Formatowanie treści#
Podział elementów#
Jak zdążysz się przekonać, język (X)HTML posiada dosyć sporą liczbę znaczników - około stu. Część elementów, ze względu na własności możemy podzielić na określone grupy.
Trzy najpopularniejsze zestawienia obejmują podział ze względu na:
- charakter elementów: elementy blokowe, elementy liniowe
- sposób wyświetlania: wyświetlanie blokowe, wyświetlanie liniowe
- semantyczność elementów: elementy prezentacyjne, elementy semantyczne
Charakter elementów a wyświetlanie#
W ogólnodostępnych materiałach najwięcej niespójności występuje przy podziale na elementy blokowe i liniowe. Część osób myli pojęcia związane z charakterem elementów a sposobem wyświetlania. Pora na małe uściślenie pojęć.
Charakter elementów#
Specyfikacja (X)HTML jasno określa, które znaczniki zaliczane są do elementów blokowych, a które do elementów liniowych (zobacz wykaz).
Ciężko ułożyć uniwersalne reguły dla tych elementów, ponieważ nie w każdym przypadku się sprawdzają. Ogólnie można przyjąć, że:
- elementy blokowe (block elements) - generalnie mogą zawierać wewnątrz siebie tekst, jak również inne elementy blokowe oraz liniowe. Elementy te zostały pomyślane do tworzenia obszerniejszych struktur niż elementy liniowe. Przykładowe elementy blokowe:
div,ul,ol,dl,h1-h6,address.Podczas wyświetlania elementów blokowych w przeglądarce, automatycznie dodawane są znaki końca linii (tak, że każdy taki element jest wyświetlany w nowej linii), opcjonalnie linijki przerwy przed oraz po takim bloku. Przy domyślnych stylach nie można umieścić obok siebie, w jednej linii, dwóch elementów blokowych np. nagłówków (występuje one zawsze jeden pod drugim).
- elementy liniowe (inline elements) - nazywane także elementami wewnętrznymi, generalnie mogą zawierać wewnątrz siebie tekst i inne elementy liniowe. Przykładowe elementy liniowe:
b,q,cite,code,var,kbd.Elementy takie są wyświetlane normalnie, tzn. bez dodawania dodatkowych interlinii przed i po (tak jak zwykły tekst). Dwa elementy liniowe mogą znajdować się w jednej linii - obok siebie, w jednym wierszu, np.
<span>lub<small>.
Można powiedzieć, że charakter elementów w dużym uogólnieniu definiuje jego dopuszczalną zawartość. Oczywiście na podstawie tego podziału nie da się jasno określić możliwej zawartości każdego elementu. Wszystkim znacznikom jasno określono dopuszczalną zawartość, w niektórych przypadkach odbiega ona od ogólnych formułek. Przykładem może być element <p>, który zaliczany jest do elementów blokowych, ale nie może zawierać żadnych innych elementów blokowych (nawet siebie).
Innym ciekawym przykładem odbiegającym od reguły może być element <object>. Zaliczony został do elementów liniowych, chociaż może zawierać zarówno elementy blokowe jak i liniowe.
Elementy zastępowane#
Czasami można się zetknąć z jeszcze jednym podziałem elementów:
- elementy zastępowane (replaced elements)
- elementy niezastępowane (nonreplaced elements)
Elementy zastępowane to te, których zawartość jest zastępowana przez coś, co nie jest bezpośrednio reprezentowane w treści dokumentu. Najpopularniejszym elementem xHTML tego typu jest <img>, zastępowany przez plik obrazka. Tak naprawdę img nie zawiera żadnej treści, co widać na poniższym przykładzie:
<img src="paputek.gif">Element nie przedstawia niczego, dopóki nie skieruje się go na jakąś zewnętrzną treść (w tym przypadku obrazek określony w atrybucie src=""). Podobnie element input zastępowany jest przez przycisk opcji, pole wyboru bądź pole tekstowe, w zależności od określonego typu (atrybut type=""). Wyświetlane elementy zastępowane generują również pojemniki (jest to istotne w przypadku CSS).
Elementy niezastępowane mają zawartość bezpośrednio zdefiniowaną w dokumencie. Przykładowo <span>Witaj świecie!</span> jest elementem niezastępowanym, a tekst "Witaj świecie" zostanie wyświetlony przez przeglądarkę. Podobnie będzie w przypadku akapitów, nagłówków, komórek tabeli, list i prawie wszystkich pozostałych elementu xHTML.
