Podstawy#
Przeglądarki internetowe#
Przeglądarka internetowa jest wyspecjalizowanym programem komputerowym, który służy do pobierania i wyświetlania zawartości dokumentów z serwerów internetowych, a także odtwarzania plików multimedialnych (czasem za pomocą różnych wtyczek).
Przeglądarki internetowe komunikują się z serwerem zazwyczaj za pomocą protokołu HTTP, aczkolwiek w obsłudze są również inne, np. HTTPS, FTP, Gopher. Często wraz z przeglądarką dostarczane są komponenty, które umożliwiają korzystanie z serwerów grup dyskusyjnych (protokół NNTP) i poczty elektronicznej (protokoły POP3, IMAP i SMTP).
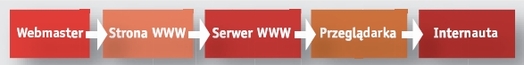
Klikając hiperłącze (link, odnośnik) Twoja przeglądarka "zostaje przeniesiona" na inną stronę WWW. Przeglądarka wie, jaka to strona i gdzie się po nią udać, ponieważ odnośniki zawierają ukrytą w sobie informację: URL (Uniform Resource Locator). Każda strona WWW ma swój własny, unikatowy adres, czyli właśnie URL. Możesz również bezpośrednio poinstruować browser, gdzie się ma udać, kiedy wpisujesz URL w Pasek adresu przeglądarki. Następnie przeglądarka pobiera żądaną stronę WWW, interpretuje zawarte w niej znaczniki i wyświetla treść strony na ekranie Twojego komputera.

Rysunek. Wyświetlanie strony WWW w Internecie
Trwająca na rynku wojna przeglądarek powoduje, że oprogramowanie do przeglądania stron cały czas ewoluuje w stronę większej ergonomii, użyteczności i wygody użytkownika.
Najważniejsze silniki przeglądarek#
Różne przeglądarki mają różne silniki wyświetlania stron, przez co czasem mają odmienną interpretację tych samych elementów (głównie dotyczy to poleceń CSS). Dlatego do testowania stron przydatne będzie kilka przeglądarek posiadających odrębne silniki, szczególną uwagę zwrócić na te wiodące:
- Gecko

- Używany w przeglądarkach z rodziny Mozilla (Firefox, Flock, K-Meleon, Camino, SeaMonkey, Netscape). Obsługuje w pełni CSS1, większość CSS2, niektóre elementy CSS3 i wiele własnych niestandardowych właściwości (XUL). Ma zaawansowaną obsługę JavaScript.
- Presto

- Używany przez przeglądarkę Opera w wersjach 7-12. Obsługuje w pełni CSS1 i CSS 2.1 oraz niektóre elementy CSS3. Od wersji 9 przechodzi Acid2 i ma częściowe wsparcie dla HTML5, MathML i zaawansowane SVG. Używany jest również przez Operę dla telefonów komórkowych. Rozwój silnika został wstrzymany.
- KHTML/WebKit/Blink

Używany (w nieco odmiennych wersjach) przez Chrome, linuksowego Konquerora oraz Safari pod systemem Mac OS X. Obsługuje w pełni CSS1 i CSS 2.1 oraz trochę elementów CSS3. Przechodzi Acid2. Wyróżnia się pośród innych świetną obsługą wszelakich półprzezroczystości i cieni.
Blink
 stworzony przez Google jest forkiem WebKita, podobnie jak WebKit jest forkiem KHTML-a. Nowy silnik trafił najpierw do Chromium/Chrome 28 oraz Opery 15. Pozostałe przeglądarki bazujące na Chromium prawdopodobnie przejdą także na niego. Z biegiem czasu każdy fork wprowadza tyle nowości, że praktycznie staje się osobnym projektem.
stworzony przez Google jest forkiem WebKita, podobnie jak WebKit jest forkiem KHTML-a. Nowy silnik trafił najpierw do Chromium/Chrome 28 oraz Opery 15. Pozostałe przeglądarki bazujące na Chromium prawdopodobnie przejdą także na niego. Z biegiem czasu każdy fork wprowadza tyle nowości, że praktycznie staje się osobnym projektem.- Trident

- Najstarszy silnik używany w Internet Explorerze. Reaguje na większość CSS1 i CSS 2.1 oraz kilka CSS3. Nie obsługuje XHTML. Opłakany stan tego silnika nieco poprawił się w IE7 i IE8. Prawdę mówiąc dopiero IE11 nadgania konkurencję w prawidłowej obsłudze najnowszych technologii webowych.
Trident (do wersji 8 włącznie) bardzo wiele elementów CSS wyświetla niepoprawnie, przez co nie nadaje się do nauki CSS. Polecam najpierw nauczyć się pisania poprawnego CSS, a potem kilku obejść dla Explorera, niż skupiać się głównie na jego dziwactwach, które nie będą działały w żadnych innych przeglądarkach.
Bardzo dobre zobrazowanie obsługiwanych technologi w poszczególnych przeglądarkach znajduję się pod adresem webdevout.net.
Większy zbiór silników przeglądarek internetowych znajdziesz w zasobach Wikipedii.
Prócz silników służących do renderowania stron występują jeszcze te odpowiedzialne za przetwarzanie kodu JavaScript. Z racji tego, że w raz z nowymi wersjami nazwy ulegają zmianom nie będę ich przytaczał.
Którą przeglądarkę wybrać?#
Dla osób piszących strony odpowiedź jest prosta. W celu przeprowadzania testów należy zaopatrzyć się w każdy produktu. W zupełności wystarczą wersje portable (bezinstalacyjne), nie ma sensu zaśmiecać systemu.
