Multimedia#
OBJECT#
Jak wspomniałem na wstępie, obsługa plików multimedialnych w przeglądarkach zawsze była problemem. Z początku mieliśmy na dziko upowszechniony element embed, który nigdy nie należał do standardu HTML 4.01 (był obsługiwany tylko przez część przeglądarek, ale nie w IE). Organizacja W3C widząc problem wprowadziła specjalny element object (obiekt), umożliwiający osadzanie na stronach dowolnej treści multimedialnej - od animacji Flash, poprzez filmy QuickTime, aż do apletów Javy.
Także i tutaj potrzebne było dogrywanie specjalnych pluginów - chociaż obecnie część przeglądarek domyślnie obsługuje niektóre typy plików bez dodatkowych wtyczek. Ogólnie plany były takie, by w kolejnych specyfikacjach XHTML element object zastąpił nawet znacznik img. Jak się okazało, to twórcy przeglądarek mają faktycznie ostateczne słowo jeśli chodzi o rozwój technik WWW, dlatego termin HTML5 nie powinien być obcy żadnemu czytelnikowi tego kursu.
Wracając do tematu, object nie jest elementem pustym (w przeciwieństwie do img czy embed), składa się ze znacznika otwierającego i zamykającego, pomiędzy którymi umieszczamy specyficzne znaczniki.
<object>...</object>
Bardzo długo osadzanie elementów multimedialnych na stronach odbywało się przy wykorzystaniu obydwu poleceń jednocześnie, tzn. do elementu object dodatkowo dodawano polecenie embed. Obecnie (2012 rok) techniki bywają różne, jedne serwisy stosują tylko embed (np. YouTube), inne stosują tylko object (np. Wrzuta). Wynika to z prostego faktu, nowsze browsery obsługują obydwa znaczniki, dlatego konieczność mieszania poleceń stała się zbędna, chociaż czasami dalej można spotkać oba polecenia stosowane jednocześnie.
Poleceniem object można emulować zachowanie innych znaczników, np. <img> czy <iframe> (więcej).
Jak wspomniałem, element object może zawierać inne specyficzne elementy i atrybuty. Czasami całkowity kod takiego elementu wygląda na trudny i zagmatwany. Najlepiej będzie omówić wszystko na konkretnym przykładzie (dla pliku Flash):
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0"
width="550" height="400">
<param name="movie" value="przykladowa-animacja.swf">
<param name="quality" value="high">
<embed src="przykladowa-animacja.swf" quality="high"
width="550" height="400" type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer">
</object>Atrybut classid określa identyfikator URI implementacji obiektu. Implementacja obiektu jest to kod komputerowy, który wyświetla ten obiekt. W wielu wypadkach jest to po prostu wtyczka będąca kontrolką (formantem) ActiveX. Jeżeli URI implementacji jest URL-em prowadzącym do zasobu dostępnego w sieci Web, zaczyna się nazwą protokołu http:. Jeśli implementację stanowi aplet Java, wtedy URI rozpoczyna się od ciągu java:. Jeżeli natomiast implementacja to kontrolka ActiveX, prefiks ten wygląda następująco clsid: (ang. class id, identyfikator klasy). W tym wypadku implementacją obiektu jest kontrolka ActiveX programu Adobe Flash Player.
Atrybut „codebase” (ang. code base, baza kodu komputerowego) definiuje URI, pod którym znajdują się implementacje i dane obiektu. Mówiąc prościej, oznacza miejsce, skąd przeglądarka może pobrać dostępne implementacje oraz dane określonego obiektu. W praktyce atrybut ten określa URL do wersji instalacyjnej wtyczki, która znajduje się na serwerze jej producenta – tak aby w wypadku braku tego plug-ina w systemie użytkownika przeglądarka mogła automatycznie go zainstalować.
Znaczenie kolejnych atrybutów width oraz height jest oczywista, definiuje szerokość oraz wysokość okna odtwarzania w pikselach.
Element object oprócz dotychczas wymienionych atrybutów ma jeszcze inne, o których (choć nie są tu zastosowane) warto wiedzieć. Wartość atrybutu codetype określa typ mediów danej implementacji. Atrybut data to URI danych obiektu – dane te znajdują się w bazie kodu (atrybut codebase). Z kolei atrybut type określa typ mediów tych danych.
