Preview HTML#
Podstawowe informacje#
- Wersja: 1.3.2.0
- Architektura: 32-bit i 64-bit
- Źródło: Strona domowa
- Autor: Martijn Coppoolse
- Przeznaczenie: Dodaje dokowalne okno z wizualnym podglądem dla aktualnie wybranego pliku (domyślnie tylko HTML i XHTML).
Dodatkowe materiały:
Instalacja#
Proces instalacji wtyczki przebiega w sposób standardowy. Finalnie na całą wtyczkę składają się następujące pliki i foldery:
NPP\plugins\PreviewHTML\PreviewHTML.dllNPP\plugins\Config\PreviewHTML\Settings.ini- pojawia się po wybraniu z menu wtyczki poleceniaEdit settings(jeśli sami nie utworzymy takiego pliku).NPP\plugins\Config\PreviewHTML\Filters.sample.ini- pojawia się po wybraniu z menu wtyczki poleceniaEdit filiter definitions(jeśli istnieje przykładowy plikNPP\plugins\PreviewHTML\filters.sample.ini).NPP\plugins\Config\PreviewHTML\filters.ini- pojawia się po wybraniu z menu wtyczki poleceniaEdit filiter definitions(jeśli nie istnieje przykładowy plikNPP\plugins\PreviewHTML\filters.sample.ini).NPP\plugins\PreviewHTML\filters.sample.iniNPP\plugins\PreviewHTML\ReleaseNotes.txt
Instalowanie wtyczki poprzez okno Zarządzanie wtyczkami pobiera nadmiarowe pliki. Proponuję dwa ostatnie pliki usunąć lub przenieść w inne miejsce.
Menu wtyczki#
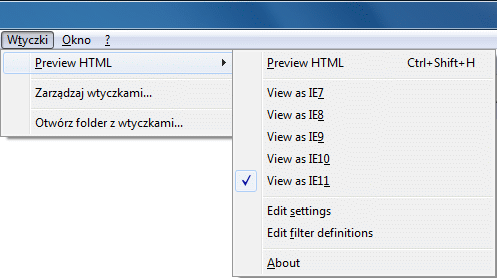
U góry na Pasku menu plugin tworzy następujące menu wtyczki:

Rysunek. Preview HTML - menu wtyczki w domyślnym stanie
Opis#
Wtyczka tworzy własne dokowalne okno z wizualnym (wyrenderowanym) podglądem dla aktualnie wybranego pliku. Domyślnie obsługiwane są tylko pliki HTML lub XHTML, ale zachowanie to można rozszerzać odpowiednimi filtrami. Otrzymujemy zatem coś na wzór przeglądarki internetowej ulokowanej bezpośrednio w programie NPP. Samodzielne okno lub panel osadzony w kontenerze aktywujemy wybierając u góry na Pasku menu kolejno Wtyczki >> Preview HTML >> Preview HTML (domyślny skrót Ctrl+Shift+H) lub klikając przycisk ![]() na Pasku narzędzi.
na Pasku narzędzi.
