Zestawy znaków#
Encje#
Materiał zaprezentowany we wstępie był bardzo ważny z punktu widzenia programisty. Wyjaśniliśmy sobie czym są zestawy znaków, kodowania znaków, sposoby zapisu danych w pamięci. Są to podstawy, bez który dalsze omawianie tematu byłoby problematyczne. Odnieśmy całą tę wiedzę do (X)HTML-a.
Pliki (X)HTML to najzwyklejsze pliki tekstowe, w których wprowadzamy wiele znaków. Znaki te odpowiadają zarówno za samą składnię języka (znaczniki, atrybuty, DTD), jak również za naszą właściwą treść. Przyjmijmy dla formalności, że będziemy operować zestawem znaków Unicode (kodowanie UTF-8). Czyli nasz edytor obsługuje takie kodowanie, a w stronie (X)HTML umieszczamy odpowiadającą deklarację strony kodowej.
Wszystkie znaki możemy wprowadzać na cztery sposoby:
- Bezpośrednio
Przykładem mogą być słowa: "Witaj wędrowcze".
- Encja nazwana
&nazwa;
gdzie "
nazwa" to unikatowa nazwa dla danego znaku, przykładowo©lub&. - Encja numeryczna (dziesiętna)
&#liczba;
gdzie "
liczba" to odpowiedni kod Unicode (dziesiętny) dla danego znaku, przykładowo<lub>. - Encja numeryczna (szesnastkowa)
&#xliczba;
gdzie "
liczba" to odpowiedni kod Unicode (heksadecymalny) dla danego znaku, przykładowo«lub». Znak "x" przed liczbą informuje przeglądarkę, że mamy do czynienia z wartością HEX.
Przyjrzyjmy się poszczególnym sposobom nieco bliżej.
Sprostowanie#
W specyfikacji HTML 4.01 możliwość niejawnego stosowania znaków nazwano odpowiednio:
- numeryczne odwołania do znaku (numeric character references) - liczby dziesiętne i szesnastkowe
- nazwane odwołania do znaku (character entity references) - specjalne nazwy
W celu skrócenia zapisu, u siebie w kursie encjami nazywam oba powyższe sposoby.
Bezpośrednie wprowadzanie znaku#
Litery, cyfry, symbole i inne znaki możemy wpisać wprost z klawiatury komputera. Oczywiście będziemy mieli bardzo ograniczone możliwości (mała ilość klawiszy). Do wprowadzania znaków nieobecnych na klawiaturze można użyć jednej z poniższych metod:
- W systemach Windows, Mac OS X oraz w licznych dystrybucjach Linuksa (ze środowiskiem graficznym) dostępna jest tablica znaków, w której można wyszukać potrzebny znak, skopiować go do schowka, a następnie wkleić w program.
- Znając numer pozycji znaku (czy to dziesiętny, czy to szesnastkowy), można wprowadzić ten znak na kilka sposobów (nie wszystkie programy obsługują wszystkie opisane tu sposoby):
- Trzymając naciśnięty (lewy) Alt i wpisując z klawiatury numerycznej numer dziesiętny tego znaku, po czym zwolnić klawisz Alt.
- Wpisać numer szesnastkowy tego znaku, a następnie wcisnąć kombinację (lewy) Alt+x. Przed numerem szesnastkowym nie może być cyfra ani litera z zakresu a–f (gdyż zostaną uznane jako część kodu, ewentualnie należy poprzedzić kod np. spacją lub uzupełnić kod wiodącymi zerami, tak by liczył dokładnie sześć pozycji).
- Trzymając naciśnięty (lewy) Alt nacisnąć klawisz plus, wpisać numer szesnastkowy znaku, po czym zwolnić klawisz Alt. Metoda ta działa w systemie Windows XP i nowszych.
- Trzymając naciśnięte klawisze Ctrl+Shift wpisać numer szesnastkowy znaku, a następnie puścić klawisze. Metoda ta działa w środowisku GNOME. Od wersji GTK+ 2.10 należy nacisnąć Ctrl+Shift+U, wprowadzić kod szesnastkowy znaku, nacisnąć Enter.