Jeśli chodzi o domyślną przeglądarkę jednoznacznej odpowiedzi nie ma, tak samo jako nie ma idealnych programów. Każda przeglądarka ma swoje wady i zalety, każdy ma inne upodobania i gusta, o których rzekomo się nie dyskutuje. Dlatego daruję sobie opisy interfejsów i kilku bajeranckich przycisków a skupie się raczej na aspekcie techniczno-funkcjonalnym.
Nim przejdę do konkretów, dla relaksu proponuję ciekawą grafikę, która w zabawny sposób charakteryzuję wiodące przeglądarki internetowe dostępne na rynku:
W 2011 roku każda polecana przeze mnie przeglądarka poprawnie wyświetla strony i przetwarza kod JavaScript w przyzwoitym czasie. Wybór właściwego produktu uwarunkowany będzie indywidualnymi preferencjami.
Internet Explorer - kulejący lider#
Komentowanie produktu spod znaku Microsoftu wywołuje u mnie frustrację. Przeglądarka zdecydowanie odstaje od konkurencji, lata zaniedbywania silnika zrobiły swoje. W 2009 roku doczekaliśmy się wersji 8 poprawnie obsługującej style CSS2 (rekomendacja W3C z 1998 roku). Jeśli IE8 w 100% obsługuje CSS2 należy się tylko cieszyć - pod warunkiem, że wszyscy zaktualizują swoją przeglądarkę (choć dla większości nie jest to takie oczywiste). Mam nadzieję, że nie będziemy musieli czekać drugie tyle by w pełni wykorzystać nadchodzący HTML5 i CSS3.
Cały Internet kuleje z powodu ułomności IE (60% rynku). Domyślnie, w najpopularniejszym systemie Microsoftu (Windows XP) zawarta jest bublowata przeglądarka (IE6) a użytkownicy są leniwi/nieświadomi i jej nie zmieniają. Ile człowiek musi się nabiedzić, żeby dostosować stronę specjalnie pod IE. Żaden webmaster nie może sobie pozwolić na utratę tylu odbiorców, pozostaje zaciśniecie zębów i spędzenie kilku/kilkunastu godzin dłużej przed komputerem. Przeciętny Kowalski nie rozumie skali problemu, pora na lekcję uświadamiania.
To czy strona poprawnie wyświetlana jest w przeglądarce A, a nie działa w produkcie B nie zależy od samej przeglądarki. Wszystko zależy od osoby tworzącej daną stronę. Jednolita implementacja standardów gwarantuje, że strony działają tak samo, niezależnie od stosowanego oprogramowania. Zatem przeciętny użytkownik ma wolny wybór, nie jest niczym ograniczany, bierze to co dla niego najwygodniejsze. Bez spełnienia tego warunku wszyscy skazani są na łaskę webmasterów. Dostosowywanie kodu pod każdy soft to drogi i bezsensowny wydatek, dlatego wszelkimi sposobami należy nękać autorów oprogramowania do wdrażania odpowiednich specyfikacji, beż żadnych odstępstw i kompromisów.
Bywają przypadki, kiedy produkt Billa okazuje się przydatny nawet i dla mnie. Czasami odpalam sobie sporą ilość makr (14 okienek) pod wersją 6, która zużywa zdecydowanie mniej zasobów niż nowocześniejszy software - dla mojego leciwego Semprona jedyna deska ratunku.
Ponadto IE6 (a po części także IE7) jest dobrą i przyjazną programiście przeglądarką. Nie pomimo swoich błędów, ale właśnie dzięki nim. Jest rewelacyjnym testerem JavaScriptu! W nowych produktach błędnie napisany kod (np. nieskończona rekurencja) delikatnie spowolni nam wczytywanie. Całe szczęście że jest IE, który po odpaleniu takiego kodu od razu się kładzie.

Rysunek. Dla IE mówię stanowcze nIE
Nie ma co się oszukiwać, z perspektywy postępu informatycznego przeglądarka wydawana co kilka lat to prehistoria. Przeglądarka łatana co kilka lat to nieporozumienie niezależnie spod jakiej marki się wywodzi. Nie widzę światełka w tunelu dla zapuszczonego produktu. Najlepiej uaktualnić do wersji 8 i zapomnieć o istnieniu. Do serfowania po światowej pajęczynce lepiej korzystać z nowocześniejszych browserów.
Microsoft powinien odpuścić w segmencie przeglądarek, albo zastosować silniki konkurencji jeśli chce dalej pchać zardzewiały wózek. IE w wersji 9 wygląda interesująco, niestety wydawanie przeglądarki raz na kilka lat bez wsparcia dla najpopularniejszego systemu (w owym czasie był to Windows XP) jest lekceważeniem swoich użytkowników.
Firefox#
Jeden z moich ulubionych programów z jakim kiedykolwiek przyszło mi pracować. Sucha instalacja nie oferuje niczego specjalnego. Powiedziałbym nawet, że na tle Opery 12.x wygląda blado. Szybkość renderowania stron, responsywność, lekkość interfejsu również nie zachwyca.
O sile Liska decyduje ogromna liczba rozszerzeń - ponad sześć tysięcy. Jest w czym wybierać, żadna inna przeglądarka nie może poszczycić się takim zapleczem. Naprawdę jeśli ktoś ma czas, może sobie dostosować przeglądarkę wedle upodobań. Im więcej rozszerzeń tym wolniejsza praca, chociaż u mnie przy 50 tragedii nie ma. Zawsze można sobie utworzyć profile, jeden do serfowania, drugi do pracy, trzeci do zabawy itp. i po kłopocie.