Zawartość okna z podglądem dla aktualnie wybranego pliku jest automatycznie synchronizowana z jego zawartością z Obszaru edycji, a domyślne odświeżanie wynosi 1000 ms (czyli 1 s). Po wprowadzeniu zmian w Obszarze edycji podgląd zostanie uaktualniony (nie trzeba nawet zapisywać pliku). Czas odświeżania podglądu można zmienić; wystarczy utworzyć plik NPP\plugins\PreviewHTML\Settings.ini lub wybrać w menu wtyczki polecenie Edit settings, a następnie wprowadzić poniższą treść (cyfra 0 oznacza całkowity brak odświeżania):
[Autorefresh] Interval=500
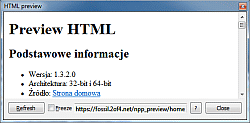
Okno z podglądem dla aktualnie wybranego pliku zawiera cztery dodatkowe przyciski ulokowane na samym jego dole. Spełniają one następujące zadania:
Refresh- odświeża (na żądanie) podgląd dla aktualnie wybranego pliku. Może być to przydatne w sytuacji, kiedy całkowicie wyłączyliśmy automatyczne odświeżanie lub ustawiliśmy duży czas odświeżania, a chcielibyśmy szybciej zaobserwować wprowadzone zmiany.[]Freeze- zawiesza (na żądanie) automatyczne odświeżanie podglądu dla wszystkich otwartych plików. Jeśli w pliku konfiguracyjnym całkowicie wyłączyliśmy odświeżanie to stan tej kontrolki nie ma żadnego znaczenia.?- przywołuje okno modalne z najważniejszymi informacjami o wtyczce. Alternatywnie można skorzystać z identycznie działającego poleceniaAboutdostępnego w menu wtyczki.Close- zamyka okno z podglądem. Alternatywnie można skorzystać z identycznie działającego poleceniaPreview HTMLdostępnego w menu wtyczki (domyślny skrótCtrl+Shift+H) lub klikając przycisk na Pasku narzędzi.
na Pasku narzędzi.
Między przyciskami []Freeze a ? znajduje się Pasek stanu, podobny do tego z przeglądarek internetowych. Domyślnie zawiera on napis Gotowe, ale po najechaniu w oknie podglądu na jakimś odsyłaczu wyświetli się jego adres (tj. zawartość atrybutu href). Pojedyncze kliknięcie lewym przyciskiem myszy na odsyłaczu powoduje jego otworzenie w domyślnej przeglądarce internetowej. Trzeba wyraźnie zaznaczyć, że w tym osobliwym przypadku nie działają lokalne adresy (tj. te z protokołem file://).
Pasek stanu bardzo często potrafi zniknąć, szczególnie kiedy najedziemy na jakimś odsyłaczu i klikniemy na przycisku Refresh lub przełączamy się na inny plik. Wygląda to na jakiś drobny błąd w samej wtyczce. Można go szybko naprawić na kilka sposobów, m.in. poprzez kliknięcie na przycisku Refresh, kilkukrotne przełączenie się między różnymi plikami lub kilkukrotne włączenie/wyłączenie okna z podglądem.
Oczywiście okno z podglądem pliku obsługuje także bardziej rozbudowane strony HTML, niż te zaprezentowane w powyższych przykładach. Możemy śmiało korzystać z kodu CSS i JS, aczkolwiek efekt ich działania bezpośrednio w oknie z podglądem pliku będzie silnie ograniczany przez zainstalowaną przeglądarkę IE.
Wtyczkę cechuje dość wolny rozwój, przez co zawiera ona sporo nierozwiązanych do tej pory błędów. Z tych najbardziej istotnych można wymienić:
- "Scroll to html from rendered document" - kliknięcie prawym przyciskiem myszy w podglądzie dokumentu powinno przewinąć kod źródłowy w to miejsce.
- "Need ability to jump back to where I was after a change in the source" i "Scrolling position " - mogą być problemy z utrzymaniem przewinięcia w podglądzie dokumentu.
- "Remember scrolling position between sessions" - przewinięcie w podglądzie dokumentu nie jest zapamiętywane przy ponownym uruchamianiu programu NPP.
- "Able to view XML with css stylesheet" - brak podglądu dla plików XML zawierających pliki CSS.
- "Zoom in " - w podglądzie dokumentu nie działa powiększanie poprzez kombinację klawiszy
Ctrl+/-. Alternatywnie można skorzystać z kombinacjiCtrli kółka myszy. W dodatku powiększenie nie jest zapamiętywane przy ponownym uruchamianiu programu NPP. - Po zaznaczeniu czegoś w podglądzie dokumentu nie działa kopiowanie poprzez kombinację klawiszy
Ctrl+C. Alternatywnie można skorzystać z poleceniaKopiujdostępnego w menu kontekstowym pod prawym klawiszem myszy.