- Istnieją programy do tworzenia własnych układów klawiatur, dzięki nim można podpiąć dowolny znak Unicode pod dowolną kombinację klawiszy.
Nie jest to wygodny sposób, musimy operować kombinacjami klawiszy, bardzo często można się po prostu pomylić. Same aplikacje mogę zajmować niektóre skróty klawiszy, przez co wprowadzanie znaków w danym programie będzie utrudnione.
Encje nazwane#
Encje (character references) są specjalnymi poleceniami xHTML-a zaczynającymi się znakiem ampersand (&) a kończącymi znakiem średnika (;). Między nimi możemy umieszczać specjalne nazwy lub kody znaków (w postać dziesiętnej lub szesnastkowej).
Encje są niezależne od mechanizmów kodujących. Umożliwiają wprowadzenie dowolnego znaku z dowolnego zestawu znaków!
Na chwilę obecną Unikod posiada ponad 110 tysięcy zdefiniowanych kodów znaków. Ogromny zbiór, bardzo ciężko spamiętać poszczególne wartości w postaci liczbowej. W celu ułatwienia sprawy, w xHTML-u niektórym znakom (tym najczęściej stosowanym) przydzielono dodatkowe nazwy.
Oczywiście każda encja nazwana będzie miała swój odpowiednik w postaci encji numerycznej. Sytuacja odwrotna najczęściej nie będzie możliwa. Encje nazwane obejmują tylko niewielki podzbiór znaków całego Unikodu. W ostatnim czasie odchodzi się od encji nazwanych na rzecz tych numerycznych.
Wielkość znaków w nazwach encji ma znaczenie! Przykładowo encja Á odpowiada za dużą literę Á, natomiast encja á odpowiada za małą literę á.
Nie każda przeglądarka będzie w stanie obsłużyć wszystkie encje nazwane. Encje numeryczne są rozpoznawane bez problemu, dlatego lepiej stosować zapis za pomocą liczb.
Encje numeryczne#
Encje zapisane za pomocą liczby (dziesiętnej lub szesnastkowej) są bardziej uniwersalne od encji nazwanych. Za pomocą numerów możemy wstawić w treść strony dowolny znak z Unicode. Wystarczy znać jego kod numeryczny. Kod znaku (oraz dokładny opis) można odszukać na wiele sposobów, przykładowo:
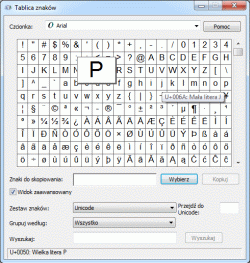
- Stosując systemowe narzędzie Tablica znaków, które oferuje wyszukiwarkę oraz przeglądarkę znaków (nie tylko Unikodu - wystarczy włączyć
Widok zaawansowany. Po wybraniu znaku, na samym dole pojawi się jego kod liczbowy (HEX) oraz opis w języku polskim. Także wskazanie dowolnego znaku kursorem myszki powoduje wyświetlenie tooltipu z opisem. - Korzystając z odpowiednich narzędzi online. Jest bardzo wiele wyszukiwarek znaków Unikodu, wystarczy wybrać tą, która akurat nam najbardziej pasuje.
Wielkość znaków w encjach numerycznych (HEX) nie ma znaczenia!
Niektóre przeglądarki pozwalają pominąć końcowy znak średnika (;) w przypadku encji numerycznych. Nie jest to zalecana metoda, ponieważ może powodować problemy z interoperacyjnością. Stosowanie średników zapobiega również potencjalnym problemom przy wykrywaniu końca encji, kiedy są one umieszczane w tekście.
Encje w przypadku kaskadowych arkuszy stylów (zewnętrznych lub wewnętrznych) wprowadzane są w inny sposób. Jedynie atrybut style="..." umieszczany bezpośrednio w znaczniku otwierającym, zezwala na stosowanie identycznych metod jak dla (X)HTML.