Wyświetlanie elementów#
Wyświetlanie to osobne zagadnienie. Każdy element ma domyślnie zdefiniowaną prezentację (w tym sposób wyświetlania). Za pomocą CSS (właściwość display) możemy zmienić sposób domyślnego wyświetlania większości znaczników, tzn. elementy blokowe możemy wyświetlić w linii, podobnie elementy liniowe możemy wyświetlić w bloku.
Najważniejszą kwestią jest zrozumienie, że zmiana sposobu wyświetlania elementu nie może zmienić jego charakteru. Przeanalizujmy następujący przykład:
<p>To jest akapit z <em>elementem wewnętrznym</em> w nim zawartym.</p>Za pomocą CSS możemy zmienić sposób wyświetlania elementów:
<p style="display:inline">To jest akapit z <em style="display:block">elementem wewnętrznym</em> w nim zawartym.</p>Powyższy zapis jest jak najbardziej poprawny. Sprawia, że generowany jest pojemnik blokowy wewnątrz pojemnika wewnętrznego. Jest to dopuszczalne i nie narusza żadnej specyfikacji. Jedynym problemem byłaby sytuacja, gdyby spróbować odwrócić zagnieżdżenie elementów:
<em style="display:block">To jest akapit z <p style="display:inline">elementem wewnętrznym</p> w nim zawartym.</em>Bez względu na sposoby wyświetlania określone w CSS nie będzie to poprawna konstrukcja w xHTML. Pamiętajmy zatem, że wygląd dokumentu (prezentacja) to odrębny temat, za który odpowiadają arkusze stylów, natomiast struktura dokumentu określona zostaje za pomocą języka xHTML.

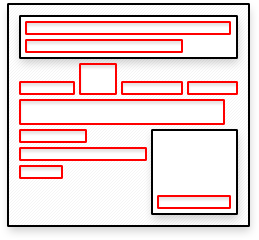
Rysunek. Wizualna prezentacja elementów blokowych (czarne) i liniowych (czerwone)
Semantyczność elementów#
W języku (X)HTML wyróżniamy dwa podstawowe typy elementów określających atrybuty tekstu:
- elementy prezentacyjne - przestarzałe znaczniki, których celem jest tylko i wyłącznie zmiana wyglądu tekstu, który obejmują, bez żadnego odniesienia do znaczenia tego tekstu. Obecnie nie należy ich stosować, w zamian polecam arkusze stylów.
- elementy semantyczne - określają semantykę (znaczenie) tekstu, który obejmują. Zwykle niosą ze sobą również odpowiednie formatowanie (prezentację), ale nie jest to wymagane.
Szerzej na temat wyżej wymienionych elementów rozpisałem się w rozdziale "Semantyka". Nie bez powodu umieściłem go w dziale "Podstawy", jest to bardzo ważne zagadnienie, z którym powinieneś zapoznać się w pierwszej kolejności.
Wykaz elementów blokowych i liniowych#
Do elementów blokowych zaliczamy:
pdivh1, h2, h3, h4, h5, h6ol, ul, dlhrpreformtablecenteraddressblockquotefieldsetnoscriptnoframesisindexmenu
Do elementów liniowych zaliczamy:
b, basefont, big, font, i, small, tt, s, strike, u, sub, sup(prezentacyjne)abbr, acronym, cite, code, dfn, em, kbd, q, strong, samp, var(semantyczne)a, bdo, br, img, map, object, script, spanbutton, input, label, select, textareaapplet, iframe
Bez przypisania
html, head, body, meta, link, base, style, titlecaption, col, colgroup, tbody, td, tfoot, th, thead, trlegend, optgroup, optionli, dt, ddarea, dir, ins, del, frame, frameset, param
Ze względu na obszerność tematu, niektórym elementom poświęcony został osobny rozdział.
Podsumowując, zazwyczaj nie ma potrzeby zawracania sobie głowy powyższymi podziałami. Przy tworzeniu dokumentu xHTML należy stosować znaczniki zgodnie z ich przeznaczeniem, pamiętając o odpowiednim zagnieżdżeniu. Jeśli domyślny wygląd (wyświetlanie) nie pasuje do naszego konceptu, zawsze możemy wszystko zmienić za pomocą CSS.