Podstawy#
Layout strony (układ/prezentacja)#
Twoja witryna może się składać z jednej zaledwie strony, może ich też zawierać dowolnie wiele, gdzie poszczególne wchodzące w jej skład dokumenty są powiązane odsyłaczami. Dlatego już w tym miejscu warto wspomnieć o sposobach ułożenia treści (prezentacji), czyli o tzw. layoucie strony # (page layout). Jest to jeden z elementów budowy stron WWW.
Ascetyczne początki#
Początkowo, w pierwszych latach rozwoju WWW, dominował prosty, wręcz ascetyczny wygląd stron, które zawierały podstawowe znaczniki struktury dokumentu, zaś strony wiązano po prostu zwykłymi odsyłaczami, umieszczając zwykle spis treści na początku pierwszej strony. Taki sposób sprawdza się doskonale do dzisiaj i nic nie stoi na przeszkodzie, aby strona startowa witryny zawierała podstawowe informacje o witrynie i jej autorze oraz odsyłacze do innych dokumentów. To najprostsza technika, dzięki której strony szybko się ładują, i w której trudno popełnić jakieś błędy techniczne.
Problematyczne ramki#
W połowie lat 90-tych firma Netscape wprowadziła w swojej przeglądarce Navigator - a inne przeglądarki poszły potem w jej ślady - obsługę tzw. ramek, dzięki którym można było tworzyć pomocnicze okienko zawierające spis treści, zaś zawarte w nim odsyłacze wczytywały dowiązane do nich strony do głównego okna. Technika ta była niewątpliwie efektywna (jest nierzadko używana do dzisiaj), ale z czasem wyszły na jaw rozmaite związane z nią kłopoty (szczególnie uciążliwy jest m.in. fakt, że wyszukiwarki sieciowe, jak Google, indeksują dokumenty w ramkach i podsuwają je potem szukającym poza kontekstem nadrzędnego układu ramkowego), zatem w ostatniej wersji HTML uznano ją za przestarzałą i zaczęto odradzać jej stosowanie. Szerzej o problemach z ramkami przeczytasz w artykule "Dlaczego ramki są złym pomysłem" napisanym przez porneLa.
Nieprzenikniona dżungla tabel#
Gdy minęła moda na ramki, pod koniec lat 90-tych przyszedł czas tabel, w których umieszczano elementy strony. Technika ta została spopularyzowana przez wielkie portale, stąd nawet przyjęło się określenie "portalowy układ strony". Jest do dzisiaj dość powszechnie stosowana, aczkolwiek w dobie tzw. webmasterstwa semantycznego tego rodzaju podejście jest uznawane za niewłaściwe, gdyż tabele są tu wykorzystywane niezgodnie z ich naturalnym przeznaczeniem, którym jest tworzenie danych tabelarycznych. Tabela jako szkielet strony jest po prostu sztuczką, sposobem wykorzystania niezgodnym z istotą tabeli, na dodatek wprowadzającym mnóstwo trudnego do utrzymania i modyfikacji kodu (zajrzyj do źródła strony w dowolnym portalu, a przerazisz się jego skomplikowaniem). Dzisiaj odradza się używania tabel w roli szkieletów układu, a dlaczego, możesz przeczytać w wolnej chwili w pamflecie "Dlaczego układ na tabelkach jest głupi", oraz w artykule "Wyrzucanie tabel przez okno".
"Oprócz tabel istnieje jeszcze jedna dalece ograniczająca struktura, składająca się z rzędów i komórek - więzienie. Dla projektantów nadszedł czas, aby się uwolnić..."
Czy DIV jest rozwiązaniem?#
Po tabelkowych wybrykach wreszcie pojawiła się tendencja, którą uczeni w piśmie przyjęli za właściwą, i która powoli, bardzo powoli, zyskuje sobie uznanie w światowym webmasterstwie. Strony są budowane w oparciu o bloki (sekcje) zakreślone przez znaczniki <div>...<div/>, dzięki którym można swobodnie rozmieszczać na stronie poszczególne sekcje. Rozwiązanie jest o tyle wygodne, że bez problemu możemy przebudować cały layout strony opierając się wyłącznie o arkusz stylów.
