Ramki#
Przykład#
Wyjaśnienie mechanizmu stosowania ramek najlepiej wytłumaczyć na gotowych przykładach. Będzie to ogólnikowe wprowadzenie do zagadnienia. Na kolejnych stronach serwisu umieszczę bardziej szczegółowe dane dla każdego znacznika.
Wariant 1#
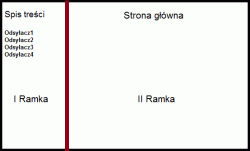
Zacznijmy od najbardziej typowego przykładu. Naszym celem będzie podział okna przeglądarki na dwa pionowe okna i umieszczenie w jednym (zwykle lewym, mniejszym) spisu treści, a przeznaczenie drugiego (prawego, większego) na wczytywanie nowych dokumentów (odrębne strony HTML), dowiązanych do poszczególnych pozycji spisu. Kliknięcie na jakiejkolwiek pozycji spisu w lewym oknie powoduje wczytanie dokumentu do okna z prawej strony. Oczywiście linki mogą prowadzić zarówno do naszych plików jaki i do stron spoza domeny. Graficznie całość można zaprezentować jak na poniższym zdjęciu:
Przykład można przetestować bezpośrednio w przeglądarce internetowej.
Strona bazowa#
Pierwszym krokiem będzie utworzenie strony bazowej (główny plik), definiujący podział okna przeglądarki na ramki. Oto kod pliku:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Serwis oparty na ramkach</title>
<!-- Pozostałe polecenia META -->
</head>
<frameset cols="180,*">
<frame name="spis" src="spis.html">
<frame name="tresc" src="home.html">
<noframes><body><a href="spis.html">Spis treści</a></body></noframes>
</frameset>
</html>Jak widać w przykładzie całość nie odbiega od standardowego sposobu tworzenia dokumentu xHTML. Najpierw deklarujemy odpowiedni typ dokumentu (dedykowany DTD Frameset). W nagłówku pliku (head) deklarujemy znaczniki meta (najważniejsze to tytuł i kodowanie). Na pasku tytułowym okna przeglądarki wyświetlony będzie wyłącznie tytuł strony podany w głównym pliku serwisu internetowego. Tytuły podane w plikach składowych - których zawartość będzie wyświetlana w pojedynczych ramkach - będą ignorowane.
Następnie wprowadzamy element frameset, który jest odpowiedzialny za podział okna przeglądarki na ramki. Jest to główna różnica w porównaniu z tradycyjnym sposobem tworzenia plików. Przy dzieleniu na ramki znacznik <body> należy pominąć, w zamian stosujemy frameset. Dla tego znacznika określamy rodzaj podziału (poziomy - rows lub pionowy cols). W naszym przypadku tworzymy dwa paski pionowe, zatem stosujemy drugi wariant z odpowiednią wartością cols="180,*". Pierwszy parametr określa szerokość lewej ramki (180 pikseli), gwiazdka (*) oznacza, że druga ramka przyjmie pozostałą szerokość (zależną od okna przeglądarki). Dozwolone jest również podanie wartości procentowej (np.: 25%), ale wtedy wygląd strony (rozmiar absolutny lewej ramki) będzie zależał od wielkości okna przeglądarki i rozdzielczości ekranu.
Znaczniki <body>...</body> w żadnym wypadku nie mogą obejmować znaczników tworzących strukturę ramek (<frameset>...</frameset>, <frame>). W takim przypadku ramki najprawdopodobniej w ogóle nie zostałyby wyświetlone.
Kolejnym krokiem będzie już właściwe zdefiniowanie plików w danej ramce. Służy do tego celu element frame. Uzupełnieniem tego elementu jest podanie atrybutów name z właściwą nazwą, oraz atrybutu src z adresem strony domyślnie wgrywanej do ramki. Nazwy ramek będą nam służyły do definiowania celów odnośników. Możliwe jest podanie kilku innych specyficznych atrybutów (np. odpowiedzialnych za suwaki).
Ostatnim elementem wymagającym objaśnienia jest noframes. Służy on do wprowadzania elementów strony, które będą widoczne dla posiadacza przeglądarki, która nie akceptuje ramek. Jeśli natomiast czytelnik strony posługuje się nowoczesną przeglądarką, wszelkie informacje między tymi znacznikami zostaną zignorowane. W ten sposób autor strony może utworzyć dokument uniwersalny, uniezależniony od konkretnej przeglądarki. Nietrudno się domyślić, że treść między znacznikami <noframes>...</noframes> powinna stanowić swoisty równoważnik strony "ramkowej". Odradzam raczej stosowany dość często komunikat "Twoja przeglądarka nie obsługuje ramek" - szacunek dla gości strony wymaga obsłużenia także tej wąskiej grupy, która z jakichś powodów posługuje się programami nie akceptującymi ramek. Wygodnym rozwiązaniem może być podanie w ramach elementu noframes odsyłacza do strony ze spisem treści, która posłuży takiej osobie jako punkt centralny.
