie znaczników. Zawiera wbudowane narzędzie wyszukiwania i zamiany w wielu plikach jednocześnie. Obsługuje AppleScript.
Oferuje podświetlanie składni, tworzenie biblioteki snippetów, czyli często używanych bloków kodu. Posiada eksplorator funkcji występujących w edytowanym dokumencie. Obsługuje autouzupełnianie i automatyczne domykanie znaczników. Zawiera wbudowane narzędzie wyszukiwania i zamiany w wielu plikach jednocześnie. Obsługuje AppleScript.- Taco HTML Edit (darmowy)
- Obsługuje podświetlanie składni HTML i PHP. Kontroluje poprawność składni. Udostępnia podgląd edytowanych dokumentów w tym dynamiczny). Zawiera liczne kreatory. Umożliwia zapisywanie często używanych bloków kodów w bibliotece.
- TextMate (płatny)
- Minimalistyczny z wyglądu, ale z potężnymi możliwościami - bardzo elastyczne i konfigurowalne podświetlanie składni, podpowiedzi, sprawdzanie kodu, pomoc kontekstowa edytowanych języków, zwijanie bloków, podgląd edytowanego HTML w czasie rzeczywistym i inne. Obsługuje tylko Unicode.
- HyperEdit (płatny)
- Posiada podświetlanie składni, dobrą obsługę Unikodu, a przede wszystkim wbudowany, błyskawiczny podgląd pisanej strony, nawet w PHP!
- skEdit (płatny)
- Mały edytor mający podświetlanie składni, podpowiedzi i prosty code browser dla HTML, XHTML, CSS, JS, PHP i innych. Obsługuje FTP i SFTP.
- SubEthaEdit (płatny)
- Z punktu widzenia programisty bardzo prosty, porządny edytor. Poprawnie obsługuje i konwertuje najróżniejsze standardy kodowania. Ma nawigator pozwalający skakać do funkcji lub głównych elementów dokumentu. Jego głównym zadaniem jest umożliwienie edytowania dokumentów przez Internet, w czasie rzeczywistym, przez kilka osób jednocześnie.
- Coda (płatny)
- Wyjątkowo przyjazny i prosty w obsłudze edytor. Obsługuje FTP i SFTP. Pozwala na edycję CSS zarówno w trybie tekstowym jak i graficznym.
Podsumowanie#
Jak widzisz wybór jest przeogromny, większość z wymienionych edytorów wyspecjalizowane są do pracy w trybie tekstowym. Dzięki temu bez problemów przyswoisz sobie podstawowe zagadnienia związane z tworzeniem stron internetowych.
Osobną grupę tworzą edytory graficzne, tzw. WYSIWYG (What You See Is What You Get), czyli w wolnym tłumaczeniu dostajesz to, co widzisz. Najpopularniejszymi na rynku edytorami WYSIWYG są Microsoft FrontPage, Macromedia Dreamweaver, Adobe GoLive oraz Nvu. Kod wygenerowany przez te edytory jest niskiej jakości, słabo współpracuje z CSS, a w przypadku FrontPage'a nawet nie zawsze ma poprawną składnię. Takie programy nie dają pełnej kontroli nad zawartością strony dlatego nie polecam stosowania.
Jeśli do tworzenia dokumentów HTML używasz np. windowsowego Notatnika (Notepad) musisz pamiętać o natywnym kodowaniu znaków przez program Microsoftu. Notatnik obsługuje stronę kodową Windows-1250. We wszystkich stronach internetowych - napisanych z wykorzystaniem Notatnika - należy zadeklarować odpowiadającą stronę kodową. W przeciwnym wypadku pojawią się problemy z poprawnym wyświetlaniem polskich znaków diakrytycznych, wystąpią tzw. "krzaczki".
Każdy edytor podświetlający składnię, umożliwiający pracę na kartach, samoczynnie domykający znaczniki będzie wystarczający do stworzenia świetnej strony WWW Zachęcam do poszukiwań tego najodpowiedniejszego. Ja osobiście postawiłem na Notepad++.