Jeśli chodzi o sam proces tworzenia stron nie ma lepszej przeglądarki niż Firefox. Lisek + kilka podstawowych rozszerzeń daje nam bardzo duże pole do popisu a przede wszystkim znacząco ułatwia i przyspiesza pracę. Dlatego już teraz zachęcam do instalacji porządnej przeglądarki, na której z pewności się nie zawiedziesz.
Szerzej na temat Firefoksa opiszę w oddzielnym projekcie, jest to świetne narzędzie pracy, obok którego nie można przejść obojętnie.
Chrome#
Najmłodsze dziecko Google, z początku oparte na silniku WebKit, by w późniejszym czasie (od 28 wersji) przejść na własny silnik Blink. Miałem mieszane uczucia słysząc o kolejnej przeglądarce, w której przyjdzie mi testować pisane strony. Obawy okazały się bezpodstawne. Chrome bezproblemowo radzi sobie z obowiązującymi standardami. Osobiście zaskoczyła mnie szybkość renderowania stron oraz minimalistyczny interfejs. Przeglądarka obsługuje rozszerzenia, podobnie jak produkt Mozilli. Co prawda zaplecze i funkcjonalność nie dorównują tym z Firefoksa, ale może się to w każdej chwili zmienić. Z budżetem Google można zdziałać bardzo wiele, czego jesteśmy świadkami w przypadku ich przeglądarki oraz systemu Android.
Chrome jest maksymalnie odchudzonym browserem znakomicie nadającym się do przeczesywania WWW. Bardzo spodobała mi się prostota i szybkość aplikacji. Śmiem powiedzieć, że jest to jedyny konkurent, który pod względem popularności może dorównać a nawet przegonić Liska.
Opera#
O norweskim programie niewiele mogę napisać. W moim przypadku Opera nie znalazła swojego miejsca - do pracy używam Firefoksa. Nie oznacza to wcale, że jest słabą przeglądarką. Wręcz przeciwnie, wspiera wszystkie standardy, jest estetyczna i zawiera szereg opcji konfiguracyjnych.
Tym co wyróżnia Operę na tle konkurencji to zintegrowanie wielu usług w jeden produkt. Przeglądarkę polecam osobom, które nie mają czasu na wyszukiwanie i instalowanie odpowiednich rozszerzeń u konkurencji. Do zwykłego przeczesywania zasobów WWW nie potrzeba niczego więcej.
Aktualne wersje Opery wspierają obsługę rozszerzeń podobnie jak to ma miejsce u konkurencji. Lepiej późno niż wcale, należy poczekać na dopracowanie dodatków przez deweloperów, może dzięki temu Opera pozyska większe grono odbiorców.
Niestety od wersji 15 zrezygnowano z autorskiego silnika Presto i w całości przerzucono się na projekt Chromium (silnik Blink). Zmiana ta spowodowała porzucenie wielu wbudowanych rozwiązań, w które Opera wyposażona była od zawsze. Szkoda, Presto i obsługa JS w Operze były naprawdę na wysokim poziomie, ale ich dalszy rozwój wymagał dużych nakładów finansowych, którymi Opera nie dysponuje. Przesiadka na Chromium prawdopodobnie zagwarantuje obsługę wielu rozszerzeń pochodzących z tego środowiska, ale czy to wystarczy na przekroczenie chociażby 5% ogólnego udziału? Jaki jest sens przesiadania się na klona (nowa Opera), jeśli można skorzystać z oryginału (np. Chrome)?
Podsumowanie#
Każda przeglądarka, która w szybkim tempie łata swoje dziury (nie ma idealnych softów) oraz spełnia standardy sieciowe nakreślone przez W3C, jest mile widziana. Osobiście wybieram Liska ze względu na swoje rozszerzenia. Sam decyduję co w danej chwili jest mi potrzebne przy pracy. Dobre podejście programistów, w przyszłości większość przeglądarek dostosuje się do tej praktyki.
Używajcie czego chcecie, byle kod był rozwijany systematycznie. Pamiętajcie tylko, że to co najlepsze dla mnie nie musi być najlepsze dla wszystkich.
Podstawowe testy przeglądarek internetowych#
Wybierając przeglądarkę internetową największy nacisk połóżmy na respektowanie standardów sieciowych oraz bezpieczeństwo. Dopiero potem zwracajmy uwagę na takie aspekty jak funkcjonalność czy wygląd.
Jeśli chodzi o standardy mamy możliwość orientacyjnego przetestowania każdego produktu. Tworzone są specjalne aplikacje testujące, których celem jest wyłapywanie niedociągnięć silników renderujących strony.
Wszelkiego rodzaju testy zgodności ze standardami W3C, testy szybkości renderowania stron, mobilizująco wpływają na firmy produkujące przeglądarki internetowe. Jest to swoisty "bicz" i bodziec mobilizujący dla każdego programisty. Powoli zbliżamy się do ideału, kiedy strona napisana zgodnie ze standardami wyświetlana zostaje tak samo, niezależnie od użytego oprogramowania (marzenie każdego webmastera).
Jednym z najpoważniejszych testów dla przeglądarek są testy ACID - są to specjalnie przygotowane strony, wykonane zgodnie ze wszystkimi międzynarodowymi standardami. Jeśli przeglądarka pomyślnie przechodzi testy, to znaczy, że każda poprawnie napisana strona będzie w niej wyświetlana tak, jak tego sobie życzył jej autor. Do tej pory powstały trzy takie testy nazywające się kolejno ACID1, ACID2 i ACID3.
