Google Chrome#
Stylish#
Dodatek (instalacja) spełnia taką samą rolę jak Stylish dla Firefoksa. Jego zadaniem będzie odchudzenie strony ze zbędnych "śmieci". Style nie są wymagane do prawidłowego działania skryptów, no ale mogą nieco poprawić ich wizualny aspekt działania.
Stylish pod Chrome (włącznie z różnymi jego odmianami) ma ograniczoną funkcjonalność. Niestety nie ma możliwość zmiany wyglądu samej przeglądarki, dlatego też kolory na kartach nie będą widoczne, ale pozostałe rozwiązania powinny być obsługiwane identycznie jak w przypadku Firefoksa.
Niestety Stylish po zmianie właściciela zmienił się na gorsze. W bieżących wydaniach przeglądarki Chrome i Firefox należy instalować rozszerzenie Stylus.
Uwagi dotyczące działających wersji#
Jason Barnabe (oryginalny autor Stylisha) porzucił projekt gdzieś w okolicy wersji 1.5.2 i przekazał/odsprzedał go firmie SimilarWeb. Niestety nowy właściciel zepsuł dodatek na wielu płaszczyznach (zarówno od strony wizualnej jak i funkcjonalnej). Na domiar złego od wersji 2.0.2 Stylish przestał obsługiwać niektóre polecenia CSS wywodzące się z Firefoksa (np. @-moz-document), przez co importowanie utworzonego do tej pory kodu zostało kompletnie zepsute. Oczywiście w nowym Stylishu nie mogło zabraknąć wstawek szpiegowskich, które (jak to zwykle bywa w takim przypadku) miałyby służyć jedynie do "usprawniania produktu".
Dla waszego jak i własnego dobra radzę jak najszybciej przesiadać się na Stylusa, a Stylisha pod nową banderą należy omijać szerokim łukiem.
Instalacja stylów poprzez zaimportowanie#
Aktualne wersje Stylisha pod Chrome dorobiły się opcji wygodnego importowania stylów utworzonych dla Firefoksa. Nie ma już potrzeby kombinowania z podmienianiem bazy stylów i całość przebiega w podobny sposób jak dla Firefoksa:
Po zainstalowaniu dodatku (link wyżej) w prawym górnym rogu przeglądarki pojawi się charakterystyczna ikonka (literka S). Następnie klikamy na nią lewym przyciskiem myszki i w zależności od sytuacji wykonujemy dalsze kroki:
- Tworzymy nowy styl
- Jeśli nie ma żadnego zainstalowanego stylu to wybieramy opcję
Manage installed styles. - W nowo otwartej karcie klikamy z lewej strony na przycisk
Write new style. - W lewym górnym rogu podajemy nazwę dla nowego stylu (np.
The Crims) i klikamy na przyciskSave.
- Jeśli nie ma żadnego zainstalowanego stylu to wybieramy opcję
- Aktualizujemy istniejący styl
- Jeśli mamy zainstalowany styl i chcemy go jedynie uaktualnić to klikamy na przycisk
Editwidoczny pod nazwą tego stylu.
- Jeśli mamy zainstalowany styl i chcemy go jedynie uaktualnić to klikamy na przycisk
Klikamy z lewej strony na przycisk
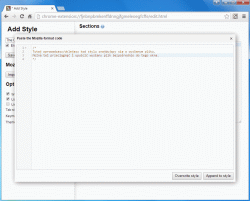
Import. W nowo otwartym oknie (z widocznym tytułemPaste the Mozilla-format code) wklejamy cały kod umieszczony w wysłanym pliku tekstowymstylTheCrimsV3(Chrome).txt. Można go otworzyć dowolnym edytorem tekstowym (np. Notatnikiem) a następnie skopiować całą zawartość. O wiele wygodniejsze będzie po prostu przeciągnięcie i upuszczenie wspomnianego pliku bezpośrednio do otwartego okna importowania stylów. Zatwierdzamy wprowadzone style poprzez kliknięcie w prawym dolnym rogu tego okna na przyciskOverwrite style.Prawdę mówiąc to można zaimportować do Chrome plik
stylTheCrimsV3(Firefox).txt. W ujęciu praktycznym powinniśmy uzyskać identyczny efekt. Z drugiej jednak strony nie wszystkie style przewidziane dla Firefoksa mają zastosowanie dla Chrome (z uwagi na wspomniane wcześniej ograniczenia), dlatego też utworzyłem odrębny plikstylTheCrimsV3(Chrome).txt, z którego to pousuwałem niepotrzebne style.- Klikamy na przycisk
Savei zamykamy kartę ze stylami.