Silnik renderowania#
W dużym uproszczeniu można powiedzieć, że wtyczka do generowania podglądu dla aktualnie wybranego pliku wykorzystuje zainstalowaną w systemie przeglądarkę z rodziny Internet Explorer. Nie ma możliwości zmiany przeglądarki na inną rodzinę, np. Chrome czy Firefox. Tuż po zainstalowaniu wtyczka wykrywa w naszym systemie operacyjnym bieżącą wersję przeglądarki IE (w oparciu o plik IEXPLORE.EXE lub wpis w rejestrze HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\svcVersion) i wybiera ją jako aktualny silnik renderowania. Dokładny numer wykrytej przeglądarki internetowej można sprawdzić wybierając z menu wtyczki polecenie About.
Poprzez menu wtyczki możemy przełączyć się na starsze wersje przeglądarki IE, ale jest to realizowane z wykorzystaniem tzw. trybu zgodności dostępnego w bieżącej wersji przeglądarki IE. Zmiana trybu zgodności wymaga ponownego uruchomienia programu NPP, o czym zostaniemy poinformowani specjalnym oknem modalnym.
Warto podkreślić, że zmiana trybu zgodności w bieżącej wersji przeglądarki nigdy nie odzwierciedli kompletnego zachowania poprzedniczki. W zasadzie jest to pewna forma emulacji, która i tak w paru (skrajnych) przypadkach zawodzi. W razie potrzeby, kiedy tworzony przez nas projekt koniecznie musi działać w starszych wersjach IE, najlepszym wyjściem będzie postawienie osobnych systemów lub wirtualnych maszyn dla każdej z nich.
Szczegóły#
Od strony czysto technicznej wtyczka wykorzystuje windowsowy interfejs WebBrowser (szczegóły). Jest on na stałe wbudowany w system operacyjny i może być wykorzystywany przez inne aplikacje (np. przeglądarkę IE). Od wersji ósmej interfejs pozwala emulować działanie poprzednich wersji. Ustawienie trybu zgodności odbywa się osobno dla każdej aplikacji (tj. dla jej binarnego pliku .exe), co oznacza, że jeśli inna wtyczka programu NPP przełączy tryb zgodności, to zastosowana zostanie ostatnia tego typu zmiana. Nie można również używać różnych trybów zgodności dla różnych dokumentów. Ponieważ to ustawienie jest odczytywane tylko raz, po uruchomieniu aplikacji, to zawsze konieczne będzie ponowne uruchomienie NPP, zanim nowe ustawienie zostanie zaobserwowane. Aktualnie wybrany tryb zgodności dla programu NPP zapisywany jest w systemowym rejestrze (szczegóły), a dokładniej w dwóch kluczach:
HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION\notepad++.exe HKEY_USERS\S-1-5-21-3538213152-4266491280-3531887582-1000\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION\notepad++.exe
Przy użyciu poniższego kodu możemy sprawdzić, jaki User Agent zostanie ustawiony dla każdego z trybów zgodności:
<html>
<body>
<script>
document.write(navigator.userAgent);
</script>
</body>
</html>W moim przypadku dla poszczególnych trybów zgodności zwrócone zostały następujące wartości:
| Tryb emulacji | User Agent | Wartość klucza notepad++.exe Hex (Dec) |
|---|---|---|
| View as IE7 | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; InfoPath.3; .NET4.0C; .NET4.0E) | 0x00001b58(7000) |
| View as IE8 | Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; rv:11.0) like Gecko | 0x00001f40 (8000) |
| View as IE9 | Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; rv:11.0) like Gecko | 0x00002328 (9000) |
| View as IE10 | Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; rv:11.0) like Gecko | 0x00002710 (10000) |
| View as IE11 | Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; rv:11.0) like Gecko | 0x00002af8 (11000) |
Zmiana silnika renderowania na coś bardziej aktualnego (np. Chromium czy Firefox), choć teoretycznie możliwa, wiąże się z wieloma komplikacjami. Ich bazowe komponenty nie są wbudowane w system operacyjny i koniecznym byłoby umieszczanie ich bezpośrednio w pliku wtyczki, co zwiększyłoby rozmiar wtyczki o wiele rzędów wielkości, a ponadto wymagałoby dodatkowego utrzymywania aktualności i kompatybilności z nowszymi wersjami tych komponentów. Jest niewielka szansa na wszczepienie innego silnika renderowania, a jeśli już to ewentualnie będzie to Chromium, o czym wielokrotnie informował autor wtyczki w różnych błędach:
- "Issue Updating Preview HTML, Preview in alternative browser"
- "Firefox for browser preview in HTML preview plugin"
- "Emulation Firefox instead of IE ?"