ACID1#
ACID1 jest pierwszą wersją testu w postaci strony internetowej badającą przeglądarki WWW. Strona testująca stworzona w październiku 1998 była ważnym elementem w ustanowieniu interoperacyjności pomiędzy wczesnymi przeglądarkami, szczególnie w przypadku specyfikacji CSS1. Test w odróżnieniu od innych tego typu projektów używał jednej strony na której sprawdzał wiele elementów.
Test Acid1 został wymyślony przez Todda Fahrnera, który był sfrustrowany brakiem testów potrzebnych do poprawienia zgodności pomiędzy przeglądarkami. Po przeanalizowaniu testu Bradena McDaniela, który użył grafiki referencyjnej by pokazać wyniki, Fahrner rozwinął dużo bardziej ogólny test, który ostatecznie był dziwaczną grafiką. W roku 1999 test został dołączony do zestawu testów CSS1 pod numerem 5.5.26.c
Aby sprawdzić możliwości przeglądarki wystarczy wejść na stronę z testem a następnie porównać uzyskany obraz z obrazem wzorcowym. Ten sposób testowania sprawdził się i jest stosowany również w kolejnych wersjach ACID.
Obecnie rola testu już jest zakończona - wszystkie ważne przeglądarki prawidłowo przechodzą pierwszy z testów ACID.
ACID2#
ACID2 tym razem opracowany został przez organizację WaSP (Web Standards Project) razem ze współtwórcą technologi CSS. WaSP (czyt. Osa) powołano do życia w 1998 roku przed wszystkim w celu zachęcania producentów przeglądarek internetowych do pełnej, poprawnej implementacji standardów i rekomendacji W3C. WaSP utrzymuje, że przyjęcie tych standardów przez wszystkich producentów zredukuje pracochłonność i koszty opracowywania aplikacji webowych o co najmniej 25%.
Główny nacisk w nowym teście został postawiony na poprawność interpretowania stylów CSS (odpowiadających za wygląd i zachowanie strony), a także: języka oznaczeń HTML, przezroczystości obrazków PNG i osadzania obrazków w kodzie strony poprzez Data URL. Szerszy opis testowanych technologi oraz dokładne objaśnienie znajduje się na stronie WaSP. Test nie wymaga od przeglądarek obsługiwania wszystkich elementów CSS2, a jedynie sprawdza te najważniejsze i najsłabiej zaimplementowane w dzisiejszych przeglądarkach.
Pomimo istnienia rekomendacji W3C niemal od początku istnienia przeglądarek internetowych zarówno Internet Explorer, jak i Netscape Navigator promowały własne, niestandardowe rozszerzenia, a także odmiennie implementowały istniejące rekomendacje. To powodowało, że twórcy stron musieli tworzyć oddzielne wersje witryn internetowych dla każdej z przeglądarek, a potem aktualizować je w zgodzie ze zmianami w przeglądarkach.
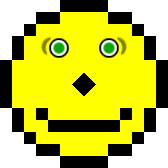
Aby sprawdzić przeglądarkę, wystarczy wejść na stronę z testem, wykonać go, a następnie porównać uzyskany obraz z obrazem wzorcowym. W czasie testu należy włączyć obsługę JavaScript.

Rysunek. Wzorcowa grafika dla testu ACID2
Uznaje się, że przeglądarka przeszła test jeśli przygotowana strona będzie w niej wyglądała identycznie jak obrazek wzorcowy, czyli jak żółta buźka z czarnym nosem. Przy czym ten nos powinien podświetlać się na niebiesko, gdy najedzie się na niego myszką, a czubek głowy nie powinien przesuwać się w czasie przewijania strony (odległość od górnej i lewej krawędzi okna przeglądarki ma być stała). To ostatnie oznacza, że czubek głowy wraz z innym elementem odłączy się od buźki (ponieważ reszta jest przewijana). Początkowo te dwa elementy są zasłaniane przez napis powitalny.
Kilka niesłusznych słów krytyki
Przeciwnicy testu Acid2 uważają, że nie spełnia on wszystkich swoich założeń. W przeglądarce prawidłowo przetwarzającej strony rzeczywiście wszystko powinno wyświetlać się prawidłowo, jednak jeśli tak nie jest, to trudno jest określić dokładnie, która cecha powoduje błędy. Jest to powiązane z bardzo dużą ilością właściwości testowanych w jednym czasie. Należy tu jednak dodać, że członkowie WaSP nie tylko stworzyli test, ale oferują też pomoc w identyfikacji problemów.
Zwraca się również uwagę na to, że selektywny dobór funkcji i właściwości języka CSS użytych w teście może spowodować, że część producentów skupi swoją uwagę na pracach jedynie nad nimi, traktując wynik testu w kategoriach marketingowych.
Microsoft zbagatelizował znaczenie testu Acid2, tłumacząc, że jego przejście nie gwarantuje zgodności ze standardami wyznaczanymi przez W3C (przemilczając fakt, że odwrotna relacja jest prawdziwa: zgodność z tymi standardami gwarantuje przejście Acid2).
Przeciwnicy testu zauważają, że zawiera on błędy w kodzie HTML i CSS, jednak jest to działanie celowe, gdyż ocenia on również zachowanie przeglądarki w sytuacjach nietypowych. Poprawna reakcja na błędny kod CSS jest wymagana przez specyfikację CSS i ignorowanie błędnych konstrukcji jest częścią testu. Przeglądarki muszą w odpowiedni sposób ignorować nieznane sobie konstrukcje żeby przyszłe wersje CSS (wyglądające dla nich jak błędny kod) nie powodowały dziwnych reakcji.