W przypadku zapisu HEX, zera wiodące (te z lewej strony kodu znaku) można pominąć. Obydwie formy zapisu dla znaku "<" będą prawidłowe: < lub <.
Kiedy używać encji?#
Prawie zawsze bardziej preferowane będzie stosowanie znaków wprost, niż korzystanie z zapisu w postaci encji (nazwanych czy numerycznych). Używanie encji może utrudniać czytanie i utrzymywanie kodu źródłowego, a także może znacznie zwiększyć rozmiar pliku.
Spójrzmy na proste zdanie w języku czeskim, zapisane z bezpośrednim użyciem znaków w tekście:
Jako efektivnější se nám jeví pořádání tzv. Road Show prostřednictvím našich autorizovaných dealerů v Čechách a na Moravě, které proběhnou v průběhu září a října.
Ten sam przykład przy użyciu encji numerycznych (dla każdego znaku spoza ASCII):
Jako efektivnĕjší se nám jeví
pořádání tzv. Road Show prostřednictvím našich autorizovaných
dealerů v Čechách a na Moravě, které proběhnou v průběhu
září a října.Efekt końcowy (wyświetlenie znaków) będzie identyczne dla obu przypadków. Niestety, przykład drugi zajmuje zdecydowanie więcej miejsca. Dlatego wszędzie tam, gdzie to możliwe lepiej stosować znaki bezpośrednio w tekście.
Oprócz wstawiania dowolnych znaków w treści xHTML encje spełniają jeszcze jedną ważną rolę. Pozwalają wprowadzać znaki, które są zarezerwowane przez samą składnię (X)HTML. Istnieją trzy takie znaki, które koniecznie należy zapisać w postać encji:
- < (
<) - less than, symbol otwierający znacznik xHTML. - > (
>) - greater than, symbol zamykający znacznik xHTML. - & (
&) - ampersand, służy do definiowania encji. Często występuje w treści jak i samych adresach internetowych.
W tych sytuacjach stosowanie encji (nazwanych lub numerycznych) staje się koniecznością.
Każdy język programowania (lub opisu dokumentu) zawiera pewien zestaw znaków, który odpowiedzialny jest za samą składnię. Znaki takie nie mogą wystąpić jako wartość. Można je wprowadzić za pomocą znaku uniku/ucieczki (character escape), który w każdym języku może wyglądać inaczej. W przypadku HTML-a znakiem uniku są właśnie encje.
Z technicznego punktu widzenia bezpośrednie stosowanie znaku (">") jest dopuszczalne. Ale ze względu na starsze przeglądarki, które mogą błędnie postrzegać taki znak jak zakończenie tagu (kiedy pojawi się w wartości atrybutu), lepiej zawsze wprowadzić encję.
Czasami zachodzi także konieczność zamiany podwójnego cudzysłowu ("", ") na pojedynczy (', '), lub odwrotnie. Bardzo często zdarza się to w treści atrybutów, gdzie jeden rodzaj cudzysłowu otaczający wartość atrybutu nie może się powtórzyć w jego treści. Jeśli bardzo zależy nam na takim samym znaku, możemy skorzystać z odpowiadającej encji (np. title='It's bad').
#Jeszcze jedna uwaga na temat nazwanej encji '. Została ona zdefiniowana jedynie w XHTML-u, w plikach HTML stosowanie owej nazwy będzie błędne (walidator poinformuje nas o zaistniałem sytuacji):
- Przykład 1 - typ MIME:
application/xhtml+xml - Przykład 2 - typ MIME:
text/html
Przeglądarki wykrywają takie sytuacje i obsługują wspomnianą encję nawet w HTML-u. Lepiej zawsze stosować encje numeryczne, wówczas unikniemy wielu niejasności i pułapek.