- "Possibly add support for additional browsers"
- "Preview HTML for Edge / Chrome/ Firefox?"
- "HTML preview bur no CSS"
Zamiast wyczekiwać na coś, co raczej nigdy się nie spełni, do testowania kodu w aktualnych przeglądarkach internetowych warto sięgnąć po alternatywne narzędzia.
Filtry#
Przy domyślnych ustawieniach podgląd jest generowany tylko dla plików z rozszerzeniami: HTML, HTM i XHTML. Ogólnie rzecz biorąc to istotna jest aktualnie wybrana składnia dla danego pliku w programie NPP, i aby podgląd działał musi to być język HTML. W razie potrzeby można wymusić wygenerowanie podglądu dla dowolnego pliku wybierając u góry na Pasku menu z pozycji Składnia stosowny język. Tam gdzie podgląd nie ma zastosowania wyświetlony zostanie komunikat (not preview available).
Zgodnie z oficjalnym opisem wtyczki generowanie podglądu powinno działać także dla plików XML zawierających instrukcje przetwarzania, ale w praktyce tak się nie dzieje i dostajemy komunikat (not preview available). Przynajmniej tak było w moim przypadku, ale nie mam całkowitej pewności czy błąd nie leżał po mojej stronie.
Filtry pozwalają wygenerować podgląd dla dowolnego pliku. Definicje filtrów umieszcza się w pliku NPP\plugins\Config\PreviewHTML\filters.ini. Każdy filtr odpowiada za tymczasową konwersję zawartości aktualnie wybranego pliku na jakiś inny format ("zjadliwy" dla przeglądarki IE - najlepiej HTML), który potem zostanie wyświetlony w oknie podglądu. Dokładna instrukcja tworzenia filtrów znajduje się w oficjalnym opisie filtrów. Jest ona na tyle szczegółowa, że nie ma sensu ponownie powielać treści. Własne filtry można wykorzystać na wiele sposobów, np. do wizualnego podglądu popularnych ostatnio plików Markdown czy reStructuredText.
Alternatywa#
Trzeba wyraźnie zaznaczyć, że opisywana wtyczka nie nadaje się do rzeczywistego testowania interfejsów w nowoczesnych projektach, a to ze względu na używany przez nią przestarzały silnik renderowania z przeglądarki IE. W tej sytuacji tworzony przez nas kod należałoby testować bezpośrednio w docelowej grupie obsługiwanych przeglądarek internetowych. Istnieje wiele sposobów pozwalających osiągnąć ten cel, ja osobiście korzystam z tandemu Firefox, Node.js i Notepad++.
Mimo powyższej ułomności wtyczka znakomicie sprawdza się do tworzenia podglądu dla mniej skomplikowanych plików, jak wspomniane wcześniej Markdown czy reStructuredText. Dzięki filtrom możemy samodzielnie sprzęgnąć NPP z dowolną biblioteką konwertującą jakiś egzotyczny format pliku do postaci HTML, który to zostanie wyświetlony w oknie podglądu. Nawet w gotowych projektach bazujących na HTML-u, gdzie interfejs został już wytestowany przy użyciu innych narzędzi, wtyczkę można wykorzystać np. do szybkiego podglądu dodawanej treści. Wszystko tak naprawdę będzie zależne od tego, czy zainstalowana wersja IE wyświetli nasz projekt w takiej formie, która umożliwi nam jego późniejsze rozwijanie.