"Przeglądarka X nie przechodzi testu! (jeśli ustawię wielgachną czcionkę, przewinę stronę lub wyłączę pare rzeczy)" - test ma działać tylko przy domyślnych ustawieniach. Czubek buźki jest zrobiony za pomocą position:fixed i ma pozostać w tym samym miejscu okna nawet, jeśli strona jest przewijana. Wyjaśnienia autora testu.
Obecnie rola testu już jest zakończona - wszystkie ważne przeglądarki zostały poprawione na tyle, że przechodzą test (nawet IE8). Rozpoczął się wyścig o podbój Acid3.
ACID3#
Kolejnym testem spod skrzydeł WaSP jest ACID3. Ma on pomóc przeglądarkom internetowym w spełnieniu standardów wyznaczonych przez organizację W3C. Test był rozwijany od kwietnia 2007, a oficjalnie zakończony 3 marca 2008. Głównym twórcą Acid3 był Ian Hickson, który przygotowywał również poprzednią wersję - Acid2.
Poprzedni test sprawdzał standardy, które mają większe znaczenie w statycznych stronach. Obecny ma na celu sprawdzenie zdolności przeglądarek do wyświetlania i tworzenia dynamicznych stron według powszechnie przyjętych standardów tj. obiektowego modelu dokumentu (DOM) na poziomie 2 (DOM Level 2) i standardu dla dynamicznych skryptów wykonywanych po stronie użytkownika - ECMAScript (popularnie zwanym JavaScriptem). Kto ma ochotę może obejrzeć szczegółową listę badanych własności.
Acid3 przebiega nieco inaczej niż jego poprzednik. Składa się on z wielu mniejszych podtestów, które są uruchamiane zaraz po wejściu na stronę testową, a wyniki podawane są na bieżąco. Stąd łatwiej można ocenić, ile z testowanych właściwości nie działa jeszcze zgodnie ze standardami. Zgodnie z zaleceniami twórców, testy powinny być przeprowadzane przy standardowych ustawieniach przeglądarki, czyli takich, które posiadałby użytkownik, który nie chciał, bądź nie potrafił niczego zmienić po jej zainstalowaniu.
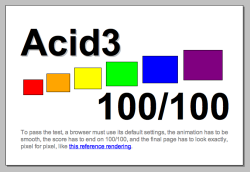
Aby przeglądarka przeszła test w całości, nie tylko musi osiągnąć wynik 100/100, ale także animacja powinna przebiegać płynnie, a po zakończeniu poszczególnych podtestów strona powinna wyglądać identycznie (co do piksela) jak strona wzorcowa oglądana w tej samej przeglądarce. Sama strona wzorcowa może jednak wyglądać nieco inaczej w różnych przeglądarkach ze względu na różnice w rasteryzacji czcionek.
Wymagana płynność animacji została określona na ok. 30 fps (33 ms na test). Można to zweryfikować oglądając szczegółowy raport wydajności i błędów. W tym celu, po zakończeniu testu, należy kliknąć myszką na A w słowie Acid (z Shiftem lub bez). Tak naprawdę tylko jeden podtest (nr 26) odpowiada za testowanie wydajności przeglądarki. Określenie "płynna animacja" oznacza, że żaden z testów nie może trwać dłużej niż 33 ms, przy czym według twórców tak naprawdę tylko wspomniany podtest nr 26 powinien zajmować więcej czasu. To wszystko przy założeniu, że dane są pobierane z cache'u przeglądarki, a więc przy ponownym uruchomieniu testu. Jednak w związku z tym, że standardy nie określają ściśle wydajności, wynik liczbowy 100/100 jest wystarczający do przejścia testu w sensie zgodności ze standardami.
W początkowych wersjach testu tylko trzy przeglądarki uzyskały wynik 100/100. Były to: Safari (od wersji 3.1), Opera (od wersji 10) oraz Chrome (od wersji 2). Niestety w każdym przypadku niektóre podtesty były jeszcze zbyt wolne, by test był w pełni udany. Liskowi (wersja 3.7a1) niewiele brakowało do szczęścia, wynik 96/100 nie był żadnym wstydem.
7 września 2011 Ian Hickson (z Google'a) oraz Håkon Wium Lie (z Opery) ogłosili, że niektóre testy Acid3 związane z fontami SVG, animacjami SMIL w SVG i paroma innymi zostały wyłączone. Zmiany te spowodowały, że część przeglądarek, które miały wówczas problemy z tymi testami, zaczęły przechodzić cały test Acid3 w sensie zgodności z testowanymi standardami (m.in. Internet Explorer oraz Firefox). Jak tłumaczył Ian Hickson, zmiany były spowodowane koniecznością wprowadzenia zmian w samych standardach. Jeśli ktoś chciałby dowiedzieć się dlaczego Firefox zatrzymywał się na barierze 96/97 punktów może przeczytać następujący artykuł.
Walka o ACID3 zostaje zakończona. Miło patrzeć, kiedy czołowi producenci przeglądarek internetowych w pierwszej kolejności starają się respektować ustanawiane standardy sieciowe.
ECMAScript Test262 (wchłonięty Sputnik)#
Aktualnie toczy się nieustanny wyścig silników skryptowych. Co prawda kilka milisekund przewagi jednej przeglądarki nad drugą większej różnicy nie robi, ale producenci muszą mieć argumenty do zareklamowania własnych produktów.
Niektóre zespoły deweloperskie w pogoni za coraz lepszymi czasami zapominają, że kod ECMAscriptu ma się wykonywać nie tylko szybko, ale także poprawnie. Pierwszym tego typu narzędziem w zapewnieniu zgodności ze specyfikacją posłużyć miał stworzony przez Google - Sputnik.