Jako, że człowiek należy do wzrokowców, najlepiej będzie jeśli zademonstruje na grafach różnice w złożoności kodu strony opartej na tabelkach oraz sekcjach. Za przykład posłuży mi przebudowa jednego z serwisów WWW.
Pierwsza strona oparta na tabelkach ma znacznie więcej znaczników i zajmuje zdecydowanie więcej miejsca na dysku: 23,5 kB.

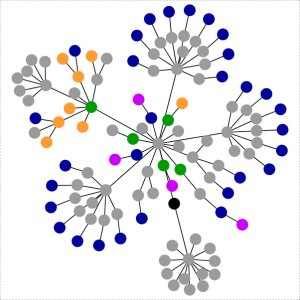
Rysunek. Graficzna prezentacja struktury strony opartej na tabelkach
Druga wersja strony (oparta o znacznik <div>) zajmuje 5,8 kB. To niewiele, ale w ramach całego serwisu zawierającego dziesiątki lub setki stron to już ma znaczenie.

Rysunek. Graficzna prezentacja struktury strony opartej na sekcjach
Podobne grafy możemy wygenerować dla dowolnej witryny WWW korzystając z projektu Webpages as Graphs (koniecznie musimy mieć zainstalowany aplet Javy). Pod wygenerowanymi grafami znajduje się opis znaczenia poszczególnych kolorów:
- blue - odnośniki (A)
- red - tabele (TABLE, TR, TD)
- green - DIV
- violet - obrazki (IMG)
- yellow - formularze (FORM, INPUT, TEXTAREA, SELECT, OPTION)
- orange - tekst (BR, P, BLOCKQUOTE)
- black - HTM
- gray - pozostałe (m.in. META, SCRIPT)
Niestety element div pod względem semantyki wcale nie jest lepszy od tabelek. Obydwa elementy nie są w stanie we właściwy sposób oddać struktury strony. Poza tym, webmasterzy rażąco zaczęli nadużywać znacznika <div>, niekiedy dochodząc do absurdu - konstrukcja tabeli w oparciu o sekcje. Najwyższy czas na zmiany.
Co może przynieść nowy dzień?#
Tak naprawdę nikt tego nie wie. Język (X)HTML kompletnie pozbawiony jest elementów służących semantycznemu opisowi podstawowej struktury strony. W ciele dokumentu nie możemy wyszczególnić znacznikami tak ważnych pozycji jak nagłówek, stopka, menu nawigacyjne. Światełkiem w tunelu będzie z pewnością nowa specyfikacja HTML5, niestety wizja dosyć odległa.
Z różnych stron nadciągają coraz to śmielsze pomysły. Alternatywą w owym czasie miałyby być listy numerowowane (bądź nie) oraz listy definicyjne, które po odpowiednim ostylowaniu zachowywałyby się w identyczny sposób jak divy. W praktyce jest to możliwe. Udowodnił to chociażby P.J. Onori nakreślając swój pomysł a następnie tworząc dwie przykładowe strony internetowe. Pierwsza oparta o listę ul, druga natomiast o listę dl.
Znacznie dalej posunął się Thierry Koblentz, który dodatkowo pozbawił swój kod elementów typu float, clear oraz hacków (choć nie obyło się bez komentarzy warunkowych i expressions). Poprawność semantyczna takich zastosowań list została pobłogosławiona przez W3C. Pomimo tego, na chwilę obecną listy (nie)uporządkowane stosuje się rzadko do czegoś więcej niż proste wyszczególnienia kilku elementów, nie wspominając już o listach definicyjnych, które bardziej kojarzą się ze słownikowym układem haseł, niż elementów layoutu.
Moim zdaniem pozagnieżdżane tagi <dl> czy <ul> nie wydają się być lekarstwem. Pokusze sie nawet o stwierdzenie, że bezsensowne zagnieżdżanie tych pierwszych może zaszkodzić (np. kuloodporności, dostępności, może nawet SEO?). Z tego powodu uznałbym takie praktyki bardziej jako "koderski fetysz" niż nowy trend.