Omówienia wymagają jeszcze puste elementy param (ang. parameter, parametr). Wartość tych elementów dostarcza implementacji dodatkowych parametrów, które mogą być przez nią wymagane. Robi to w postaci: nazwa parametru (atrybut name) i jego wartość (atrybut value). W naszym wypadku pierwszy parametr definiuje właściwy plik animacji Flash (ang. movie, film), a drugi – jego jakość (ang. quality), która tutaj jest ustawiona jako wysoka. Oczywiście każda wtyczka może mieć inne, specyficzne dla siebie wartości elementów param.
Dochodzimy do zagnieżdżonego elementu embed, który opisałem dokładnie nieco wcześniej. Jak widać, większość jego wartości to dublowanie poprzednich ustawień, po co to wszystko? Sęk w tym, że dotychczas wyjaśnioną składnię z użyciem elementu object, obsługiwała tylko jedna przeglądarka: Internet Explorer. Jedna to za mało, dlatego właśnie w obrębie elementu object umieszczano inny element, embed, który odpowiadał za wyświetlenie animacji Flash we wszystkich pozostałych rodzajach browserów. W obrębie tego elementu atrybut src wskazuje na nazwę pliku animacji, type na jej internetowy typ mediów, a pluginspage definiuje stronę WWW danej wtyczki.
Element object w porównaniu ze swoim poprzednikiem ma jeszcze jedną ciekawą cechę - chodzi o możliwość wielokrotnego zagnieżdżania. Ponieważ nie jest to element pusty, może zawierać w sobie inne elementy object, a także elementy prezentujące rodzaje treści, np. zwykłe obrazy lub nawet tekst. Możliwość zagnieżdżania wprowadzono w konkretnym celu. Gdy przeglądarka nie może z jakichś powodów wyświetlić najbardziej zewnętrznego obiektu, który zawiera najbogatszy wariant treści (np. film), próbuje z tym wewnętrznym. Najczęściej powodem niemożności wyświetlenia obiektu jest po prostu brak danej wtyczki w systemie użytkownika. Gdy i wewnętrzny obiekt okazuje się niemożliwy do prezentacji – browser wybiera następny, bardziej wewnętrzny i mniej bogaty wariant treści alternatywnej i tak dalej, aż natrafi na treść najuboższą, ale taką którą może wyświetlić – zazwyczaj jest to statyczny obraz lub po prostu tekst.
Kłopot z embed polega na tym, że elementu tego nie ma w specyfikacji (X)HTML – jest on więc niezgodny ze standardami. Element ten jest pozostałością po starych czasach sieci Web, który jest nadal stosowany, ponieważ jest rozpoznawany przez bardzo wiele rodzajów przeglądarek. Inną wadą przedstawionego sposobu wstawiania na stronę WWW animacji Flash jest jego redundancja – ta sama dyrektywa i jej parametry powtórzone są dwa razy.
Problemy z patentami#
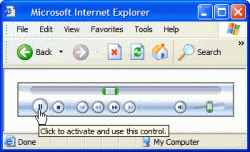
Wstawiając na stronę WWW animację Flash opisywanym sposobem, można spotkać się z osobliwym zachowaniem przeglądarek. Wszystko zależy od tego, jakiego programu używamy. Jeśli jest to Firefox, całość działa bez większych problemów. Ale już pod Internet Explorerem, gdy najedziemy wskaźnikiem myszy na obszar animacji, zostanie ona otoczona przez dziwną ramkę i ukaże się napis informujący, że trzeba kliknąć, aby uaktywnić i używać obiekt. Podobnie zachowuje się Opera. Nie trzeba dodawać, że coś takiego nie tylko zmniejsza atrakcyjność wizualną strony, ale także jej użyteczność, spójrz na poniższe zdjęcie:
Wszystko spowodowane jest przez patenty. Technologia wtyczek została opatentowana przez firmę o nazwie Eolas, która wygrała proces z Microsoftem, uzyskała odszkodowanie w wysokości 521 milionów dolarów i w 2006 roku zmusiła go do usunięcia z Internet Explorera możliwości bezpośredniego umieszczania kontrolek ActiveX w dokumencie (X)HTML. Na podobny krok zdecydowali się producenci przeglądarki Opera, a w przyszłości również i producenci innych browserów mieli podjąć podobne kroki.