Projekt gromadził 5000 podtestów oraz dotykał wszystkich aspektów języka JavaScript, zdefiniowanych w trzeciej edycji specyfikacji ECMA-262. Mógł być postrzegany jako kontynuacja i uzupełnienie dla istniejących narzędzi testowania zgodności przeglądarek ze standardami, takich jak np. Acid3. Sputnik nie testował tego, jak szybko przeglądarka wykonuje skrypty, lecz czy robi to poprawnie. Obecnie projekt Google'a został zamknięty, a wszystkie testy włączono do narzędzia ECMAScript Test262.
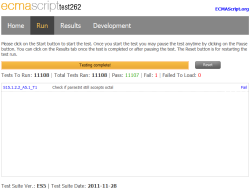
Test262 to zestaw testujący zgodność między JavaScriptem (zaimplementowanym w przeglądarce) a specyfikacją ECMA-262 (obecnie w edycji 5). Narzędzie zawiera ponad jedenaście tysięcy indywidualnych testów, z których każdy testuje niektóre wymagania specyfikacji ECMAScript. Test rozwijany jest przez członków Ecma TC39.
Projekt (dnia 18.12.2011) nie jest ukończony. Cześć specyfikacji ES5 jest sprawdzana w całości, inne zaś mają tylko częściowe pokrycie. Niektóre testy mogą być nieważne, lub dawać fałszywie dodatnie lub ujemne wyniki. Perfekcyjne przejście testu nie gwarantuje, że JS w przeglądarce jest w całości zgodny ze specyfikacją. Ponieważ testy są nieustannie modyfikowane i dodawane, wyniki uzyskane z różnych godzin czy dni nie powinny być bezpośrednio porównywane ze sobą.
W celu uruchomienia testu należy wcisnąć przycisk Start (zakładka Run) na stronie projektu. Przetestowanie całości zajmuje sporo czasu. W czasie pracy możliwe jest pauzowanie działania. Co ciekawe, jeśli w czasie działania przeglądarka ulegnie zawieszeniu, możliwe jest jej ponowne uruchomienie i kontynuowanie sprawdzania od ostatniego, zapamiętanego kroku. Problematyczny test zostanie dodany do czarnej listy i w przyszłości pominięty.
Po zakończeniu pracy możemy obejrzeć ile testów zostało wykonanych błędnie, poprzez kliknięcie na danym teście można podejrzeć jego kod. W dziale Results możemy przeglądać stan i kod wszystkich testów, które podzielono na grupy tematyczne. Ponowne uruchomienie narzędzia wiąże się ze zresetowaniem danych (kliknięcie na Reset). Z moich prywatnych testów wynika, że prym wiedzie tutaj Opera, co zresztą można wywnioskować z powyższego screena.
SunSpider JavaScript Benchmark#
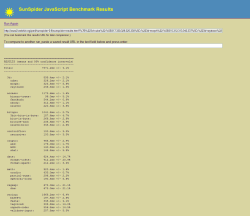
SunSpider (od Safari/WebKit) jest benchmarkiem służącym tylko i wyłącznie do pomiaru wydajności JavaScript. Test nie obejmuje obiektowego modelu dokumentu (DOM) oraz innych przeglądarkowych API. Przeznaczony jest do porównywania różnych wersji tej samej przeglądarki, oraz różnych przeglądarek względem siebie.
Benchmark testuje wydajność przeglądarek w następujących obszarach: obliczenia przygotowujące dane dla renderingu 3D, dostęp do danych, operacje bitowe, kontrola przepływu (warunki, pętle, rekurencja), kryptografia, przetwarzanie dat, różne obliczenia matematyczne, wyrażenia regularne, operacje na łańcuchach znaków.
Dostępne testy to: 3d-sube, 3d-morph, 3d-raytrace, access-binary-trees, access-fannkuch, access-nbody, access-nsieve, bitops-3bit-bits-in-byte, bitops-bits-in-byte, bitops-bitwise-and, bitops-nsieve-bits, controlflow-recursive, crypto-aes, crypto-md5, crypto-sha1, date-format-tofte, date-format-xparb, math-cordic, math-partial-sums, math-spectral-norm, regexp-dna, string-base64, string-fasta, string-tagcloud, string-unpack-code, string-validate-input.
Aby przeprowadzić kompleksowy test wystarczy wejść na stronę projektu, uruchomić go klikając "StartNow !" - na samym dole. Oczywiście należy włączyć obsługę JavaScriptu.
Po uruchomieniu należy zachować cierpliwość. Pętle wykonywane są przez wszystkie próbne przypadki pięć razy i mogą potrwać minutę lub dłużej zanim zostaną ukończone.
Dodatkowo po ukończeniu testu otrzymujemy adres URL z wynikami, możemy rozpocząć nowy test a po ukończeniu porównać go z ostatnio przeprowadzonym (w jednym oknie), wygodne rozwiązanie.
Dromaeo JavaScript Performance Test Suite#
I jeszcze jeden test JavaSciptu, autorem jest John Resig. Więcej szczegółowych informacji znaleźć można na oficjalnej stronie projektu. Przed uruchomieniem testu należy wybrać jego zakres i cierpliwie czekać na wyniki. Bez problemu możemy przerywać/wznawiać test przyciskiem Pause, nie wpłynie to na ostateczny wynik. Należy uzbroić się w cierpliwość, w zależności od ilości testowanych własności szacowany czas testu może wynieść kilkanaście minut.