Encje mogą także wypełniać luki w kodowaniu. Jeśli dane kodowanie nie wspiera określonych znaków (np. chińskie znaki w ISO Latin 1), można po prostu wpisać własne encje, przydzielając je do prywatnej strefy. Dzięki temu unikniemy potencjalnych konfliktów z już istniejącymi standardami. Chociaż należałoby się zastanowić, czy w tej sytuacji nie lepiej zamienić kodowania znaków na coś, co pokryje wszystkie znaki, które są nam niezbędne - najlepsze będzie oczywiście UTF-8.
Kolejna sprawa to problemy z wprowadzaniem znaków. Bezpośrednio z klawiatury wygodnego sposobu nie ma (mała liczba klawiszy). Także edytory tekstowe, z których korzystamy, mogą nie udostępniać żadnego łatwego sposobu wprowadzania specyficznych znaków. W takim wypadku użycie encji może być wygodne. Oczywiście w dłuższej perspektywie nie będzie to dobre rozwiązanie. Wprowadzanie wielu znaków tym sposobem trwa długo, także późniejsze utrzymanie staje się trudniejsze. Najlepiej wybierać takie narzędzia, które pozwalają na bezpośrednie wprowadzanie znaków, ewentualnie pozwalających na tworzenie własnych zestawów symboli, z których będziemy najczęściej korzystać.
Ostatnim zastosowaniem encji, o którym warto wspomnieć, będzie wprowadzanie niewidocznych lub dwuznacznych znaków. Uwaga dotyczy głównie znaków niedrukowanych, które nie są wyświetlane na ekranie monitora, a które czasami trzeba zastosować bezpośrednio w tekście (np. ‏). Ten znak może być używany do oznaczania kierunku w dwukierunkowym tekście (np. przy korzystaniu z języka arabskiego lub hebrajskiego), nie ma on postaci graficznej. Przykładem dwuznacznego znaku może być , w tekście wygląda on jak zwykła spacja, ale spełnia dodatkową funkcję (uniemożliwia łamania linii).
Osobnym zagadnieniem będzie użycie XHTML-a. Stosowanie nazwanych encji w dokumencie, który będzie parsowany narzędziami XML, może powodować problemy, ponieważ nazwy encji są zazwyczaj zdefiniowane w osobnym pliku. Nie wszystkie narzędzia XML pozwalają na czytanie dodatkowych zewnętrznych plików. W takim wypadku encje nazwane nie zostaną zamienione na odpowiednie znaki. Dlatego dla XHTML-a lepiej stosować encje numeryczne, ewentualnie należy zdefiniować wszystkie encje nazwane, które zostały użyte w naszym dokumencie.
Problemy z fontami#
Zdarzają się sytuacje, że pomimo poprawnego ustawienia kodowania (w edytorze oraz przeglądarce) wciąż nie uzyskujemy na ekranie konkretnego znaku. Winę za to ponoszą zadeklarowane fonty. Nie każdy z nich jest w stanie wyświetlić wszystkie możliwe znaki Unikodu. Utworzenie takiego fontu byłoby bardzo trudne, ponadto jego wielkość byłaby bardzo duża. W przypadku systemów operacyjnych nie stanowi to problemu, nośnikiem informacji jest zazwyczaj obszerna płyta DVD. Przy stronach internetowych ściąganie dużych fontów (z każdą stroną) byłoby bardzo niewygodne. W praktyce stosuje się fonty, które pokrywają wszystkie znaki z naszego konkretnego projektu.
Kolejną kwestią będzie zachowanie przeglądarek w przypadku obecności lub nieobecności konkretnego znaku. Jedne browsery mogą w ogóle nie wyświetlić znaku, inne z kolei podstawiają w miejsce brakującego znaku w danym foncie znak z innego fontu. Dlatego porównywanie wyświetlonych znaków (za pomocą tego samego fontu) w różnych przeglądarkach może wyglądać nieco odmiennie.
Specyfikacja HTML 4.01 nie określa w jaki sposób powinny zachowywać się przeglądarki, kiedy nie są w stanie wyświetlić danego znaku. Ze względu na wiele możliwości postępowań w takich przypadkach, zamieszczono tylko proste zalecenia w przypadku najprostszych sytuacji.