Szybko jednak ustalono, że wstawianie kontrolki za pomocą skryptu JS nie jest objęte patentami firmy Eolas. Wystarczyło pobrać odpowiedni skrypt i umieścić go na stronie w obrębie elementu head. Kod całego rozwiązania mógł wyglądać następująco:
<script src="AC_RunActiveContent.js" type="text/javascript"></script>
<!-- W miejscu, gdzie chcemy wyświetlić animację Flash, wstawiamy następujący kod: -->
<script type="text/javascript">
AC_FL_RunContent('codebase',
'http://fpdownload.macromedia.com/
pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0',
'width','550','height','400','src','przykladowa-animacja',
'quality','high','pluginspage',
'http://www.macromedia.com/go/getflashplayer','movie',
'przykladowa-animacja'
);
</script>Rozdzielone przecinkami parametry funkcji AC_FL_RunContent to tak naprawdę pary: atrybut elementu object i jego wartość, nazwa elementu param i jego wartość lub atrybut elementu embed i jego wartość. Parametr classid nie jest konieczny, ponieważ jego wartość w wypadku wstawiania animacji Flash jest zawsze taka sama.
Jeśli jednak takie rozwiązanie nam nie odpowiada – choćby dlatego, że miesza logikę strony WWW z jej strukturą – możemy wypróbować rozwiązanie o nazwie UFO.
W 2012 roku sąd unieważnił patenty Eolas. Czyli przez 14 lat rząd USA chronił „odkrycie”, którego tak na prawdę nie było.
Garść przykładów#
Wstawianie multimediów z możliwością bezpośredniego odtworzenia na stronie WWW wymaga wiele cierpliwości i długich prób. Im więcej przeglądarek planujemy wspierać tym większe przed nami wyzwanie. Nie ma idealnego rozwiązania, wszystko zmienia się bardzo dynamicznie. Starsze, skomplikowane rozwiązania mogły obecnie stracić na aktualności i mogą być zastąpione czymś zupełnie innym, prostszym. Umieszczę kilka przykładów osadzania różnych typów plików, w geście czytelnika jest wybranie i przetestowanie konkretnego rozwiązania.
W tym przykładzie multimedia będą odtwarzane dzięki Windows Media Player (domyślnie w IE), dla pozostałych browserów konieczne staję się dogranie odpowiedniej wtyczki Windows Media Player Plug-In for Netscape (ok. 290 KB). Wtyczka obsługuje m.in. pliki formatu: .wav, .mid, .mp3, .asf, .wma, .wmv, .avi:
<object id="MediaPlayer1"
width="szerokość" height="wysokość"
classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95"
codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,0,02,902"
standby="Loading Microsoft® Windows® Media Player components..."
type="application/x-oleobject">
<param name="FileName" value="ścieżka dostępu do pliku multimedialnego">
<param name="animationatStart" value="true">
<param name="transparentatStart" value="true">
<param name="autoStart" value="false">
<param name="showControls" value="true">
<param name="Volume" value="0">
<embed type="application/x-mplayer2"
pluginspage="http://www.microsoft.com/Windows/MediaPlayer/"
src="ścieżka dostępu do pliku multimedialnego"
name="MediaPlayer1"
width="szerokość" height="wysokość"
autostart="false">
<a href="ścieżka dostępu do pliku multimedialnego">Otwórz plik</a>
</embed>
</object>Jeśli posiadasz przeglądarkę Microsoft Internet Explorer pod Windows, powyższe polecenia spowodują automatyczne otwarcie na stronie programu Windows Media Player (polecenie object). Natomiast posiadacze przeglądarek Netscape/Mozilla/Firefox i Opera pod Windows będą mogli zobaczyć plik, dzięki wpisanemu dodatkowo poleceniu embed.
Przykład dla pliku Flash:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0"
width="400" height="300" id="movie" align="">
<param name="movie" value="movie.swf">
<embed src="movie.swf" quality="high" width="400" height="300" name="movie" align="" type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer">
</object>Przykład dla pliku Flash (rozwiązanie McLellana):
<object type="application/x-shockwave-flash" data="film.swf" width="200" height="150">
<param name="movie" value="film.swf">
</object>Przykład dla pliku WMV (Elizabeth Castro):
<object type="video/x-ms-wmv" data="kot.wmv" width="320" height="260">
<param name="src" value="kot.wmv">
<param name="autostart" value="false">
<param name="controller" value="true">
</object>Powyższy przykład można zastosować (przez analogię) także dla innych typów, np. .wma, .wav, .mid, .asf itd.
W razie problemów należy samodzielnie wyszukać aktualne rozwiązania na popularnych stronach poświeconych tematyce WWW. Przykładem może być witryna A List Apart. Polecam artykuł "Flash Satay: Embedding Flash While Supporting Standards" autorstwa Drew McLellana, oraz "Bye Bye Embed" Elizabeth Castro.