Odsyłacze#
Odsyłacz pocztowy#
<a href="mailto:adres e-mail">Opis odsyłacza</a>
Polecenie pozwala utworzyć odnośnik pocztowy dla czytelnika, przeznaczony do wysyłania e-maili pod wskazany adres. W konstrukcji URI korzystamy ze specjalnego protokołu mailto.
Po kliknięciu takiego odsyłacza, list nie zostanie wysłany natychmiastowo, lecz nastąpi otwarcie domyślnego programu pocztowego użytkownika (np. Outlook Express), w którym będzie on mógł wpisać treść listu, a potem go wysłać do wskazanego adresata.
Bezpośrednie podanie swojego adresu e-mail na stronie WWW może poskutkować zalewem Twojej skrzynki spamem, czyli niechcianą korespondencją reklamową.
Krótki przykład:
<p>W razie nieścisłości wyślij e-mail na adres
<a href="mailto:mojadres@domena.pl">mojadres@domena.pl</a>.</p>Efekt:
W razie nieścisłości wyślij e-mail na adres mojadres@domena.pl.
Dodatkowe parametry odsyłacza pocztowego#
Listy możemy opatrzyć wstępnie predefiniowanymi informacjami:
- Domyślny temat
<a href="mailto:adres e-mail?subject=temat listu">Opis odsyłacza</a>
- Kopia listu wysłana do podanej osoby
<a href="mailto:adres e-mail?cc=adres e-mail kopii">Opis odsyłacza</a>
- Ukryta kopia (żaden inny odbiorca listu nie zobaczy adresu w BCC)
<a href="mailto:adres e-mail?bcc=adres e-mail kopii ukrytej">Opis odsyłacza</a>
- Domyślny tekst w ciele listu (bezpośrednio w oknie edycji)
<a href="mailto:adres e-mail?body=tu wpisz tekst">Opis odsyłacza</a>
- Wysłanie do kilku osób jednocześnie (ilość dowolna)
<a href="mailto:pierwszy adres e-mail;drugi adres e-mail;trzeci adres e-mail">Opis odsyłacza</a>
Wszystkie powyższe parametry możemy łączyć ze sobą za pomocą znaku "&" (encja &) w następujący sposób:
<a href="mailto:pierwszy adres e-mail;drugi adres e-mail;trzeci adres e-mail?subject=temat listu&cc=adres e-mail kopii&bcc=adres e-mail kopii ukrytej&body= wpisz treść listu">Opis odsyłacza</a>
W hiperłączu pocztowym operujemy adresem URL, dlatego wszystkie znaki specjalne (&, "", %, spacja, przejście do nowej linii itd.) należy zakodować przez urlencode.
Prosty przykład użycia:
<p><a href="mailto:adres1@wp.pl;adres2@wp.pl;?subject=Uwagi:&cc=adres3@wp.pl
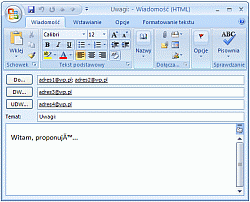
&bcc=adres4@wp.pl&body=Witam, proponuję...">Odsyłacz pocztowy rozszerzony</a></p>Efekt:
W przypadku systemu Windows jeśli w dokumencie została użyta strona kodowa inna niż Windows-1250, mogą pojawić się problemy z polskimi znakami (zwróć uwagę na ilustrację). Na dzień dzisiejszy nie ma idealnego rozwiązania działającego z każdym oprogramowaniem. Najlepiej nie używać polskich znaków diakrytycznych w odsyłaczach pocztowych. Ewentualnie można wykorzystać URL Encoder dla leciwej strony kodowej Mocrosoftu.
Ochrona adresu e-mail#
Umieszczanie adresów pocztowych w jawnej formie nie jest najlepszym pomysłem. W Internecie znajduje się wiele żniwiarek (harvesters) - czyli specjalnych programów automatycznie wyłapujących adresy e-mail na stronach WWW. W efekcie ich działania nasze skrzynki pocztowe uginają się od reklam wszelakiej maści.
Idealnej obrony przed niechcianą korespondencją nie ma. Zawsze możemy próbować oszukać proste żniwiarki wykorzystując podstawowe triki.
Podawanie fałszywego adresu#
Istnieją dwie podstawowe strategie zniekształcania (munging) adresów pocztowych. Pierwsza polega na modyfikowaniu adresu tak, by był on nieczytelny dla botów, ale łatwy do skorygowania przez człowieka. Druga polega na ukryciu adresu przed botami.
Od strony technicznej, w pierwszym sposobie dodajemy do adresu pewien losowy tekst nie będący częścią adresu. Większość osób bez problemu zrozumie, że pewne znaki należy usunąć przed wysłaniem. Dla przykładu, ten sam adres przedstawiony na trzy sposoby:
- piotr@USUNTOdomena.pl
- piotrUSUNTO@domena.pl
- ciotr@domena.cl (zamień C na P)
Spamboty wyłapią taki adres, ale wysłanie wiadomości przez spamera będzie niemożliwe. Niestety, w niektórych przypadkach metoda nie minimalizuje obciążenia po stronie usługodawcy poczty. Generowane e-maile niepotrzebnie będą obciążały serwery, nawet jeśli adresy są niepoprawne. Ponadto część osób może nieprawidłowo zinterpretować wskazówki.