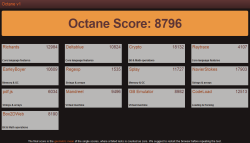
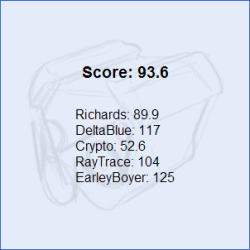
V8 Benchmark Suite i Octane#
Strona zawiera mieszankę JavaScriptu użytego w teście. Benchmark opracowany został przez Google. Wynik końcowy obliczany jest geometrycznie. Wyższy wynik oznacza lepsze wykonanie testu.

Rysunek. Wyniki testu V8 Benchmark Suite
Na przestrzeni lat powstało wiele wersji tego testu (ostatnia oznaczona numerem 7). Każde kolejne wydanie poprawia i jednocześnie usprawnia to, co zostało opracowane do tej pory. Należy pamiętać, że test nie pokrywa wszystkich funkcji JavaScript, dlatego uzyskane punkty nie muszą idealnie odzwierciedlać wzrostu wydajności we własnych aplikacjach. Samo testowanie obejmuje jedynie czysty JavaScript, kiedy aplikacje internetowe działają w środowisku przeglądarki. Czyli wpływ na szybkość aplikacji mają również takie zagadnienia jak połączenie sieciowe, manipulacja DOM oraz rendering strony.
Octane jest rozwinięciem V8 Benchmark Suite, który został wzbogacony o kilka istotnych pomiarów (13 testów, z czego 5 nowych). Są to m.in. testy dotyczące ładowania plików PDF, GM Emulator (emulator przenośnej konsoli Nintendo wyświetlającej 3D) czy Game Physics Simulation (więcej).
Kraken#
Jeden z nowszych benchmarków JavaScriptu utworzony przez samą Mozillę. Założeniem nowego testu było analizowanie prędkości tych poleceń, które faktycznie wykorzystywane są w typowych webowych aplikacjach. Kraken powstał na bazie SunSpidera (z lekkimi modyfikacjami).
Benchmark uruchamiamy przyciskiem "Begin". Przed rozpoczęciem pobrana zostanie duża ilość danych. Sam test trwa sporo czasu i w znacznym stopniu obciąża przeglądarkę internetową. Jako wynik zwracany jest czas wykonania w milisekundach, im mniej tym silnik przeglądarki jest szybszy. Podobnie jak w SunSpiderze możemy porównywać rezultaty ze sobą.
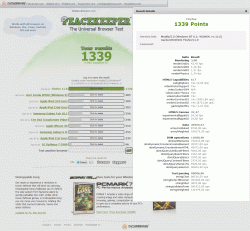
Peacekeeper#
Jest to narzędzie utworzone przez firmę Futuremark (producenta popularnych programów 3DMark oraz PCMark) służące do przeprowadzania testów wydajności przeglądarek - w szczególności JavaScriptu.
W skład pierwotnej wersji benchmarku wchodziło pięć głównych testów (Data structures, DOM operations, Text Parsing, Rendering, Real life example). Później rozwinięto i uzupełniono testy o składniki HTML5 (Canvas, WebGL, Video, Web Worker itd.). Aplikacja testuje w szczególności prędkość operacji wykonywanych w modelu DOM przeglądarki, jak również prędkość renderowania grafiki. Więcej szczegółowych informacji znajdziesz w oficjalnym FAQ. Test można uruchomić pod najpopularniejszymi obecnie na rynku przeglądarkami internetowymi.
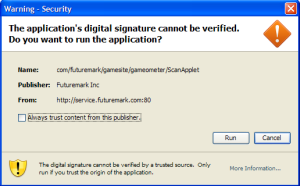
Warto zaznaczyć, że jest to jeden z pierwszych benchmarków rozwijanych przez zewnętrzną firmę, niezwiązaną z rynkiem przeglądarek internetowych. Test jest udostępniony w postaci appletu Java, więc przeglądarka musi mieć włączoną obsługę języka Java.
W celu uruchomienia benchmarku wystarczy wejść na stronę projektu i wcisnąć duży przycisk Test Your Browser GO. Warto zwrócić uwagę, że test ma możliwość wykrycia naszych podzespołów komputerowych: procesora, grafiki i pamięci RAM - oczywiście musimy zezwolić na taką możliwość. Przed uruchomieniem natywnego testu wyskoczy nam okno alarmowe, w którym zezwalamy lub też nie na pobranie informacji sprzętowych (patrz zdjęcie poniżej).
Jeśli ktoś dba o własną prywatność, może anulować zezwolenie, wówczas test przeprowadzony zostanie bez określenia sprzętu.
Aby uzyskać dokładny pomiar wydajności przeglądarki, spróbuj nie dotykać okna Peacekeeper, kiedy benchmark pracuje. Najlepiej, kiedy test pracuje we własnym oknie przeglądarki, bez żadnych innych okien lub kart.
Wynik testu zwracany jest w punktach, im większa wartość tym szybsza przeglądarka. Z oczywistych względów porównania powinny dotyczyć wyników pochodzących z tej samej platformy sprzętowej i systemowej. Oprócz prezentacji wyników uzyskanych przez przeglądarkę na naszym sprzęcie, otrzymujemy również wyniki z ostatnich testowanych konfiguracji.
SlickSpeed Selector Test#
Jest testem prędkości i wydajności dla bibliotek JavaScript. Każdy framework jest uruchamiany we własnej ramce (iFrame). Test polega na uruchamianiu selektora po selektorze z odpowiednią przerwą pomiędzy kolejnymi wywołaniami. Test jest uruchamiany w neutralnym środowisku. Żadna biblioteka lub framework nie jest dodana do głównego testu w celu uniknięcia faworyzacji jakiegoś skryptu biorącego udział w teście.