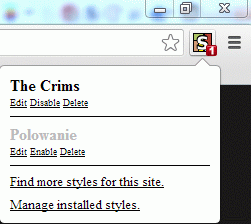
To tyle, po zaimportowaniu pliku ze stylami jego nazwa powinna być widoczna po kliknięciu lewym przyciskiem myszki na literce S (pod warunkiem, że znajdujemy się na stronie z grą TC). Styl można włączać lub wyłączać poprzez kliknięcie na przyciskach Enable i Disable widocznych pod nazwą każdego stylu.

Rysunek. Stylish - menu podręczne
Instalacja stylów poprzez podmianę bazy#
Po wprowadzeniu importowania stylów poniższa instrukcja stała się zbędna. Obecnie nie wysyłam już żadnego pliku z bazą stylów. Opis pozostawiam wyłącznie ze względów historycznych.
Po zainstalowaniu dodatku (link wyżej) w prawym górnym rogu przeglądarki pojawi się charakterystyczna ikonka (literka S). Teraz wystarczy wgrać style. Trzeba to zrobić ręcznie, tzn. wgrać bazę ze stylami (którą wysyłam) do odpowiedniego katalogu. Należy znaleźć następującą strukturę katalogów:
databases\chrome-extension_fjnbnpbmkenffdnngjfgmeleoegfcffe_0
Można w tym celu skorzystać z wbudowanej przeszukiwaczki Windows pod klawiszem F3, można także posiłkować się o wiele wygodniejszym narzędziem Locate 32, które kiedyś opisałem na stronie.
Znając życie mało kto będzie potrafił wyszukać owy katalog programami, dlatego kilka wskazówek dla tych bardziej opornych. Obecne przeglądarki mają budowę profilową. Katalog z zainstalowanym programem znajduje się w innym miejscu niż katalog z profilem użytkownika. To właśnie w profilu użytkownika trzymane są jego osobiste dane (np. historia, dodatki i ich ustawienia, motywy itd.). Należy w profilu użytkownika zlokalizować katalog fjnbnpbmkenffdnngjfgmeleoegfcffe_0 - jest to unikatowa nazwa katalogu dodatku Stylish pod różnymi odmianami Chromium. Ale to nie wszystko, owy katalog powinien występować dwukrotnie. W pierwszej lokalizacji będzie znajdował się sam dodatek, a w innej umieszczona będzie jego baza danych (z wgranymi stylami). Nas interesuje ta druga lokalizacja, dlatego też katalog Stylisha należy szukać dodatkowo w katalogu database.
Teraz wypadałoby zlokalizować sam katalog profilu. Jakoś nie doszukałem się sposobu zrobienia tego wprost z przeglądarki (jakimś magicznym poleceniem). Jeśli ktoś posiada przenośną wersje przeglądarki (portable) powinien przeszukać jej katalog. Większość zapewne będzie miała klasycznie instalowany program, dlatego katalog profilu powinien znajdować się w domyślnych lokalizacjach, zależnych jedynie od posiadanego systemu operacyjnego. Oto pomocnicze linki:
Po zlokalizowaniu katalogu profilu należy zlokalizować katalog database, a w nim katalog chrome-extension_fjnbnpbmkenffdnngjfgmeleoegfcffe_0 - ewentualnie część chrome-extension może mieć inną nazwę zależną od używanej przeglądarki. Kiedy już odnajdziemy ten katalog wchodzimy do niego, powinien znajdować się w nim plik bazy danych (oznaczony w nazwie jedynie liczbą np. 1, 2, 3). Jeśli takiego pliku nie będzie oznacza to, że jeszcze nie została utworzona domyślna baza, ponieważ nie edytowaliśmy jeszcze stylów. Należy kliknąć lewym przyciskiem myszki na ikonce dodatku i wybrać Manage installed styles. - domyślna baza powinna pojawić się w naszym katalogu.
Numer domyślnej bazy danych (tworzonej w czasie edycji stylów) u każdego będzie inny. Jest on zależny od liczby zainstalowanych dodatków. Każde wgrane rozszerzenie tworzy własną bazę danych i zajmuje wolny numer, dlatego im więcej dodatków tym baza będzie miała większą domyślną wartość. Na koniec wystarczy zmienić nazwę pliku, który wysyłam (styleChromeBaza) na ten domyślny numer bazy, który znajduje się w odnalezionym katalogu. Teraz bazę z katalogu dodatku należy całkowicie usunąć a w jej miejsce wgrać mój plik (oczywiście z poprawną zmienioną nazwą).
Specjalnie nie podaje żadnego numeru bazy ponieważ jest od zależny od różnych czynników i za każdym razem może być inny. Każdy musi sam najpierw ustalić jaka domyślna wartość pojawi się u niego w katalogu profilu. Nawet odinstalowanie Stylisha i wgranie go ponownie spowoduje, że numer bazy danych będzie już inny.