Druga możliwość to ukrycie adresu przed żniwiarkami. Większość programów przeszukuje zawartość strony pod względem znaków występujących w adresach pocztowych. W każdym adresie zawsze występuje znak małpki (@). Jeśli umiejętnie wyeliminujemy wspomniany symbol większość niecnego oprogramowania polegnie. Przykładowo:
- piotr-małpa-domena.pl
- piotr(małpa)domena.pl
- piotr(małpa)domena(kropka)pl
- piotr(Shitf + 2)domena.pl
Podobnie jak w poprzednim przypadku i tym razem część użytkowników może mieć problemy z prawidłowym odczytaniem adresu e-mail. Kontakt może zostać utrudniony. W kolejnej metodzie pokażę jak temu zaradzić.
Zapis ASCII#
W HTML-u wszystkie znaki mają odpowiednik w postaci encji (nazywanych bądź numerowanych). Korzystając z nich możemy umieścić w kodzie strony zawartość całego atrybutu href="". Przeglądarki automatycznie przekonwerterują kod do postaci czytelnej dla człowieka. Większość botów nie rozpoznaje wspomnianego zapisu i ignoruje podane w ten sposób adresy. Prosty generator z instrukcją obsługi znajduję się na stronie Project Honey Pot.
Przykładowy kod:
<p><a href="mailto:adres1@
wp.pl">Wyślij wiadomość do autora</a></p>Efekt:
Najlepiej podmieniać wszystkie znaki umieszczane w href - nie samą kropkę (.) lub małpę (@) z adresu.
Wstawki obrazkowe#
Część adresu e-mailowego możemy zastąpić grafiką. Najczęściej trik ogranicza się do podmiany znaku @ np. mójadres. domena.pl
domena.pl
W obrazku możemy wykorzystać symbol pochodzący z odmiennej czcionki niż ta stosowna na stronie internetowej. Obejście tego typu zabezpieczenia, bez utworzenia skomplikowanego systemu OCR jest mało prawdopodobne.
Selektor CSS#
Ciekawą opcją jest zastosowanie specjalnego selektora CSS umożliwiającego wstawienie treści przed określonymi elementami. Niestety stare przeglądarki (IE6, IE7) nie obsługują wykorzystywanego polecenia.
Dla lepszego zobrazowania metody proponuję odwiedzić stronę testową.
Wstawki JavaScript#
Kolejna metoda polega na zastosowaniu odpowiedniego skryptu. W kodzie strony nie umieszczamy żadnych adresów e-mail, całość w czytelnej formie generowana jest przez silnik JS po stronie użytkownika.
Dla osób wyłączających obsługę skryptów adres pocztowy możemy umieścić w elemencie noscript np. stosując wstawki obrazkowe lub jedną z wcześniej wspomnianych metod.
W zależności od potrzeb można utworzyć dowolny skrypt. Język JavaScript jest stosunkowo łatwy w opanowaniu. Do najprostszych zastosowań wystarczy poniższy kod:
<script type="text/javascript">
/* <![CDATA[ */
var login = 'jan_nowak';
var domena = 'example.com';
var dodatkowe_parametry = '?subject=Temat listu&body=Wprowad%9F%20tre%9C%E6:';
var opis = 'Napisz do autora';
document.write('<a hr' + 'ef="mai' + 'lto:' + login + '\x40' + domena + dodatkowe_parametry + '">');
if (opis){
document.write(opis + '<'+'/a>');
}
else{
document.write(login + '\x40' + domena + '<'+'/a>');
}
/* ]]> */
</script>Pomimo wielu zalet nie jest to idealna metoda. Większość czytników ekranu nie obsługuje JavaScriptu i pomija grafikę. Także użytkownicy przeglądarek tekstowych (np. Lynx) niewiele zobaczą. Z tego powodu, na stronie zawsze powinniśmy umieszczać alternatywną formę kontaktu, dostępną dla każdego.
Filtry antyspamowe#
Ostatnią deską ratunku są specjalne filtry, działające po stronie klienta, również takie, które "uczą się" wyszukiwać pewne słowa charakterystyczne dla takich przesyłek. Te najbardziej zaawansowane - korzystające z tzw. filtru Bayesa - potrafią analizować cała strukturę e-maila przed podjęciem decyzji czy zakwalifikować go jako spam czy nie.
Żadne z rozwiązań filtrujących nie jest doskonałe i te, które filtrują dużą część spamu, mogą też niezamierzenie odfiltrować list wysłany w dobrej wierze.
Im więcej będzie różnorodnych technik tego typu, tym trudniejsze będzie kolekcjonowanie adresów. Jeśli konieczne jest podanie adresu wprost, najlepiej przeznaczyć na to dodatkowe konto lub alias pocztowy.
Zachęcam do zapoznania się z całym poradnikiem przeciwko sbambotom umieszczonym na stronie Project Honey Pot.