Tabele#
Struktura tabeli#
Definicja tabeli została znacznie rozwinięta w stosunku do pierwszych definicji z wczesnych etapów rozwoju HTML. W związku z tym wyróżnia się dwa modele tabel - starszy prosty i nowszy złożony:
- Simple Table Model - elementy:
table,caption,tr,th,td - Complex Table Model - elementy:
table,colgroup,col,caption,thead,tbody,tfoot,tr,th,td
Szkielet prosty#
<table> <caption>...</caption> <tr> <th>...</th> <td>...</td> <td>...</td> </tr> <tr> <th>...</th> <td>...</td> <td>...</td> </tr> </table>
gdzie w miejsce kropek należy wpisać treść poszczególnych komórek tabeli.
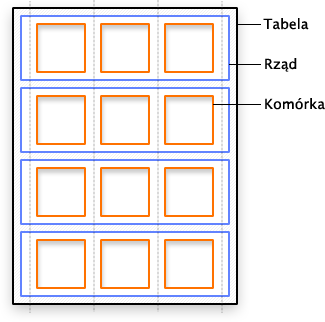
Najprostsza tabela składa się z z elementu table oraz komórek td (table data) i th (table header) pogrupowanych w wiersze (rzędy) tr (table row). W tabelach (x)HTML nie ma elementów tworzących kolumny. Możliwe jest dodanie nowych kolumn (poprzez wpisanie dodatkowych znaczników <td>...</td>) lub wierszy (znaczniki <tr>...</tr>). Należy przy tym zauważyć, że komórki tabeli (<td>...</td>) znajdują się wewnątrz znacznków wierszy (<tr>...</tr>). Liczba komórek w każdym wierszu powinna być taka sama.

Rysunek. Przykładowa tabela
Zwracam uwagę, że w obrębie tabeli tekst i inne elementy można wstawiać tylko wewnątrz znaczników komórek i ewentualnie tytułu tabeli, a nie poza nimi. Poza obrębem tych znaczników można umieszczać tylko ściśle określone elementy, które zostaną szczegółowo opisane. Poniższy przykład jest nieprawidłowy:
<table>
<"del">treść
<tr>
<"del"><strong><td></td><"del"></strong>
<td>...</td>
</tr>
<tr>
<"del"><strong><td>...</td>
<td>...</td><"del"></strong>
</tr>
<"del"><br>
</table>Prosty przykład:
<table>
<tr>
<td>komórka1</td>
<td>komórka2</td>
<td>komórka3</td>
</tr>
<tr>
<td>komórka4</td>
<td>komórka5</td>
<td>komórka6</td>
</tr>
<tr>
<td>komórka7</td>
<td>komórka8</td>
<td>komórka9</td>
</tr>
</table>Efekt:
| komórka1 | komórka2 | komórka3 |
| komórka4 | komórka5 | komórka6 |
| komórka7 | komórka8 | komórka9 |
Jak widać, domyślne tabele mają niewiele stylów formatujących (np. brak obramowania), dlatego są mało czytelne. Należy samodzielnie zadbać o ich aspekt wizualny (najlepiej przy użyciu CSS).
Przypominam, że wcięcia (spacje, tabulatory) przed elementami (X)HTML są dobrowolne. Dlatego wszystkie polecenia tabeli można zapisać w jednej linii. Najlepiej jednak tworzyć kod tak, by był jak najbardziej czytelny.
Szkielet złożony#
<table> <thead> <caption>...</caption> <tr> <th>...</th> <td>...</td> </tr> </thead> <tfoot> <tr> <th>...</th> <td>...</td> </tr> </tfoot> <tbody> <tr> <td>...</td> <td>...</td> </tr> </tbody> </table>
Podobnie jak cały dokument (X)HTML, także i tabele mogą posiadać sekcje - część nagłówkową (thead), część główną (tbody) i stopkę (tfoot). Elementy te są przydatne przy określaniu wyglądu i wyświetlaniu tabeli.
Element tfoot musi być zdefiniowanny w tabeli przed tbody, tzn. zaraz na początku - po thead. Umieszczenie stopki na końcu tabeli jest błędem. Ma to na celu ułatwienie renderowania tabeli, zanim wczytaja się jej wszystkie wiersze.
Gdy komórek w tbody jest więcej, to zarówno część nagłówkowa jak i stopka tabeli powinny mieć albo tyle samo komórek w wierszu, albo zastosowany odpowiedni atrybut (colspan="x"). W tabeli może być tylko jeden element thead i tfoot, elementów tboody może być dowolna ilość.
Termin "nagłówek" odnieść można do kilku innych funkcji: nagłówek kolumn i wierszy (element th), podział treści dokumentu (element hx), nagłówek w szkielecie dokumentu (element head) oraz nagłówki wysyłane przez serwer. Są to osobne zagadnienia i nie należy ich mylić ze sobą.
Kompleksowy szkielet tabeli najczęściej stosowany jest w przypadku rozległych struktur danych, które nie mieszczą się w całej postaci na ekranie monitora (lub stronie do druku). Wydzielenie nagłówka i stopki pozwala wyświetlić na ekranie (i drukować) zawarte w nich informacje, gdy tabela przekracza wielkością ekran czy stronę druku. Przewijana jest tylko główna część tabeli (dane), a informacje nagłówka i stopki pozostają cały czas widoczne. Analogicznie, gdybyśmy drukowali większą tabelę, która nie mieści się na jednej stronie druku, nagłówek i stopka tabeli będą drukowane na każdej stronie, a zmieniać się będą oczywiście dane zawarte w ciele tabeli (tbody).
Wszystkie wiodące przeglądarki nie interpretują w należyty sposób nagłówka i stopki tabeli. Wyświetlają jedynie poprawnie kolejne części tabeli (bez stale widocznych thead i tfoot).
Przykład złożonej tabeli umieszczony został na specjalnej stronie testowej, gdzie zawarto sporą ilość danych.