Szkielet dokumentu#
Nawigacja#
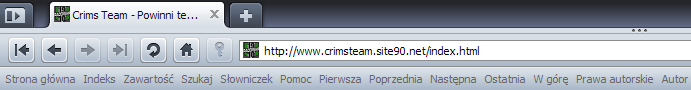
Nowoczesne przeglądarki (np. Firefox lub Opera) pozwalają określić bezpośrednio z poziomu strony WWW dodatkowe punkty nawigacyjne w serwisie. Są one wyświetlane na specjalnym pasku narzędzi (najczęściej Nawigacja) w postaci linków do wskazanych stron.
Oto kilkanaście poleceń określających dodatkowe punkty nawigacyjne:
- Strona główna
<head> <link rel="start" href="adres"> </head>
lub<head> <link rel="top" href="adres"> </head>
- Do góry
<head> <link rel="up" href="adres"> </head>
- Pierwsza
<head> <link rel="first" href="adres"> </head>
- Poprzednia
<head> <link rel="prev" href="adres"> </head>
lub<head> <link rel="previous" href="adres"> </head>
- Następna
<head> <link rel="next" href="adres"> </head>
- Ostatnia
<head> <link rel="last" href="adres"> </head>
- Zawartość
<head> <link rel="contents" href="adres"> </head>
lub<head> <link rel="toc" href="adres"> </head>
- Rozdział (Mozilla)
<head> <link rel="chapter" title="tytuł" href="adres"> </head>
- Dział (Mozilla)
<head> <link rel="section" title="tytuł" href="adres"> </head>
- Podział (Mozilla)
<head> <link rel="subsection" title="tytuł" href="adres"> </head>
- Dodatek (Mozilla)
<head> <link rel="appendix" title="tytuł" href="adres"> </head>
- Słowniczek
<head> <link rel="glossary" href="adres"> </head>
- Indeks
<head> <link rel="index" href="adres"> </head>
- Pomoc
<head> <link rel="help" href="adres"> </head>
- Szukaj
<head> <link rel="search" href="adres"> </head>
- Autor
<head> <link rel="author" href="adres"> </head>
- Prawa autorskie
<head> <link rel="copyright" href="adres"> </head>
- Zakładka (Mozilla)
<head> <link rel="bookmark" title="tytuł" href="adres"> </head>
- Inne wersje (Mozilla)
<head> <link rel="alternate" title="tytuł" href="adres"> </head>
lub<head> <link rel="alternate" title="tytuł" lang="język" href="adres"> </head>
lub<head> <link rel="alternate" title="tytuł" media="media" href="adres"> </head>
Najczęstszym sposobem wykorzystania tego rodzaju znacznika jest osadzanie kanałów informacyjnych (obsługiwane przez wszystkie nowoczesne przeglądarki):
- RSS
<head> <link rel="alternate" title="Tytuł kanału" href="adres kanału" type="application/rss+xml"> </head>
- Atom
<head> <link rel="alternate" title="Tytuł kanału" href="adres kanału" type="application/atom+xml"> </head>
Możliwe jest osadzenie kilku kanałów informacyjnych na jednej stronie - wystarczy wstawić kolejno kilka takich znaczników. W takim przypadku każdy powinien mieć inny tytuł (atrybut
title="..."), ponieważ inaczej użytkownik nie będzie mógł rozróżnić, co chciałby subskrybować.
- RSS
- Własne
<head> <link rel="nazwa" title="tytuł" href="adres"> </head>
gdzie w poszczególnych przypadkach odpowiednie parametry oznaczają:
- adres
- Lokalizacja punktu nawigacyjnego
- tytuł
- Tytuł który pojawi się na pasku nawigacji
- język
- Język alternatywny
- media
- Typ(y) mediów alternatywnych
- nazwa
- Nazwa własnego punktu nawigacyjnego
Specyfikacja HTML 4.01 podaje następujące opcje nawigacyjne: alternate, start, next, prev, contents, index, glossary, copyright, chapter, section, subsection, appendix, help, bookmark.
Przykład deklaracji dodatkowego punktu nawigacyjnego:
<link rel="start" href="index.html">Pełny zestaw poleceń nawigacyjnych interpretowała jedynie przeglądarka NCSA Mosaic 3.

Rysunek. Dodatkowe punkty nawigacyjne dostępne w Operze