Powyższą stronę należy zapisać na dysku pod nazwą index.html.
Strona z menu#
Mamy już gotowy główny szkielet strony bazującej na ramkach, w którym zdefiniowaliśmy odpowiedni podział. Teraz pora na utworzenie plików, które będą wczytywane w odpowiednie ramki. Zacznijmy od spisu treści (menu), który tworzymy klasycznie, jak każdy inny plik xHTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Serwis oparty na ramkach</title>
<style type="text/css">
a:hover {color: red;}
</style>
</head>
<body>
<h1>Spis treści</h1>
<ul>
<li><a target="tresc" href="home.html">Strona główna</a></li>
<li><a target="tresc" href="http://webref.pl/arena/html/html_index.html">HTML</a></li>
<li><a target="tresc" href="http://webref.pl/arena/start/start_literatura.html">Literatura</a></li>
<li><a target="tresc" href="http://webref.pl/arena/linki/linki_index.html">Linki</a></li>
<li><a target="tresc" href="http://www.chip.pl">Chip.pl</a></li>
<li><a target="tresc" href="test.html">Test</a></li>
<li><a href="mailto:jan_nowak@example.com">Kontakt</a></li>
</ul>
</body>
</html>Możemy deklarować dowolne adresy dla odsyłaczy (znajdujące się w naszej domenie lub poza nią). Najważniejszą rzeczą jest określenie dla każdego linku atrybutu target="...". Jego wartość wskazuje ramkę, do której wgrywany będzie odsyłacz. W naszym wypadku jest to ramka o nazwie tresc, czyli druga ramka (z prawej strony). Jest to bardzo istotne, pominięcie tego atrybutu spowoduje, że treść odsyłacza wczytana zostanie do bieżącej ramki, czyli tej z menu strony. Jest to częsty błąd początkujących webmasterów.
Powyższą stronę należy zapisać na dysku pod nazwą spis.html.
Strona treści#
Ostatnim elementem będzie utworzenie pliku domyślnie wczytywanego w ramce po prawej stronie, oto przykładowy kod:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Serwis oparty na ramkach</title>
<style type="text/css">
a:hover {color: red;}
</style>
</head>
<body>
<h1>Strona główna</h1>
<p>To jest strona główna, która zostanie załadowana na starcie.</p>
<p>Można tutaj podać informacje o tym, co znajduje się w serwisie,
krótkie streszczenie ważniejszych rozdziałów,
listę wprowadzonych ostatnio nowości, a także odsyłacze do szczególnie interesujących podstron itd.
(np. <a href="test.html">kliknij tutaj</a>).</p>
<p>Strona główna powinna zachęcić internautów do dokładniejszego zaznajomienia się z innymi
rozdziałami serwisu oraz przedstawić ogólny zarys informacji w nim zawartych.</p>
</body>
</html>Tutaj nie ma wiele do tłumaczenia. Każde kliknięcie na pozycję w menu (konkretny link) spowoduje wczytywanie strony w naszej ramce treści. Naturalnie czynność ta zaowocuje podmianą domyślnej treści na tą wskazywaną przez odsyłacz.
Powyższą stronę należy zapisać na dysku pod nazwą home.html.
Łączenie całości#
Mamy wszystkie elementy potrzebne do utworzenia naszego projektu. Są to: strona bazowa (definiująca podział na ramki), strona ze spisem treści oraz strona główna (treści), które ładowane są do odpowiednich ramek w czasie wczytywania pliku bazowego.
W ramach uzupełnienia utworzyłem jeszcze jeden plik test.html. Jest on wczytywany poprzez menu do ramki treści. Można go także bezpośrednio otworzyć klikając w odsyłacz umieszczony w startowej treści ramki z prawej strony. Przykład obrazuje, że otwieranie nowych odnośników w danej ramce może odbywać się w sposób tradycyjny, czyli aktualna treść zastąpiona zostanie tą wskazywaną przez odsyłacz.
