Google Chrome#
Stylus#
Dodatek (instalacja) spełnia taką samą rolę jak Stylish dla Firefoksa. Jego zadaniem będzie odchudzenie strony ze zbędnych "śmieci". Style nie są wymagane do prawidłowego działania skryptów, no ale mogą nieco poprawić ich wizualny aspekt działania.
Stylus tak naprawdę jest forkiem Stylisha i bazuje na ostatniej wersji 1.5.2 utworzonej przez Jasona Barnabe (oryginalnego dewelopera Stylisha). W żaden sposób nie szpieguje on swoich użytkowników poprzez telemetrię, nie gromadzi i nie przekazuje jakichkolwiek danych do dalszej analizy, w dodatku oferuje bardziej przyjazny interfejs użytkownika.
Stylus pod Chrome (włącznie z różnymi jego odmianami) ma ograniczoną funkcjonalność. Niestety nie ma możliwość zmiany wyglądu samej przeglądarki, dlatego też kolory na kartach nie będą widoczne, ale pozostałe rozwiązania powinny być obsługiwane identycznie jak w przypadku Firefoksa.
Instalacja stylów poprzez zaimportowanie#
Wgrywanie stylów odbywa się zgodnie z poniższymi krokami:
Po zainstalowaniu dodatku (link wyżej) w prawym górnym rogu przeglądarki pojawi się charakterystyczna ikonka (literka S). Następnie klikamy na nią lewym przyciskiem myszki i w zależności od sytuacji wykonujemy dalsze kroki:
- Tworzymy nowy styl
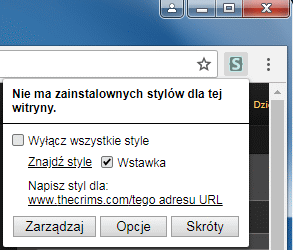
Jeśli nie ma żadnego zainstalowanego stylu to wybieramy opcję
Zarządzaj.
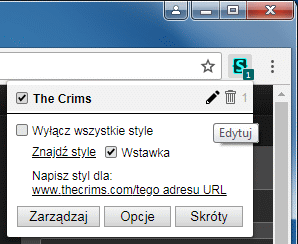
Rysunek. Stylus - menu podręczne (zarządzanie stylami)
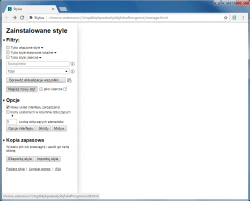
W nowo otwartej karcie klikamy z lewej strony na przycisk
Napisz nowy styl.W lewym górnym rogu podajemy nazwę dla nowego stylu (np.
The Crims) i klikamy na przyciskZapisz. Przechodzimy do punktu 2.
- Aktualizujemy istniejący styl
Jeśli mamy zainstalowany styl i chcemy go jedynie uaktualnić to wystarczy go zedytować poprzez kliknięcie na ikonce ołówka widocznej po prawej stronie nazwy tego stylu. Przechodzimy do punktu 2.

Rysunek. Stylus - menu podręczne (edytowanie istniejącego stylu)
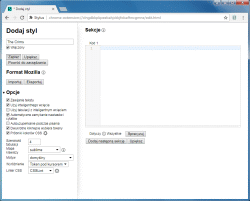
- Klikamy z lewej strony na przycisk
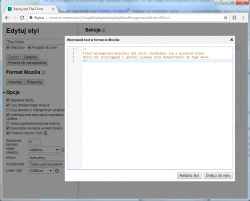
Importuj, który znajduje się pod dużym napisemFormat Mozilla. W nowo otwartym oknie (z widocznym tytułem
Wprowadź kod w formacie Mozilla) wklejamy cały kod umieszczony w wysłanym pliku tekstowymstylTheCrimsV3(Chrome).txt. Można go otworzyć dowolnym edytorem tekstowym (np. Notatnikiem) a następnie skopiować całą zawartość. O wiele wygodniejsze będzie po prostu przeciągnięcie i upuszczenie wspomnianego pliku bezpośrednio do otwartego okna importowania stylów. Zatwierdzamy wprowadzone style poprzez kliknięcie w prawym dolnym rogu tego okna na przyciskNadpisz styl.Prawdę mówiąc to można zaimportować do Chrome plik
stylTheCrimsV3(Firefox).txt. W ujęciu praktycznym powinniśmy uzyskać identyczny efekt. Z drugiej jednak strony nie wszystkie style przewidziane dla Firefoksa mają zastosowanie dla Chrome (z uwagi na wspomniane wcześniej ograniczenia), dlatego też utworzyłem odrębny plikstylTheCrimsV3(Chrome).txt, z którego to pousuwałem niepotrzebne style.- W lewym górnym rogu Stylusa klikamy na przycisk
Zapiszi zamykamy kartę ze stylami.
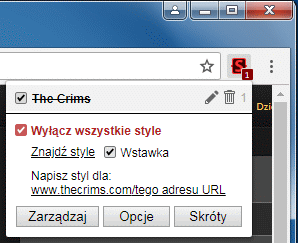
To tyle, po zaimportowaniu pliku ze stylami jego nazwa powinna być widoczna po kliknięciu lewym przyciskiem myszki na literce S (pod warunkiem, że znajdujemy się na stronie z grą TC). Styl można włączać lub wyłączać poprzez kliknięcie na checkboksie ulokowanym po lewej stronie nazwy każdego ze stylu. Poniżej poziomej linii separacyjnej znajduje się checkbox, za pomocą którego można za jednym zamachem włączyć/wyłączyć wszystkie style.

Rysunek. Stylus - menu podręczne (włączanie/wyłączanie stylów)