W celu uruchomienia benchmarku wystarczy wcisnąć przycisk star test. Większy zbiór badanych, starszych bibliotek znajdziemy na blogu Dziudka.
Powyższy benchmark testuje dosyć stare wersje bibliotek. W Internecie znajduje się wiele witryny sprawdzających wydajność najnowszych frameworków np. SelectorSpeed.
CSS Selectors Test#
Test napisany przez Nielsa Leenheera sprawdza obsługę selektorów CSS3 w przeglądarkach internetowych. Po rozpoczęciu benchmarku automatycznie uruchomiona zostaje duża liczba mniejszych podtestów, które określą czy badana przeglądarka poprawnie obsługuje selektory CSS. Jeśli jakiś nie jest obsługiwany, zostanie odpowiednio wyszczególniony. Możemy kliknąć na każdy selektor by zobaczyć wynik oraz mały przykład wraz z wyjaśnieniem każdego testu.
Ponieważ technicznie niemożliwa jest symulacja pewnych, wzajemnych oddziaływań użytkownika test został odpowiednio ograniczony. W związku z tym pomijane są następujące selektory: :hover, :active, :focus and :selection.
W celu rozpoczęcia testu należy kliknąć na przycisk Start the CSS Selector test i cierpliwie poczekać (koniecznie włączyć obsługę JavaScript). Badaniu poddane zostaną 43 selektory oraz wykonana zostania liczba 578 mniejszych testów. Wyniki ukażą się nam w przejrzystej formie.
Brak obsługi nie oznacza całkowitego braku wsparcia dla danego selektora w konkretnej przeglądarce. Oznacza to, że nie przeszedł on jednego lub kilku z kilkudziesięciu testów, sprawdzających szczególne przypadki zastosowania. Najlepiej samemu przeprowadzić testy i przeczytać szczegółowe komentarze przy każdym z nich.
Z witryny CSS3.info możemy dowiedzieć się wielu interesujących rzeczy dotyczących nowego standardu. Warto zapoznać się ze statusami modułów (na które nowe style zostały podzielone) oraz wieloma przykładami.
CSS3 nie jest jeszcze dobrze obsługiwany przez przeglądarki. Nie ma w tym nic dziwnego, nowy standard nie został jeszcze ukończony, należy uzbroić się w cierpliwość.
CSS Rendering Benchmark#
Kolejny ciekawy test, jednak tym razem sprawdzający szybkość działania poleceń CSS. Benchmark polega na wypozycjonowaniu i ostylowaniu ok. 2500 elementów div. Niestety obejmuje on także niektóre polecenia JavaScript, także badania nie są w pełni niezależne.
Jeśli ktoś uważa, że taka ilość elementów div jest niewystarczająca może edytować plik i zwiększyć ją np. czterokrotnie.
W celu uruchomienia testu udaj się na oficjalną stronę projektu i koniecznie zapisz ją na dysku lokalnym swojego komputera. Test nie jest poprawny jeśli uruchomisz go na serwerze WWW. Spowodowane jest to tym, że wynik obciążony będzie czasem ładowania w przeglądarkach, które używają progresywnego renderowania. Następnie należy otworzyć w przeglądarce stronę testową zapisaną na dysku i uruchomić test przyciskiem Get All DIV's.
Dodatkowo w prawym górnym rogu ukaże nam się czas wczytywania strony (pod warunkiem, że wczytamy ją z dysku lokalnego).
Osobiście nie zauważyłem różnicy w wynikach testu na dysku lokalnym jak i na serwerze WWW. Bardzo pozytywnie zaskoczyła mnie Opera, przeglądarka uzyskała rewelacyjne czasy.
GUIMark#
Test utworzył Sean Christmann, doświadczony architekt interfejsów użytkownika z firmy EffectiveUI. GUIMark pozwala na porównanie wydajności rozmaitych frameworków i technologii wykorzystywanych przy projektowaniu bogatych aplikacji internetowych takich jak: Adobe Flex/Flash, Java Swing, Microsoft Silverlight czy wreszcie Ajax/DHTML.
Test znakomicie nadaje się do analizy jak szybko aplikacja może pobierać dane z serwera, parsować je i renderować w tabeli na różnych platformach systemowych i sprzętowych. Co ciekawe okazuje się, że Mac OS X jest pod tym względem przeciętnie dwa razy wolniejszy od Windows XP. Do tej pory najbardziej znanym testem tego typu był Bubblemark, który renderował prostą animację odbijających się kulek.
Referencyjna konstrukcja została pierwotnie utworzona wykorzystując Flex, a następnie przeniesiona do technologii wymienionych wyżej. Aby ją uruchomić należy wejść na stronę testową i kliknąć przycisk Run Test (górny, lewy róg). Po kilku chwilach otrzymamy wyniki w postaci wykresu. Podobnie możemy wykonać pozostałe testy (HTML, Java 5 Swing, Silverlight 1 / Javascript, Silverlight 2 Beta / C#) i porównać otrzymane wyniki.
Z biegiem czasu udostępniono nowe testy GUIMark 2 oraz GUIMark 3 (pomiar wydajności urządzeń mobilnych). Tym razem testy podzielone zostały na 3 główne kierunki: wykresy wektorowe, bitmapy oraz renderowanie tekstu. Badania obejmują jedynie technologie HTML5 oraz Flash. W wersji 3 umieszczono kilka wariantów testowych głównych kierunków. Możliwości HTML5 i nowego API dla JavaScriptu w porównaniu ze starymi rozwiązaniami robią wrażenie.