Teraz należy wszystkie pliki umieścić w tym samym katalogu. Oczywiście wynika to ze sposobu określenia odsyłaczy prowadzących do poszczególnych plików w ramkach. Przy wielu plikach dobrym pomysłem byłoby podzielenie całości na podfoldery, ułatwi to późniejsze zarządzanie projektem. Wystarczy utworzyć odpowiednią strukturę katalogów oraz określić prawidłowe odsyłacze do plików.
Kolejną kwestią jest sprawa wizualna. W każdym pliku wczytywanym do ramki możemy stosować dowolne style CSS (dotyczy to naszych plików). Samym ramkom można również ustawić pewne specyficzne atrybuty odpowiedzialne za wygląd oraz zachowanie, więcej na ten temat pojawi się na dalszych stronach.
W omawianym przykładzie nie ustalałem żadnych stylów dla ramek, pozostawiłem domyślne style sugerowane przez przeglądarkę. W zależności od browsera całość może prezentować się odmiennie. Także szerokość ramki można regulować na żywo przesuwając odpowiednio krawędź podziału (zachowanie domyślne).
Rozszerzenie .htm w plikach#
Część osób pewnie zauważyła, że w żywym przykładzie plik z podziałem na ramki ma odmienne rozszerzenie (index.htm). Wynika to z bardzo prostego faktu: cały kurs tworzę w XTML 1.1 wysyłanym z poprawnym typem MIME. Ramki dla tego języka zostały zarzucone, dlatego stare polecenia umieszczam właśnie w plikach z rozszerzeniem .htm. Serwer wysyła wówczas pliki z typem MIME text/html (zamiast application/xhtml+xml). Taka zmiana wymagała odpowiedniej konfiguracji w plikach serwera.
Rozszerzenie .htm może być stosowane wymiennie z .html. Przeglądarki nie mają żadnych problemów z otwieraniem oraz identyczną interpretacją obu rodzajów plików.
Wariant 2#
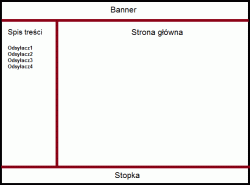
Poprzedni przykład był bardzo prosty, plik podzielony został jedynie na 2 części. W kolejnym przykładzie wykonajmy więcej pracy. Utwórzmy stronę, która będzie zawierała nagłówek (np. na banner), stopkę, oraz wewnętrzną treść z podziałem na menu (lewa strona) i pole do wczytywania linków (strona prawa). Graficznie całość można zaprezentować jak na poniższym zdjęciu:
Przykład można przetestować bezpośrednio w przeglądarce internetowej.
Strona bazowa#
Kod strony bazowej będzie wyglądał następująco:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Serwis oparty na ramkach</title>
<!-- Pozostałe polecenia META -->
</head>
<frameset rows="100,*,100">
<frame name="banner" src="banner.html">
<frameset cols="250,*">
<frame name="spis" src="spis.html">
<frame name="tresc" src="home.html">
</frameset>
<frame name="stopka" src="stopka.html">
<noframes><body><a href="spis.html">Spis treści</a></body></noframes>
</frameset>
</html>Omówienia wymaga tylko sposób podziału na ramki. Jak widzimy w przykładzie element frameset może być zagnieżdżony, przez co umożliwia tworzenie dowolnych podziałów. Najpierw tworzymy 3 poziome ramki za pomocą deklaracji <frameset rows="100,*,100">. Górna ramka (frame name="banner") oraz dolna ramka (frame name="stopka") mają szerokość ustawioną na 100 pikseli. Następnie dzielimy środkową ramkę na dwie kolejne ramki (frame name="spis" oraz frame name="tresc"), ale tym razem pionowo (atrybut cols).
I tyle, nic trudnego. Ważne jest, że w jednym kroku można utworzyć dowolną liczbę pasów, jednak wszystkie one muszą być tego samego typu (poziome lub pionowe). Każdy z nich może też podlegać kolejnym, dowolnym podziałom.
W następnym kroku tworzymy poszczególne pliki dla każdej z ramek. Będą to kolejno: banner.html, spis.html, home.html oraz stopka.html. Wszystko odbywa się analogicznie jak w przykładzie poprzednim. Pliki umieszczamy w tym samym katalogu i mamy gotowy projekt.
Zaprezentowane przykłady powinny pozwolić czytelnikowi na bezproblemowe stworzenie strony, zawierającej podział na dwie lub więcej ramek. Bardziej szczegółowe opisy umieszczone na kolejnych stronach umożliwią swobodniejsze poruszanie w tym obszarze.