Najbardziej przydatne encje#
Zamieszczam krótką tabelkę z najczęściej używanymi encjami w kodzie (X)HTML. Z myślą o początkujących, przeznaczenie niektórych encji omówię osobno.
| Kod (Dec) | Nazwa | Opis (EN) | Opis (PL) | Wygląd (Dec) |
|---|---|---|---|---|
|   | | Non-breaking space | "Niełamliwa" spacja | |
| < | < | Less-than sign | Znak mniejszości | < |
| > | > | Greater-than sign | Znak większości | > |
| & | & | Ampersand | Ampersand (angielski znak "and") | & |
| " | " | Quotation mark (APL quote) | Znak cudzysłowu | " |
| ' | ' | Apostrophe | Znak apostrofu | ' |
| ˆ | ˆ | Modifier letter circumflex accent | "Daszek" | ˆ |
| ˜ | ˜ | Small tilde | Mała tylda | ˜ |
| – | – | En dash | Półpałza (szerokość litery n) | – |
| — | — | Em dash | Półpałza (szerokość litery m) | — |
| © | © | Copyright sign | Znak praw autorskich | © |
| ® | ® | Registered trademark sign | Zastrzeżony znak towarowy | ® |
| ™ | ™ | Trade mark sign | Znak handlowy | ™ |
| ¢ | ¢ | Cent sign | Znak centa | ¢ |
| £ | £ | Pound sign | Znak funta | £ |
| € | € | Euro sign | Znak euro | € |
| ‰ | ‰ | Per mille sign | Znak promila | ‰ |
| ­ | ­ | Soft hyphen (discretionary hyphen) | "Miękki" łącznik (dyskrecjonalny) | |
Niełamliwa spacja ( ), inaczej zwana twardą spacją, na ekranie niczym się nie różni od zwykłej spacji, jednak wyrazy nią połączone zawsze będą wyświetlane w jednej linii. Zazwyczaj stosowana jest w przypadku zawartości odsyłaczy (<a>...</a>), gdzie występuje kilka słów. Twarda spacja wymusi wyświetlenie całego opisu odnośnika w jednym wierszu. W niektórych przypadkach używana jest do uzyskania niewielkich odstępów wokół tekstu (choć takie jej użycie uważa się za nieprofesjonalne) oraz do "podpowiedzenia" przeglądarkom, żeby wyświetliły pewien, skądinąd pusty, element blokowy lub komórkę tabeli.
Miękki łącznik (­) służy do inteligentnego dzielenia długich wyrazów pomiędzy kolejne linijki tekstu. Wstawiając taki znak po określonej sylabie długiego wyrazu, dajemy przeglądarce możliwość przedzielenia go w tym miejscu do następnej linii. Jeśli zajdzie taka potrzeba, miękki łącznik wyświetlany jest na końcu linii jak tradycyjny myślnik, a dalszy ciąg wyrazu zostaje przeniesiony do następnej linijki. Jeśli natomiast układ tekstu w kontenerze (np. akapicie) jest taki, że w miejscu wstawienia miękkiego łącznika linia nie musi być przedzielona, to w ogóle nie zostanie on wyświetlony. Nie jest on również uwzględniany przy przeszukiwaniu treści dokumentu. To, czy będzie uwzględniany przy kopiowaniu tekstu ze strony do schowka systemowego, zależy od przeglądarki - specyfikacja HTML 4.01 nic nie mówi na ten temat. Znak bezproblemowo obsługiwany jest przez aktualne przeglądarki (choć w przeszłości były z nim kłopoty).
Prosty przykład z podziałem na sylaby w słowie "radosny":
<p style="width: 200px">Jestem Jestem Jestem ra­dos­ny Jestem Jestem Jestem ra­dos­ny Jestem Jestem Jestem ra­dos­ny Jestem Jestem Jestem ra­dos­ny</p>Efekt:
Jestem Jestem Jestem radosny Jestem Jestem Jestem radosny Jestem Jestem Jestem radosny Jestem Jestem Jestem radosny